スキルバーを表現できるjQueryプラグインの使い方を紹介します。
技術屋さんはプロフィールなどに追加しておくと目に止まりやすくなるのでおすすめです!
DEMO(デモ)
 はにわまん
はにわまんグイーンって動く感じがカッコよくて好きです
目次
ダウンロード
ソースコードはgithub上で管理されています。
→ umarwebdeveloper/jquery-css-skills-bar

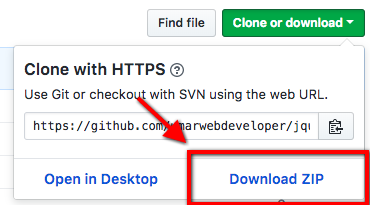
右上の「Download zip」からダウンロードしてください。
使い方
ライブラリを読み込む
<link rel="stylesheet" href="path/to/css/style.css">
<script src="path/to/js/jquery-2.1.4.min.js"></script>
<script src="path/to/js/skill.bars.jquery.js"></script>スキルバーを表示するエリア
data-percentの数字がスキルバーをどこまで伸ばすかの値になります。
<div class="skillbar skillbar-html" data-percent="88">
<div class="skillbar-title">HTML5</div>
<div class="skillbar-bar"></div>
<div class="skill-bar-percent"></div>
</div>
<div class="skillbar skillbar-css" data-percent="72">
<div class="skillbar-title">CSS</div>
<div class="skillbar-bar"></div>
<div class="skill-bar-percent"></div>
</div>
<div class="skillbar skillbar-js" data-percent="41">
<div class="skillbar-title">JavaScript</div>
<div class="skillbar-bar"></div>
<div class="skill-bar-percent"></div>
</div>スキルバーの設定
設定項目も少なくてシンプルでいいですね。
jQuery( function($) {
$('.skillbar').skillBars({
from: 0, // バーの動くスタート位置
speed: 4000, // 動くスピード
interval: 100, // 動き始めるまでの時間
});
});装飾
あとは、個人の好みに応じてスキルバーのデザインを調整していきましょう!わたしの装飾は以下のとおり。
.skillbar {
position:relative;
display:inline-block;
margin:15px 0;
width:100%;
background:#eee;
height: 40px;
border-radius:3px;
width:100%;
box-shadow: 0 1px 6px rgba(0,0,0,0.12) inset;
}
.skillbar-title {
position:absolute;
top:0;
left:0;
font-weight:bold;
font-size:13px;
color:#ffffff;
background:#6adcfa;
border-top-left-radius:3px;
border-bottom-left-radius:3px;
background:rgba(0, 0, 0, 0.1);
padding:0 20px;
height:40px;
line-height:40px;
}
.skillbar-bar {
height:40px;
width:0px;
background:#6adcfa;
border-radius:3px;
display:inline-block;
}
.skill-bar-percent {
position:absolute;
right:10px;
top:0;
font-size:11px;
height:35px;
line-height:35px;
color:#ffffff;
color:rgba(0, 0, 0, 0.4);
}
.skillbar-html .skillbar-title {
background: #d35400;
}
.skillbar-html .skillbar-bar {
background: #e67e22;
}
.skillbar-css .skillbar-title {
background: #0C73B8;
}
.skillbar-css .skillbar-bar {
background: #268DD2;
}
.skillbar-js .skillbar-title {
background: #E5A228;
}
.skillbar-js .skillbar-bar {
background: #FEBB42;
}おわり
jQueryプラグインの「skillbar」の紹介でした。実装がかなり簡単なので、ぜひ使ってみてください。