1ページで完結するようなLPでよく使われるのが、ヘッダーのグローバルメニューが各見出しへのページ内リンクになっているというもの。
普通に設置してもいいのですが、グイーンと移動してくれた方が、ページ内を「移動している感じ」がしてユーザービリティがいいのではないかと思います。
そんなスムーズなページ内を移動をサポートしてくれる「smooth-scroll.js」というJavaScriptライブラリの使い方を紹介します!
 はにわまん
はにわまん特にペラ1のLPでよく使われる印象です
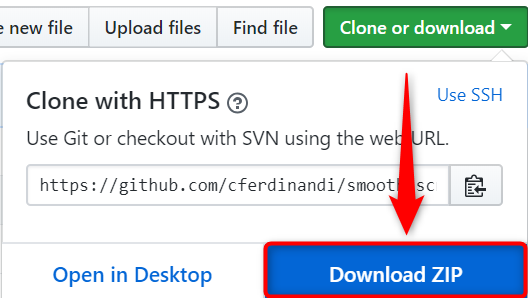
smooth-scroll.jsのダウンロード
GitHubで管理されていますので、こちらから最新版をダウンロードしてください。
→ https://github.com/cferdinandi/smooth-scroll

使用するのは、dist内のsmooth-scroll.polyfills.min.jsです。
こちらをご自身の環境に移して、以下のように読み込んでおいてください。
<script src="js/smooth-scroll.polyfills.min.js"></script>「smooth-scroll.js」の使い方
JavaScriptに一行追加するだけです。
var scroll = new SmoothScroll('a[href*="#"]');ページ内リンクはhref="#hoge"と指定するはずなので、そういった記述のリンクには適応させますよ!という意味のはずです。
ヘッダー固定しているとズレる問題
ヘッダー固定している場合のページ内リンクはズレます。
(ズレるというか、ヘッダー固定部分に隠れている感じですね。)

このヘッダー分も考慮した設定が「smooth-scroll.js」ではできるようになっています。
var scroll = new SmoothScroll('a[href*="#"]', {
header: '#header'
});headerのオプションで固定ヘッダーに指定しているIDを指定してあげてください。これでヘッダー分の高さを考慮したスクロールになってくれます。

スクロールスピードを調整
あとはスクロールのスピードも調整できます。
var scroll = new SmoothScroll('a[href*="#"]', {
header: '#header',
speed: 1000,
});speedのプロパティに数字を指定してあげてください。単位はありませんが、msとして認識されているはずです。つまり1000だと1秒かけて移動ということですね。
おわり
めっちゃ簡単な紹介でしたが、「smooth-scroll.js」でした。固定ヘッダーが考慮されていて設定がめちゃくちゃ簡単なのがいいですね。
ページ内リンクをスムーズに移動させたい方は、ぜひ触ってみてください!