WordPressのお問い合わせフォームといえば、「Contact form 7」が最初の選択肢として上がることが多いと思います。
そんな、WordPressサイトを構築する上で避けては通れない「Contact form 7」について、できることをまとめました。「Contact form 7」と制するものはWordPressのお問い合わせフォームを制する!ということで、使いこなせるとようになっておくと何かと楽です。
 はにわまん
はにわまん「Contact form 7」の情報はネットにめっちゃ多くて助かりますね...
「Contact form 7」でできること
「Contact form 7」でできることのまとめです。
ファイルの添付
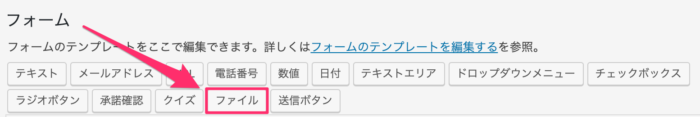
ファイル添付の機能は標準で備わっています。「ファイル」って押すだけで追加できます。機能性もめちゃくちゃ高くて使いやすいです。

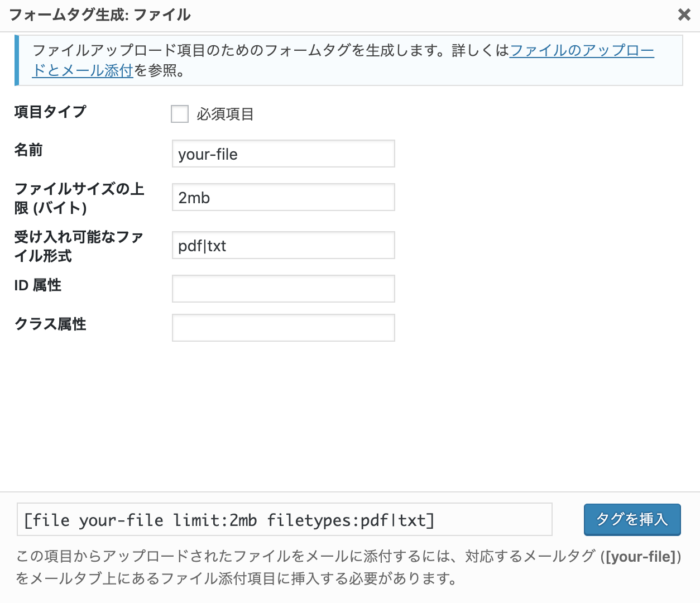
「ファイルサイズの上限」や「受け入れ可能なファイル形式」も標準で選択できます。pdfとtxtのみ!みたいな作りに簡単にできるわけですね。

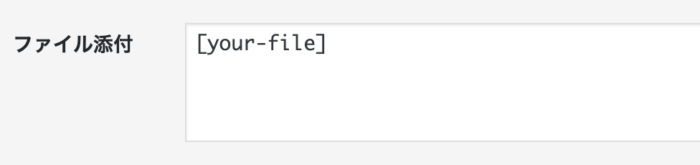
送信されるメールにファイルを添付する場合は、「メール」タブの方にある「ファイル添付」に他のタグと同様に入れてあげればOKです!

使い方は公式に詳しく掲載されています。
→ ファイルのアップロードとメール添付 | Contact Form 7 [日本語]
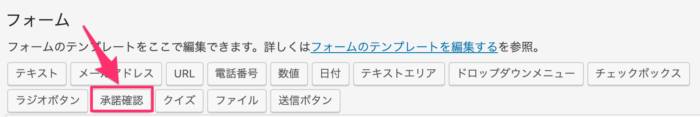
承認チェックボックス
「プライバシーポリシーに同意する」みたいな「承認ボタン」も簡単につけることができます。また、このチェックボックスの中にリンクを仕込めるのも「Contact form 7」のいいところです。

こんな感じのチェックボックスを作ることが簡単にできるわけです。

チェックしない限りは送信ボタンを押せないという仕様になっています。個人的に、チェック有無関わらずに押せるようにしておいて、「押さないとダメだよ!」と教えて上げたほうが親切な気がするので以下の設定を加えてあげるといいかもしれません。
送信ボタンを押せるようにする
その他の設定の箇所で「acceptance_as_validation: on」と入力してあげると、承認ボタンにチェックしてなくても送信ボタンを押せるようになります。
公式 → 承諾確認チェックボックス | Contact Form 7 [日本語]
GETパラメーター取得
遷移前の値に応じて入力項目を変更したい…って場合もあるかと思います。「Contact form 7」ではGETパラメーターの取得も標準で対応してくれていて、タグ内に「default:get」を入れるだけです。
※ URLは例なのでアクセスしても動きません。
例えば、「https://example.com/contact/?mytitle=記事のタイトルを入れてみる」みたいなURLでお問い合わせフォームにアクセスしたとして、「Contact form 7」側で[text* mytitle default:get]と受け取れば、デフォルトの値としてmytitleのGETパラメーターの値が入ります。
このように遷移元の値に応じて、動的に変えていけるので、お問い合わせフォームを何個も作る必要はありません!
公式 → 文脈からデフォルト値を取得する | Contact Form 7 [日本語]
自動返信
当たり前のように使っているかもしれませんが、お問い合わせしてくれた人に対して自動で返信することができます。
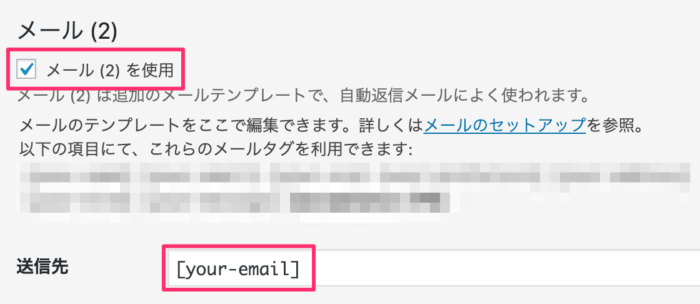
「メール」タブの下部にある「メール (2) を使用」にチェックしてください。また、返信するためにお問い合わせフォームの入力欄でメールアドレスを必須にしておき、送信先にフォームに入力してもらったメールアドレスを指定してあげます。

複数人へ送信
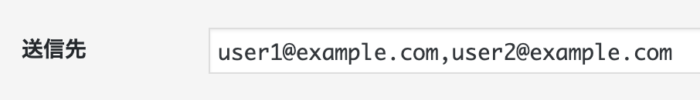
複数にへ送信する場合も簡単で、「送信先」の欄で、,(カンマ)で区切って複数のメールアドスを入れるだけです。

スパムメールを除外
お問い合わせフォームをそのまま設置しているだけだと、スパムメールがめちゃくちゃ届きます。これを排除するには「Contact form 7」と「Akismet」のプラグインを掛け合わせることで対応することが可能です。
まず、WordPressのプラグインとしてAkismetが設定されていることが前提になります。
その上でメールアドレスの部分に「akismet:author_email」を追加してあげます。これだけで劇的にスパムメールが来なくなります。メールのタグ部分は以下のような感じです。

公式 → Akismet によるスパムフィルタリング | Contact Form 7 [日本語]
「Contact form 7」のカスタマイズ
標準の機能ではないけどカスタマイズすることで対応できることです。
メールアドレス再入力チェック
メールアドレスの再入力チェックは標準の機能としてはありませんが、チェック用のフィルターフックでカスタマイズしてあげることで対応することができます。
使うフィルターフックとしてはwpcf7_validate_email*になります。メールアドレス再入力チェックについては、公式にそのまま作り方が書いてあるので、ネット上で拾うより、公式を参考にすることをおすすめします。
以下のような、2つのメールアドレスのタグを用意しておきます。
[email* your-email]
[email* your-email-confirm]
その上で、functions.phpで以下のようなコードでチェックさせることが可能になります。
functions.phpadd_filter( 'wpcf7_validate_email*', 'custom_email_confirmation_validation_filter', 20, 2 ); function custom_email_confirmation_validation_filter( $result, $tag ) { if ( 'your-email-confirm' == $tag->name ) { $your_email = isset( $_POST['your-email'] ) ? trim( $_POST['your-email'] ) : ''; $your_email_confirm = isset( $_POST['your-email-confirm'] ) ? trim( $_POST['your-email-confirm'] ) : ''; if ( $your_email != $your_email_confirm ) { $result->invalidate( $tag, "Are you sure this is the correct address?" ); } } return $result; }
ローディングアイコンの変更
ローディングアイコンの変更については、単純にCSSを上書きするだけですね。標準がぼんやりしているgif画像だったりするので、これをFont Awesomeのアイコンに変えてみます。
上書きする対象のCSSは.ajax-loaderです。FontAwesomeのCSSが読み込めている前提で、具体的には以下のような追記をします。
← を回転させるコードです。
div.wpcf7 .ajax-loader {
background-image: none;
vertical-align: baseline;
}
div.wpcf7 .ajax-loader::after {
content: "\f110";
font-family: "Font Awesome 5 Free", sans-serif;
font-weight: 900;
animation: rotation 1s linear infinite;
display: inline-block;
}
@keyframes rotation {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}住所の自動入力
住所の自動入力も外部のライブラリを使うことで対応が可能です。「Contact form 7」というよりは、「ajaxzip3」を使っているだけになります。
詳しくは下記で解説しているので参考にしてください。
https://haniwaman.com/address-auto/
複数の項目をまとめて1つのエラーに
生年月日などインラインで複数項目に分かれている入力エリアの場合に、エラーメッセージを表示すると縦に並んで見栄えが崩れてしまうケースがあります。
「Contact form 7」では、各フィールドの下にエラーメッセージを表示させるという仕様だからですね。このエラーメッセージの表示場所をカスタマイズして、任意の位置に表示できるように変えていきましょう。
- エラーメッセージを表示させる用のHTMLタグを用意
- エラーメッセージを用意したHTMLタグに移動して表示
という流れになります。
1、エラーメッセージを表示させる用のHTMLタグを用意
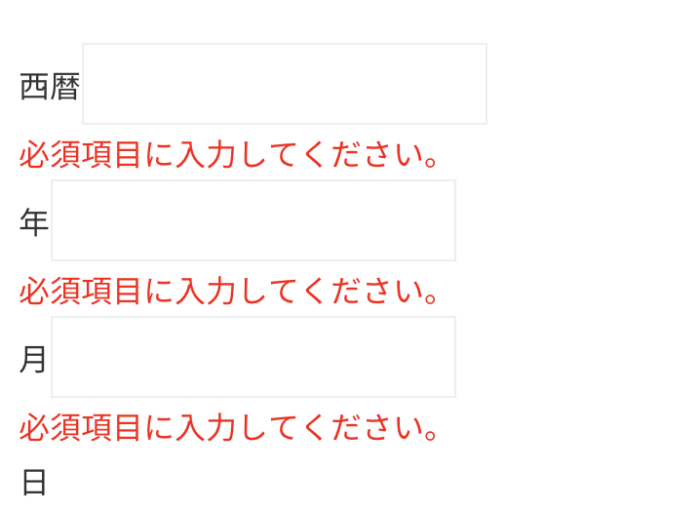
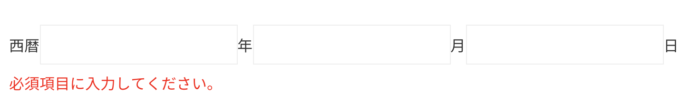
以下のような感じで、「年」「月」「日」のそれぞれに必須「*」が付いている、空白のまま送信してしまうと、「必須項目に入力してください」的なメッセージが表示されて縦並びとなります。
.wpcf7-birthday-item-errorというHTMLタグを識別できるクラスと、移動させたい項目のタグ名をクラス名として指定してあげてください。
西暦[number* your-year]年[number* your-month]月[number* your-day]日
<div class="wpcf7-birthday-item-error your-year your-month your-day"></div>2、エラーメッセージを用意したHTMLタグに移動して表示
function my_wpcf7_ajax_json_echo( $items, $result ) {
// メッセージを表示させたい場所のタグのエラー用のクラス名.
$class_birthday = 'wpcf7-birthday-item-error';
// メッセージの位置を変更したい項目名.
$names_birthday = array( 'your-year', 'your-month', 'your-day' );
// 入力エラーがある場合.
if ( isset( $items['invalidFields'] ) ) {
foreach ( $items['invalidFields'] as $k => $v ) {
$orig = $v['into'];
$name = substr( $orig, strrpos( $orig, '.' ) + 1 );
// 位置を変更したい項目のみ、エラーを設定するタグのクラス名を差替.
if ( in_array( $name, $names_birthday ) ) {
$items['invalidFields'][ $k ]['into'] = ".{$class_birthday}.{$name}";
}
}
}
return $items;
}
add_filter( 'wpcf7_ajax_json_echo', 'my_wpcf7_ajax_json_echo', 10, 2 );※ バージョン5.1.3では動作確認済みですが、バージョンが上がって仕様が変わると動かなくなる可能性もあります。
こんな感じだったのが

こんな感じに!

確認画面
確認画面は外部のプラグインを追加することで対応することができます。ただし、一般的にイメージされるようなページ遷移しての確認画面ではなく、ajax的な動きで同じ画面上で確認するという動きです。
詳しい実装方法は以下の記事で紹介しているので参考にしていただければと思います。
https://haniwaman.com/contact-form-7-add-page/
おわり
「Contact form 7」でできることをまとめてみました。
インターネット上の情報もさることながら公式の情報めちゃくちゃ豊富なので、困ったらこちらも覗いてみてください。
→ Contact Form 7 | WordPress のお問い合わせフォームプラグイン。シンプル、でも柔軟。 [日本語]
WordPressでサイト構築する上でお問い合わせフォームの実装は避けて通れないレベルで登場するので、最初のお問い合わせフォームとして選ばれがちな「Contact form 7」をどんどん使いやすくしていきましょう!