VSCodeでは各拡張子ごとにスニペットを登録しておくことが可能です。スニペットとは、単語登録のように、何かの文字をキーにコード一式を登録しておいて、簡単に使い回しできる機能のことです。
プログラミングをしていると、「これ何回同じ入力繰り返してるんだ・・・」ってコードがいくつかあるはずです。そういったコードを都度入力するのは無駄な時間以外のなにものでもありません。
スニペットとして登録して、3文字入力すれば100文字分のコードが出力されるみたいな登録をしておき、コーディングの効率化を図りましょう!
 はにわまん
はにわまんコーディングしていて複数回でてきたものはスニペット化していくといいと思います
スニペットの登録方法
ファイル → 基本設定 → ユーザースニペット

VSCodeは拡張子ごとに設定するシンプルな設計で作られています。スニペットの登録も言語ごとに分けて登録します。
例としてHTMLのスニペットを登録していきましょう。
「html」と入力してhtml.jsonを開きます。

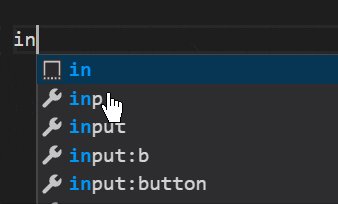
わたしがよく使う以下のコードを「in」だけで入力できるようにしてみます。
<section id="hoge">
<div class="inner">
</div>
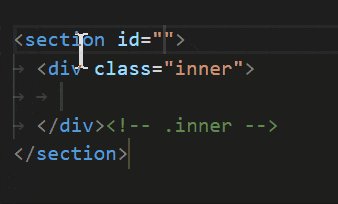
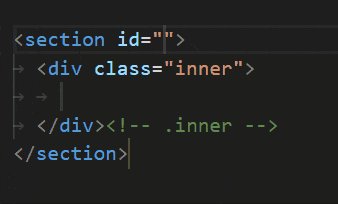
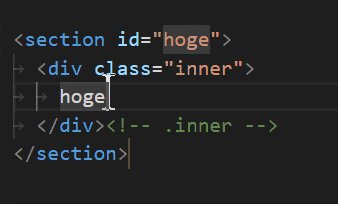
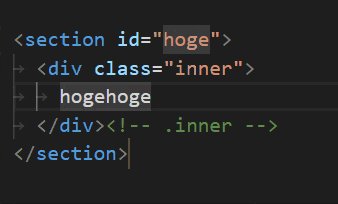
</section>実際の動きとしてはこんな感じです。

html.jsonへの書き方は以下のとおり。もともとあるカッコ({})の中に記載してあげてください。
最初見たときは難しいと感じるかもしれませんが、自分で書いてみて試すとすぐに慣れます。
"Inner": {
"prefix": "in",
"body": [
"<section id=\"$1\">",
"\t<div class=\"inner\">",
"\t\t$2",
"\t</div><!-- .inner -->",
"</section>"
],
},上記を例にそれぞれの意味をまとめました。記載する意味が分かれば単語の辞書登録とほぼ同じ感覚で登録していけるようになります。
| Inner | スニペット名(使われることはないと思う) |
|---|---|
| prefix | 入力する短縮語 |
| body | 上で設定したprefixを入力したら展開されるコード |
「$1」は自分で入力できる箇所
さらにVSCodeのスニペットは親切設計で、展開するだけでなく入力できる箇所を指定しておくことが可能です。
入力箇所ですよと示す記号が$1といった数字の箇所です。
今回の例だと$1と$2があるかと思います。
- $1は最初にフォーカスが当たるところ。
- $2は「tab」キーを押すと移動してフォーカスを当ててくれるところ。
- $3以降も同様に「tab」キーでフォーカスが移動していってくれます。
実際に見てみましょう。フォーカスの位置は「tab」でタブで移動しています。

このように、スニペットを展開してもtabで入力箇所にフォーカスを当ててくれるので、ストレスなく作業を続けられるわけですね。
「$」を文字として使いたい場合
前述したとおり、「$」は特別な文字なので、そのまま使おうとしても消えてしまいます。
「$」を文字としてスニペットで使いたい場合は、\\$と「$」の前に「\\」を入力してあげてください。
タブを挿入したい場合
タブは\tで表現できます。入れ子になっているものはタブで整形しておいて上げた方が、スニペットを挿入したときに見やすいと思います。
初期値を入れておきたい場合
任意に入力できる箇所の設定は$1で表現できると説明しましたが、ここに初期値を入れておくことも可能です。
${1:初期値}と入力しておくと、該当箇所に「初期値」の文字が入力された状態で編集できるようになるので、決まった値を入力する可能性が高い場合は、初期値をあらかじめ設定しておくと、さらにはかどります。
【おまけ】CSSに登録しているスニペット
最後にわたしがよく使うCSSのスニペットを紹介して終わります。
| リストの初期化 | |
|---|---|
absoluteでの上下左右中央揃え |
|
absoluteでの上下中央揃え |
|
absoluteでの左右中央揃え |
|
flexでの横並べ |
|
backgroundのショートハンド |
|
おわり
簡単でしたが、VSCodeでスニペットの登録方法でした。
コーディングは「チリも積もれば山となる」考え方で、短縮できそうなところは片っ端から潰していく感じがいいのかなと思います。
結局は単純作業の繰り返しですからね。。












