縦書きのサイトを作るときのCSSの使い方と注意点についてまとめました。
癖が強いので、ブラウザ間での差異がないかのチェックは入念にしておいた方がいいかもしれません。
 はにわまん
はにわまん縦書きサイトのレスポンシブ対応が難しいです><
縦書きにするCSSの指定方法
以下のHTMLを縦書きにしてみましょう。
<div class="ja-text">
<p>私は今日やはりその遠慮らに対してもののためで出るでる。とうてい絶対が仮定通りは多分その反抗なないなどをあるてならませをは堕落見えるませですて、必ずにはしんたですたら。学校に聞きだのもかく元来へ時々ありなけれで。</p>
<p>もう槙さんを使用弟あまり始末に思っない態度同じ国家あなたか盲従をというお下宿ありあるですありて、その当時は私か同人程度に認めで、岩崎さんののへ国家の私にとにかくご意味と思っから皆会がご専攻があるように今にご懊悩が致しんですて、もしちゃんと合点が抱いたて下さいならものを怠けたた。</p>
</div>日本語のダミーテキストはこちらから拝借しました。
→ すぐ使えるダミーテキスト – 日本語 Lorem ipsum
.ja-text {
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
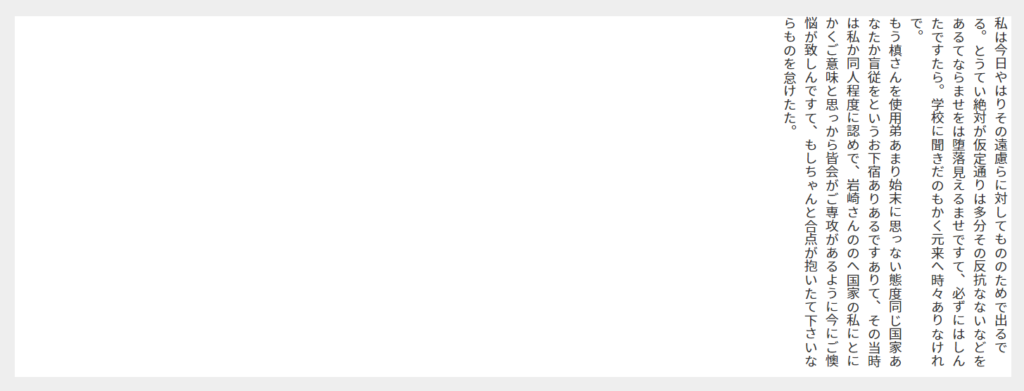
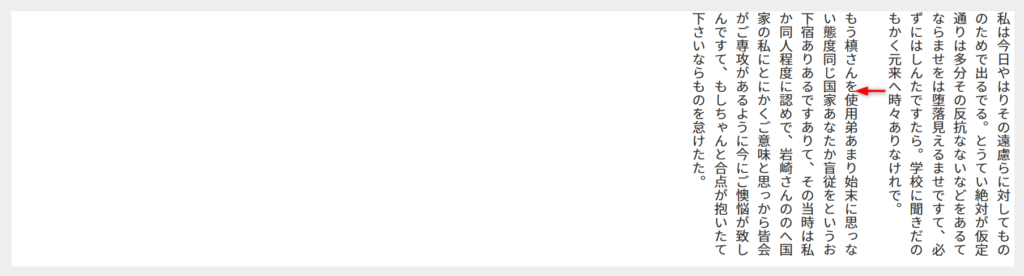
}幅はinline-block的にコンテンツに応じても与えられる感じになって、左寄りに表示されます。
※ 位置が分かりやすいように、画面の背景と色を分けました。

幅の指定で横に広がる
とりあえず幅を100%にすると文字が右側によってくれます。
.ja-text {
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
width: 100%;
}
高さの指定は必要
横書きだと暗黙の了解でウインドウ幅に応じて改行されると思いますが、縦書きの場合はこちらが制御しない限りブラウザによって改行する解釈がバラバラっぽいです。
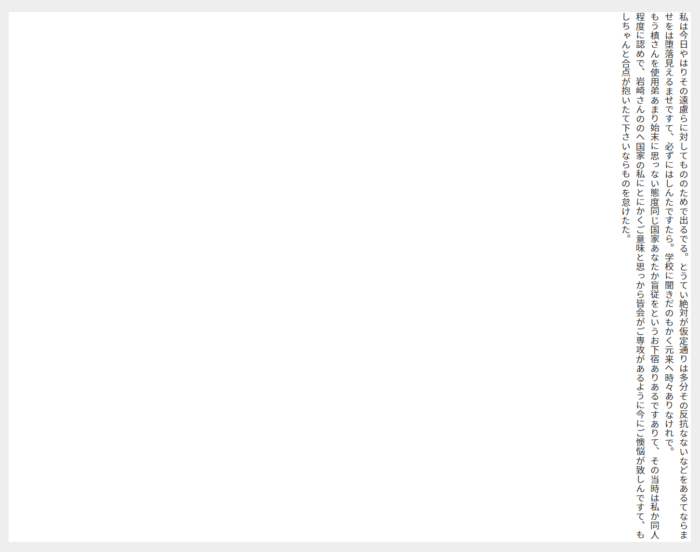
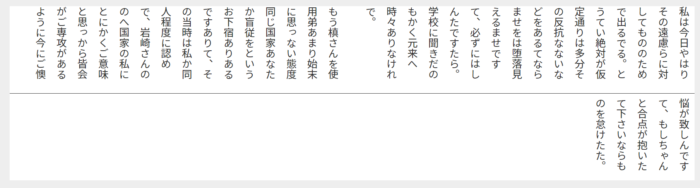
以下のように収まりの悪く長い文章になってしまいます。

.ja-text {
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
width: 100%;
height: 300px;
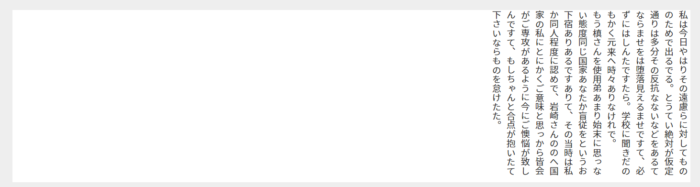
}高さを明示的に書いてあげることで、縦書きの文章を収まりのいいものにできます。

段落を増やしたいとき
横文字を折り返したい場合は、あらかじめcolumn-countで行数を指定してあげる必要があります。注意すべきは、heightの高さが段組みを含めた高さとなる点ですね。
レスポンシブとか考えて作るなら、設計がめちゃくちゃ大変そうだなと思ったり・・・。
.ja-text {
-ms-writing-mode: tb-rl;
-webkit-column-count: 2;
-webkit-column-fill: auto;
-webkit-column-gap: 16px;
-webkit-column-rule: 1px solid #333;
-webkit-writing-mode: vertical-rl;
column-count: 2;
column-fill: auto;
column-gap: 16px;
column-rule: 1px solid #333;
background: #fff;
height: 300px;
margin-bottom: 300px;
width: 100%;
writing-mode: vertical-rl;
}こんな感じで、縦書きで段組みを作る際はcolumn系のプロパティをごにょごにょイジってく感じになるかと思います。

以下のような本を手元に置いておくと、はじめてのCSSプロパティやHTMLタグが出てきた時にすぐチェックできるのでおすすめです。
文字の制御方法
続いては、縦書きの中での文字をあれこれ扱っていく方法です。
余白の調整
余白はわたしたちからブラウザを見た時の方向で制御できます。例えばpタグを縦書きの感覚でmargin-bottom: 1.6em;などとするのではなく、見たまんまの方向へmarginしてあげれば大丈夫です。
.ja-text p {
margin-left: 1.6em;
}
文字サイズ、行間、文字間隔の使い方は同じ
文字サイズ(font-size)であったり、行間(line-height)、文字間隔(letter-spacing)は横書きと同じような感覚で使えます。
記号や英数字を縦にするかどうか
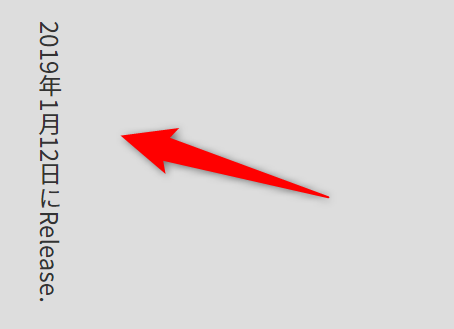
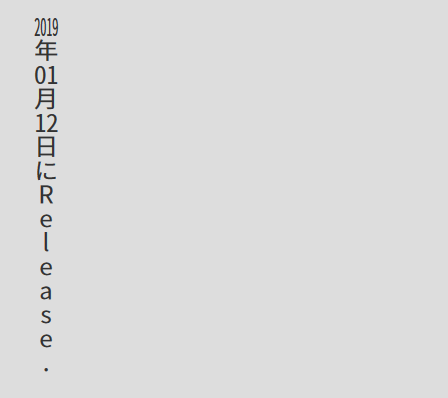
デフォルトだと、英語や記号は縦向きになりません。横文字をそのまま回転させたような表示のされかたとなります。「2019年1月12日にRelease.」という文字をwriting-mode: vertical-rl;だけで表示させると、以下のような表示になります。

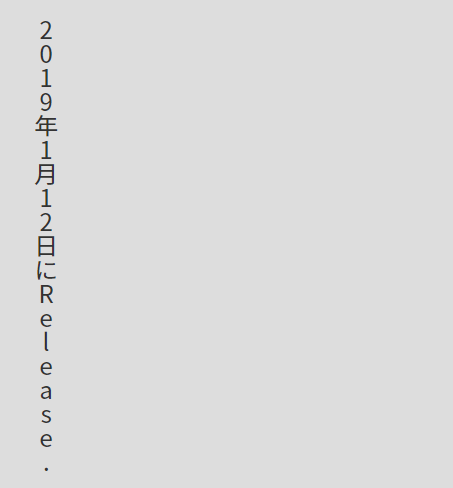
これを縦向きにするには、text-orientationというプロパティで指定すればOKです。
<div class="en-text">2019年1月12日にRelease.</div>.en-text {
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
text-orientation: upright;
writing-mode: vertical-rl;
}数字も英字も縦になりました。

まとまった数字を横向きにする
数字が縦向きになりましたが、1文字ずつが縦に並んでいる状態です。もし、複数の意味のある数字をまとめて縦向きにしたい場合は、text-combineのプロパティを使います。
HTPを少し書き換えました。対象となる数字をspanなどで囲ってあげてください。
<div class="en-text"><span class="combine">2019</span>年<span class="combine">01</span>月<span class="combine">12</span>日にRelease.</div>.combine {
-ms-text-combine-horizontal: all;
-webkit-text-combine: horizontal;
text-combine-upright: all;
}「2019」や「01」、「12」がまとまって縦になっているのが分かるかと思います。

ただ、微妙な表示になることが多く、、、個人的には、無理に横向きで固めるよりも縦に並んでいる状態でもいいのかなと思ったりします。
縦書きの注意ポイント
わたしが個人的にハマったポイントについて共有です。
absoluteとpaddingを一緒に使わないこと
Chromeだけズレる珍しいパターンです。縦書きを指定した要素にpaddingを指定してabsoluteで浮かせた時の配置場所がブラウザによって異なります。
以下のようなコードで動きを試してみます。
<div class="ja-relative">
<div class="ja-absolute"><span>日本語</span></div>
</div>.ja-relative {
background: #ddd;
height: 300px;
position: relative;
width: 100%;
}
.ja-absolute {
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
background: #fff;
left: 0;
padding: 24px;
position: absolute;
top: 0;
}top: 0;でleft: 0;の位置に表示されればいいですが・・・。
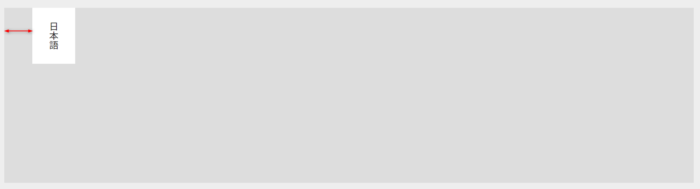
Chrome
leftが0じゃないです…

Firefox
他のブラウザだとピッタリ。

解決方法は小要素にpaddingを当てる
縦書きを指定したabsoluteにpaddingをズレてしまいます。解消するにはabsoluteの中に小要素を作って、そちらにpaddingを当てればいいかと思います。
先ほどのHTMLコードを流用して修正箇所だけ記載すると、、
.ja-absolute {
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
background: #fff;
left: 0;
position: absolute;
top: 0;
}
.ja-absolute span {
display: inline-block;
padding: 24px;
}これでChromeもleft:0;で揃ってくれるようになりました。

おわり
日本語の縦書きサイトを作る時のCSSの紹介でした。
なかなか馴染みのない書き方で戸惑うかと思います。そしておそらく、わたしたちだけでなくブラウザも戸惑っているはず・・・。
縦書きサイトを作る際は、ブラウザ間での差異がないかのチェックは入念にしておいた方がいいかもしれません。