テキストをクリップボードにコピーできるjQueryプラグイン「clipboard.js」を紹介します。
実装すると以下のような処理ができるようになります!
DEMO(デモ)
ここの文字がコピーされます。
コピーしました
 はにわまん
はにわまんできるだけユーザーに手間をかけさせないサイトの作りにしたいところです...
目次
ダウンロード
※ ver 2.0.4時点の内容です。
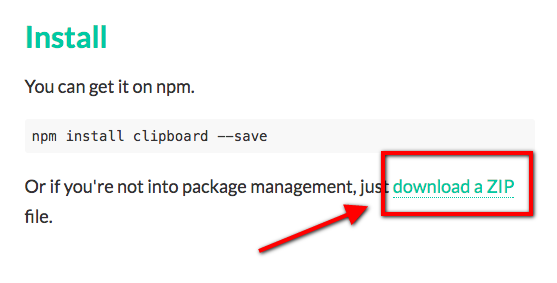
Install内の「download a ZIP」からダウンロードしてください。

使い方
ライブラリを読み込む
jQueryに依存しますので、先にjQueryを読み込んでください。
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="dist/clipboard.min.js"></script>表示させるアイテム
コピーする対象となる要素と、クリップボードへのコピーを発動させる要素を用意します。
<div id="clipboard-target">ここの文字がコピーされます。</div>
<button class="btn btn-clipboard" data-clipboard-target="#clipboard-target">コピー</button>data-clipboard-targetにコピーする対象となる要素のidを指定してあげてください。
clipboard.jsの設定
new ClipboardJS('.btn-clipboard');実装はとてもシンプル。トリガーとなる要素を指定するだけです。
【おまけ】clipboard.jsの実装
コピーしたことが分かるようなアクションがほしいですよね。
clipboard.jsにはコピーの成功、失敗を受け取る関数が存在します。こちらを使うことでコピーが成功した時に、「成功したよ」と知らせることができます。
コピーが成功した時に、テキストを数秒だけ表示させる処理を実装しました。
<div id="clipboard-target">ここの文字がコピーされます。</div>
<button class="btn btn-clipboard" data-clipboard-target="#clipboard-target">コピー</button><span class="clipboard-success">コピーしました</span>.btn-clipboard {
display: inline-block;
}
.clipboard-success {
display: none;
margin: 0 0 0 8px;
font-size: .9em;
}var clipboard = new ClipboardJS('.btn-clipboard');
/* コピーが成功した時の処理 */
clipboard.on('success', function(e) {
$('.clipboard-success').fadeIn(1000).fadeOut(1000);
});おわり
要素の値をクリップボードにコピーできる「clipboard.js」の紹介でした。
とても簡単に実装できるので、ぜひお試しください。