JavaScriptで相対的な要素を取得する方法をまとめます。具体的には親要素、子要素、兄弟要素の取得方法となります。
整理しておかないと忘れがちなので、もし忘れたらこの記事に戻ってきてもらえたらと思います!
 はにわまん
はにわまん(小声)主に自分が使うためにまとめています...笑
JavaScriptで親要素、子要素、兄弟要素を取得する方法
以下のようなHTMLを元に親要素、子要素、兄弟要素を取得してみます。baseクラスが基準となる要素です。
<div class="base-parent">
親要素
<div class="base-prev">直前にある兄弟要素</div>
<div class="base">
基準の要素
<div class="base-child">子要素</div>
<div class="base-child">子要素</div>
<div class="base-child">子要素</div>
</div>
<div class="base-next">直後にある兄弟要素</div>
</div>基準の要素の取得
いろんな取得方法がありますが、一番使いやすいのはquerySelectorなので、こちらで取得しました。
// 基準の要素
const base = document.querySelector(".base");
console.log("base", base);
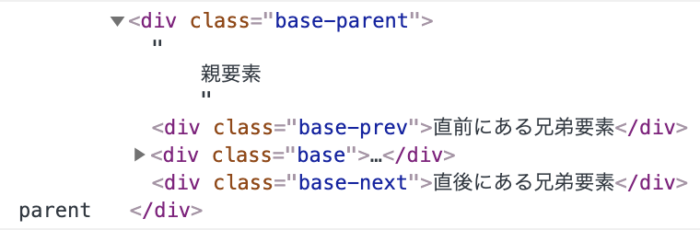
親要素の取得
親要素を取得するにはparentNodeを使います。
// 親要素
const parent = base.parentNode;
console.log("parent", parent);
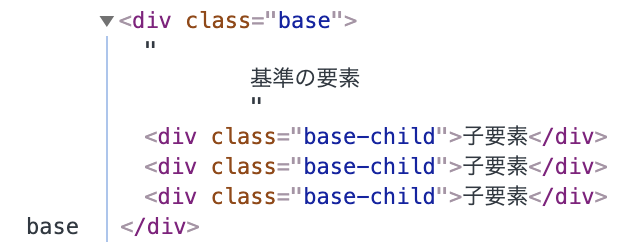
子要素の取得
子要素を取得するにはchildrenを使います。
// 子要素
const children = base.children;
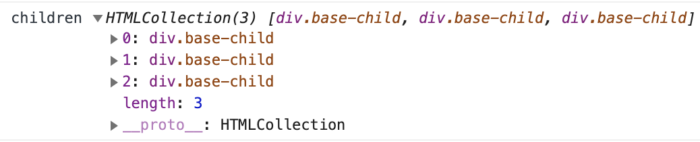
console.log("children", children);
型がHTMLCollectionとして取得されます。配列のように見えますが、forEachは使えないのでforEachでループさせる場合は、Array.from()などで、配列として扱ってあげる必要があります。
ループ
forEachでのループの方法としては、具体的には以下のような感じです。
Array.from(children).forEach(function(child) {
console.log("child", child);
});
最初の子要素
最初の子要素だけでよければ以下のように取得することも可能です。
// 最初の子要素
const firstChild = base.firstElementChild;
console.log("firstChild", firstChild);最後の子要素
最後の子要素だけでよければ以下のように取得することも可能です。
// 最後の子要素
const lastChild = base.lastElementChild;
console.log("lastChild", lastChild);兄弟要素(直前)の取得
直前の兄弟要素を取得するにはpreviousElementSiblingを使います。
// 直前の兄弟要素
const previousSibling = base.previousElementSibling;
console.log("prevSibling", previousSibling);
兄弟要素(直後)の取得
直後の兄弟要素を取得するにはnextElementSiblingを使います。
// 直後の兄弟要素
const nextSibling = base.nextElementSibling;
console.log("nextSibling", nextSibling);
JavaScriptで要素を作成、追加、削除する方法
続いてはJavaScriptで要素を追加、削除する方法をまとめていきます。
要素を作成
createElementで要素を作成することが可能です。
const element = document.createElement("li");
element.textContent = "demo";
console.log("element", element);liの型のHTMLを作成し、「demo」というテキストを追加しています。
これで、elementというクラス名のdiv要素が完成しました。
要素の追加
先ほど作成した要素を以下のdemo内に追加してみます。どこに追加されるかを意識しながら進めてもらえたらと思います。
<ul class="demo">
<li class="demo-list1">リスト1</li>
<li class="demo-list2">リスト2</li>
<li class="demo-list3">リスト3</li>
</ul>demoクラスも取得しておきましょう。
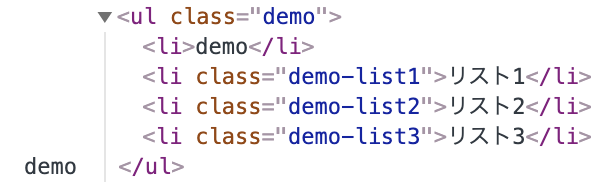
const demo = document.querySelector(".demo");要素内の最初に追加
要素内の最後に追加するにはprependを使います。
demo.prepend(element);
console.log("demo", demo);
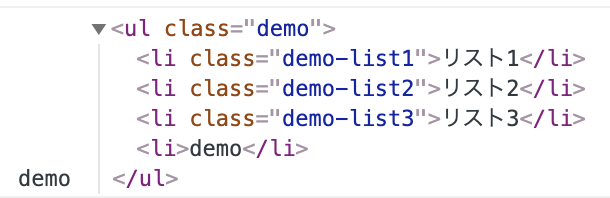
要素内の最後に追加
要素内の最後に追加するにはappendを使います。
demo.append(element);
console.log("demo", demo);
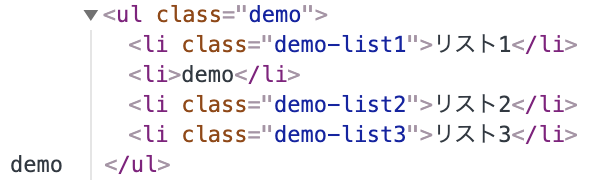
要素内の特定の位置に追加
要素内の特定の位置に追加するにはinsertBeforeを使います。
const demoList2 = document.querySelector(".demo-list2");
demo.insertBefore(element, demoList2);
console.log("demo", demo);
要素を削除
要素の削除はremove()関数で簡単に行なえます。
demoList2.remove();
console.log("demo", demo);要素に属性を追加、削除する
要素の属性自体を操作する方法です。クラス属性、一般的な属性、カスタムデータ属性、スタイル属性の4パターンを紹介していきます。
クラスを追加、削除
クラスの追加や削除は以下のように行うことができます。
// クラス追加
demo.classList.add("add-class");
// クラス削除
demo.classList.remove("add-class");
// クラス切り替え(トグル)
demo.classList.toggle("add-class");属性を追加、更新
setAttribute()で追加が可能です。また更新も同様に値を設定すれば書き換わります。削除する場合はremoveAttribute()という関数を使います。
// 属性追加・更新
demo.setAttribute("type", "disc");
// こちらでも可
demo.type = "disc";
// 属性の削除
demo.removeAttribute("type");カスタムデータ属性の追加、更新、削除
data-test="データの値"という、カスタムデータ属性を追加することが可能です。削除する際は、先ほどの属性を削除する場合と同様となります。
// カスタムデータ属性を追加
demo.dataset.test = "データの値";
// カスタムデータ属性を削除
demo.removeAttribute("data-test");スタイルを追加
スタイル属性を追加する方法です。CSSプロパティがキャメルケース(大文字区切り)で指定されていることにご注意ください。
// スタイルの追加
demo.style.width = "100%";
demo.style.backgroundColor = "#666";該当の要素に対してどういったCSSプロパティが指定できるかは、以下のように確認ができるので迷った場合は調べてみてください。
console.log("style", demo.style);おわり
JavaScriptで親要素・子要素・兄弟要素の取得と追加や削除する方法まとめました!よく使うものばかりだと思いますので、もし迷ったらこの記事を思い出して戻ってきてもらえたらと思います!