途中からヘッダー固定にする方法の紹介です。
スクロールしてグローバルメニューが画面の上部に達した時に固定するという動きを実装していきます。
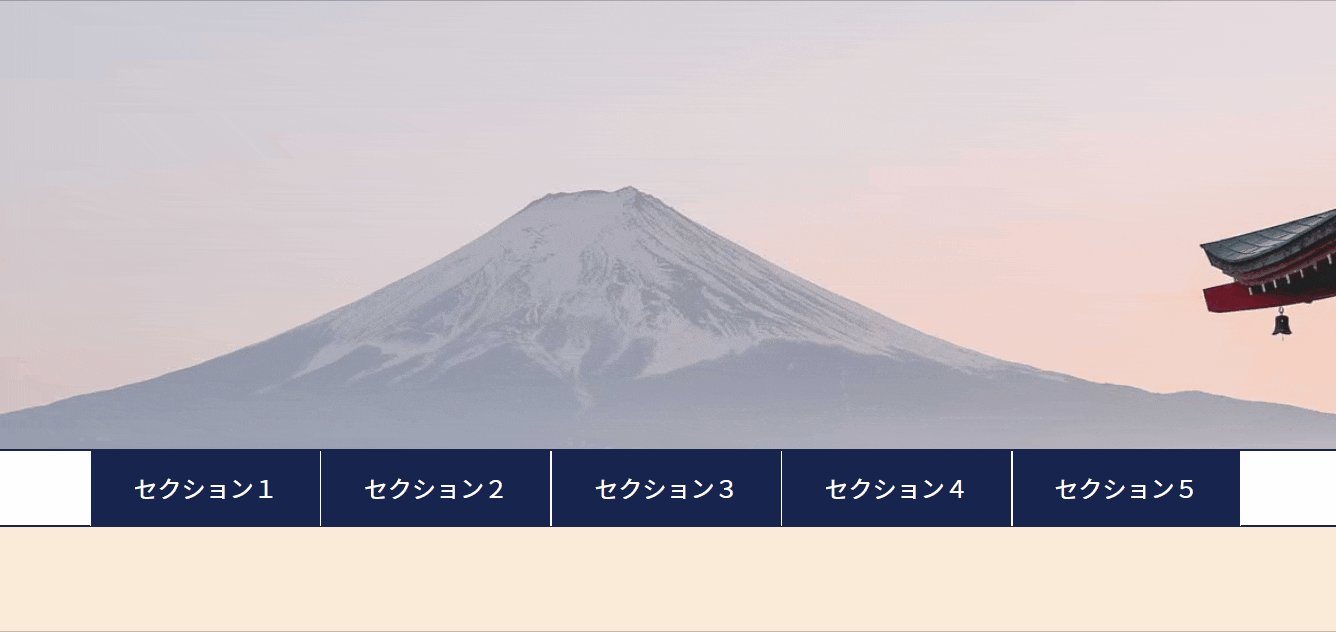
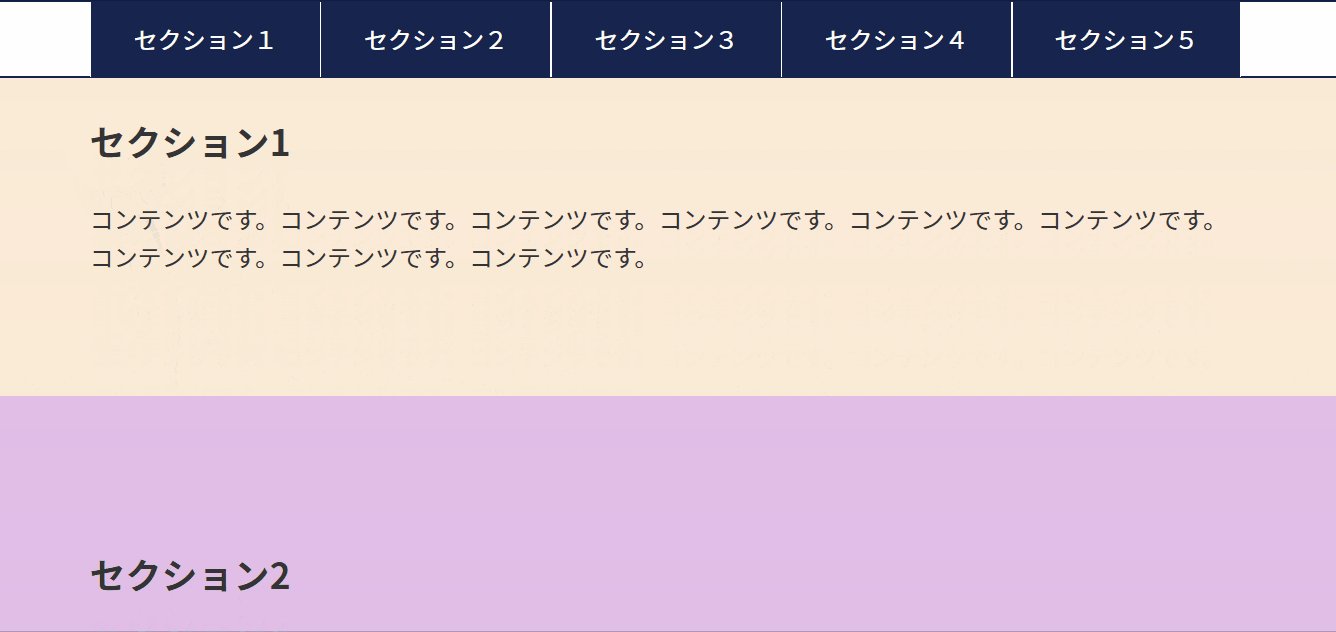
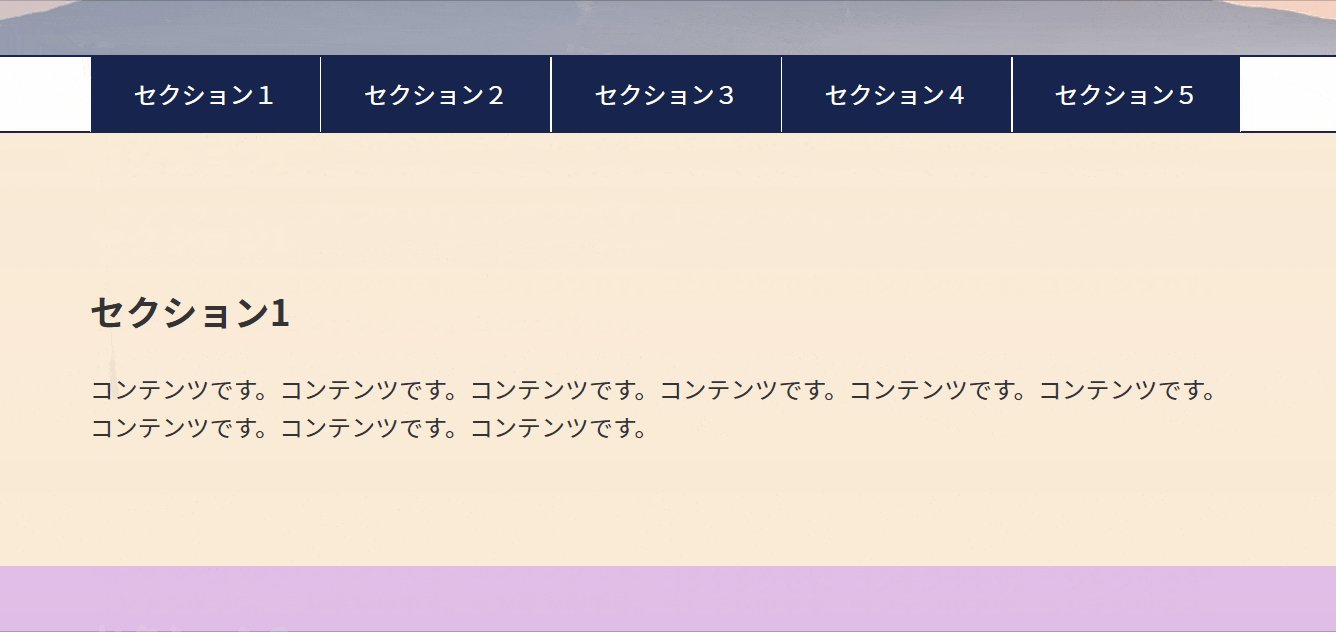
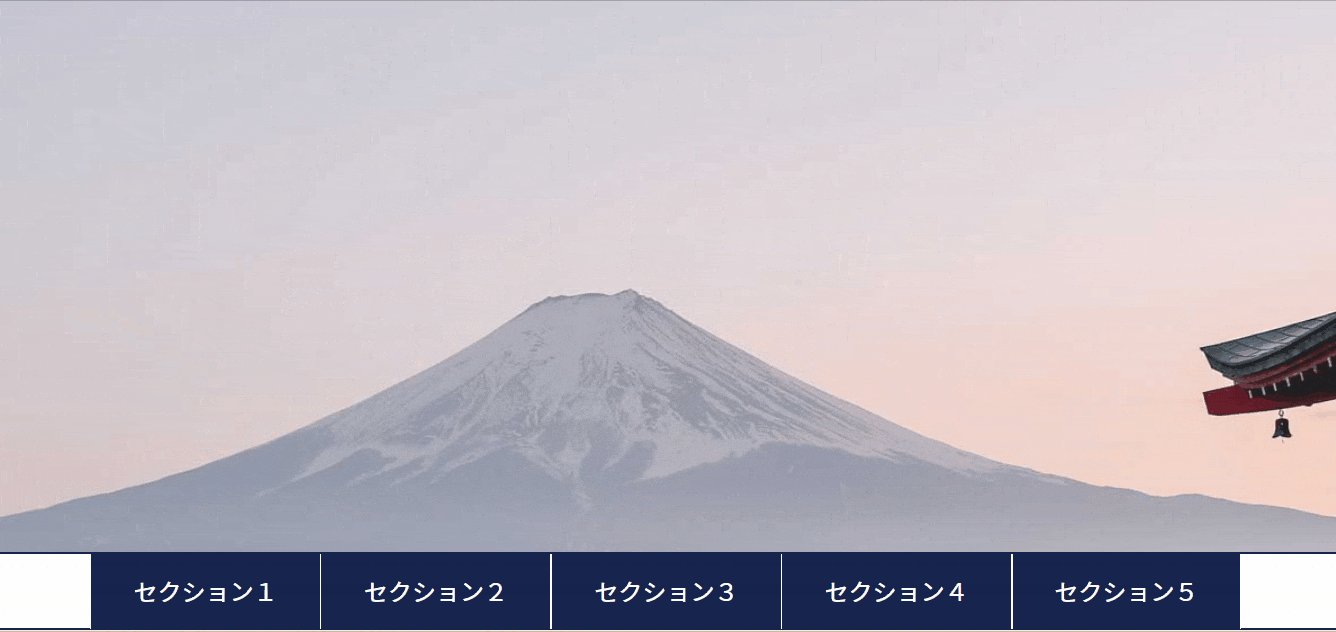
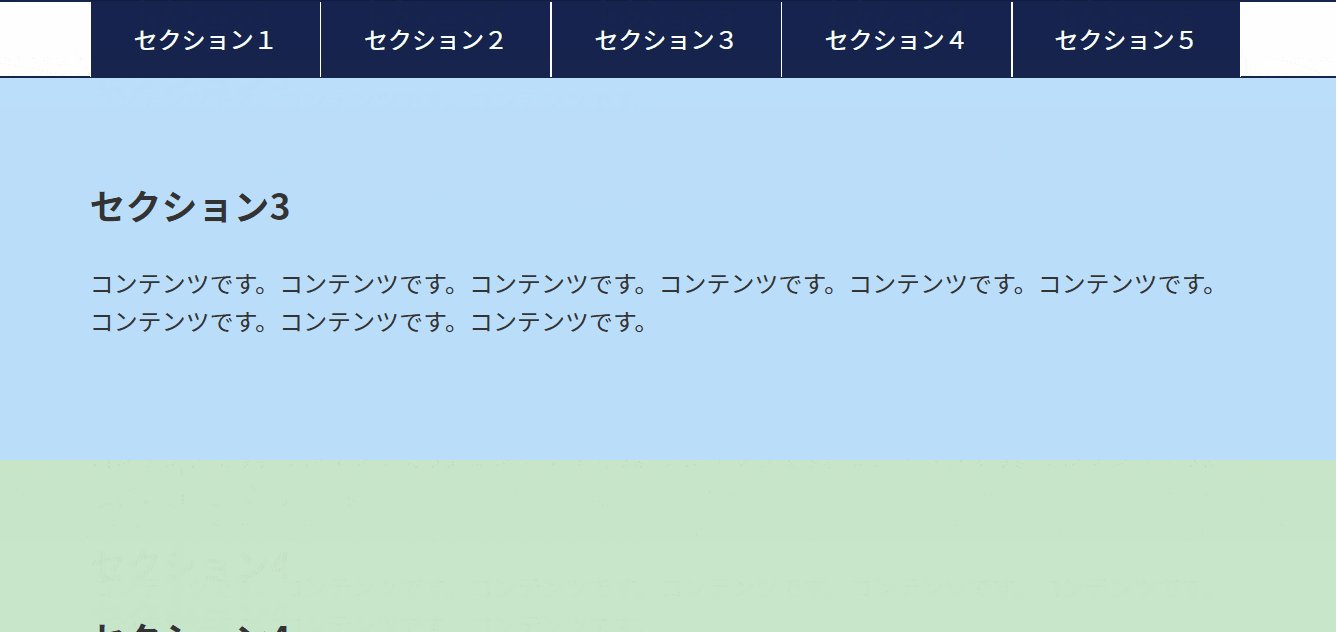
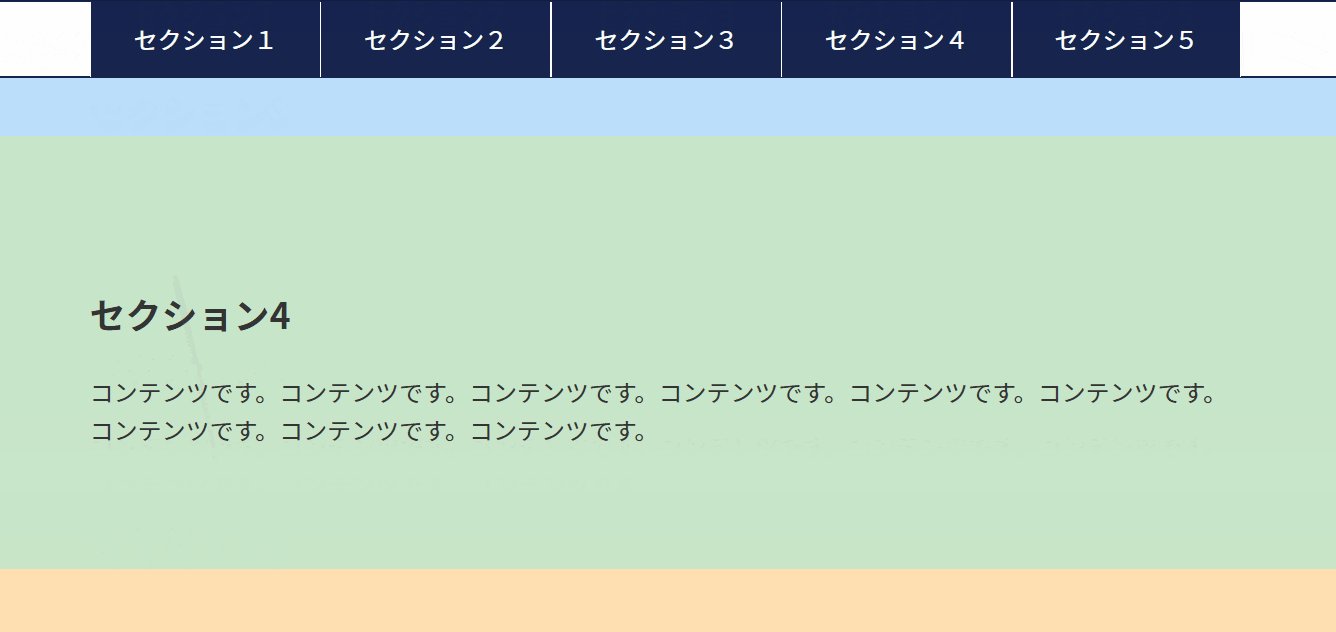
実際の動きとしてはこんな感じです。

途中からヘッダー固定にする方法
HTML
ヘッダーメニューの作り方です。5つのメニューが並ぶシンプルな構成です。JavaScriptと連動させる大事な部分としては、#global-navになります。
(ここだけは確実に合わせる)
<nav id="global-nav">
<div class="inner">
<ul class="global-list">
<li class="global-item"><a href="#section1">セクション1</a></li>
<li class="global-item"><a href="#section2">セクション2</a></li>
<li class="global-item"><a href="#section3">セクション3</a></li>
<li class="global-item"><a href="#section4">セクション4</a></li>
<li class="global-item"><a href="#section5">セクション5</a></li>
</ul>
</div><!-- /global-list -->
</nav><!-- /global-nav -->CSS
CSSについては好きなように作ってもらえたらいいのですが、サンプルとして冒頭の動画のようなCSSを掲載しておきます。
大事な部分としては、.m_fixedの部分で、グローバルメニューが画面上に達したら.m_fixedを付与するという処理をJavaScriptで実装するので、.m_fixedが付与された時に固定させるという処理をCSSで用意してあげてください。
#global-nav {
background: #fff;
border-bottom: 1px solid #16244e;
border-top: 1px solid #16244e;
width: 100%;
}
#global-nav.m_fixed {
left: 0;
position: fixed;
top: 0;
}
#global-nav .inner {
padding-bottom: 0;
padding-top: 0;
margin: 0 auto;
max-width: 100%;
padding: 80px 0;
width: 768px;
}
.global-list {
display: flex;
list-style: none;
margin: 0;
padding: 0;
}
.global-item {
border-left: 1px solid #fff;
width: 20%;
}
.global-item:last-child {
border-right: 1px solid #fff;
margin-right: 0;
}
.global-item a {
background: #16244e;
color: #fff;
display: block;
line-height: 50px;
text-align: center;
text-decoration: none;
}JavaScript
最初にグローバルメニュー(#global-nav)の位置と高さを取得します。そして、スクロールのイベントでスクロール位置とグローバルメニューの位置を比較しつつ、超えたら.m_fixedを付与するという処理を行っています。
var navPos = jQuery( '#global-nav' ).offset().top; // グローバルメニューの位置
var navHeight = jQuery( '#global-nav' ).outerHeight(); // グローバルメニューの高さ
jQuery( window ).on( 'scroll', function() {
if ( jQuery( this ).scrollTop() > navPos ) {
jQuery( 'body' ).css( 'padding-top', navHeight );
jQuery( '#global-nav' ).addClass( 'm_fixed' );
} else {
jQuery( 'body' ).css( 'padding-top', 0 );
jQuery( '#global-nav' ).removeClass( 'm_fixed' );
}
});好きなタイミングで固定させる方法
ピッタリ上部に固定する方法を紹介しましたが、好きなタイミングで固定させる方法もあります。方法は簡単でグローバルメニューの位置ではなく、好きなスクロール位置の固定値を指定してあげればOKです。
具体的には以下のように、スクロール位置は判定する値を1000のように固定値にしてあげるだけです。
jQuery( window ).on( 'scroll', function() {
if ( 1000 < jQuery( this ).scrollTop() ) { // 1000px以上スクロールしたら
jQuery( '#global-nav' ).addClass( 'm_fixed' );
} else {
jQuery( '#global-nav' ).removeClass( 'm_fixed' );
}
});ちなみに、一度消えたので上から降りてきてる風な見栄えにしたい場合は、transitionを指定してtopの値を調整すればいい感じになるかと思います。
追加箇所だけ抜粋すると以下のような感じです。
#global-nav {
position: static;
top: -30px;
transition: all 0.3s ease 0s;
}
#global-nav.m_fixed {
position: fixed;
top: 0;
}
おわり
途中からヘッダー固定にする方法でした。
グローバルメニューが下部にあるパターンで使われたりするので、1つコードのストックして持っておくと安心です!











