WordPressのSEO系プラグインで最も有名な「All in One SEO Pack」の紹介を紹介していきます。
「All in One SEO Pack」で「できること」は、大きく分けると以下の5点です。
- タイトル、ディスクリプションの指定
- Twitter、FacebookのOGPの指定
- noindex、nofollowの指定
- 「Googla Analytics」「Search Console」との連携
- sitemap.xmlの作成
わたしの設定を例に出しながら、特に意識して設定すべき項目を中心に使い方を解説していきます!(基本的にそのままマネしても大丈夫かもしれません)
もしかすると情報が多すぎて大変だと思います…。
とりあえずタイトルとディスクリプションのところだけでも理解するだけも「All in One SEO Pack」を使う意味はあるかと思います。
 はにわまん
はにわまんSEOにタイトルがめっちゃ大事なことは言うまでもないですが、SNSの時代はOGPも大事だと思ってます。
「All in One SEO Pack」のインストール
「All in One SEO Pack」をまだインストールしていない方は早速導入していきましょう!
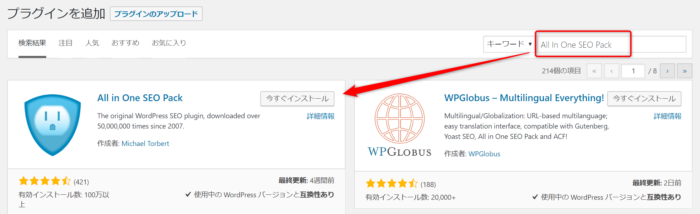
プラグイン → 新規追加 → キーワード「All in One SEO Pack」 → 今すぐインストール
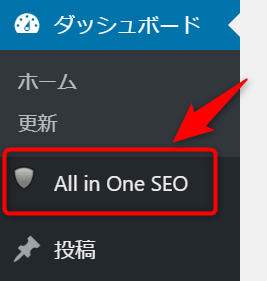
有効化すると、サイドメニューに「All in One SEO Pack」が追加されるようになります。
「All in One SEO Pack」で「できること」と設定
本題の「All in One SEO Pack」で「できること」ですが、大きくは以下の5点です。わたしがやっていることでもあります。
- タイトル、ディスクリプションの指定
- Twitter、FacebookのOGPの指定
- noindex、nofollowの指定
- 「Googla Analytics」「Search Console」との連携
- sitemap.xmlの作成
これらを順番に見ていきましょう。
タイトル、ディスクリプション
WordPressでタイトルタグやディスクリプションの指定ができるようになります。
(標準の機能としてはこの辺は備わっていません)
トップページのタイトル設定場所
「All in One SEO Pack」→ 一般設定 → ホームページ設定
ちなみに今のSEOでは不要とされているキーワードも設定することもできます。「All in One SEO Pack」→ 一般設定 → キーワード設定 から「キーワード使用」を有効にして保存すると、キーワードの枠が出るようになります。
個別記事のタイトル設定場所
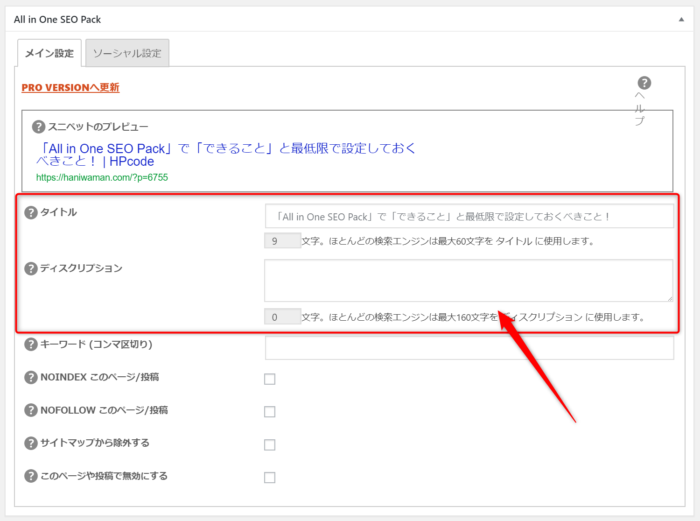
投稿一覧 → 新規追加 や 投稿一覧から任意の記事を編集する画面を開くと、「All in One SEO Pack」というメタボックスが表示されているはずです。ここのタイトルとディスクリプションを指定することで設定することができます。
※ ちなみにGutenberg(グーテンベルク)でも使用できます。
タイトルタグ、ディスクリプションはSEOでめっちゃ重要
タイトルタグ、ディスクリプションはめっちゃ重要です。
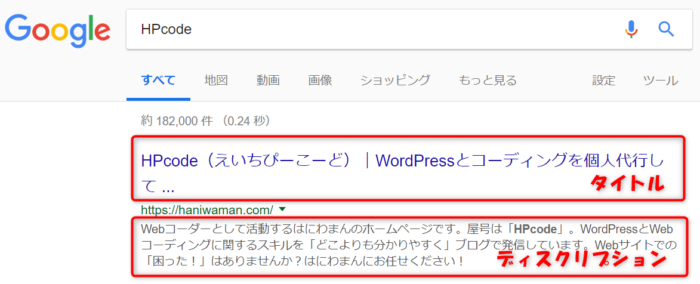
設定したタイトルタグやディスクリプションってどこで使われるかというと、検索エンジンで検索した時に表示されるタイトルと説明文です。
わたしのブログ「HPcode」のトップページだったらこんな感じ(タイトル切れててあまりよくないですね…)
検索結果で並んだ時に「選んでもらえるだろうか?」って視点でタイトルやディスクリプションを考えるといいかもしれません。
文字数の目安としては、
- タイトル → 32文字前後
- ディスクリプション → 120文字前後
がいい感じで表示されると言われています。
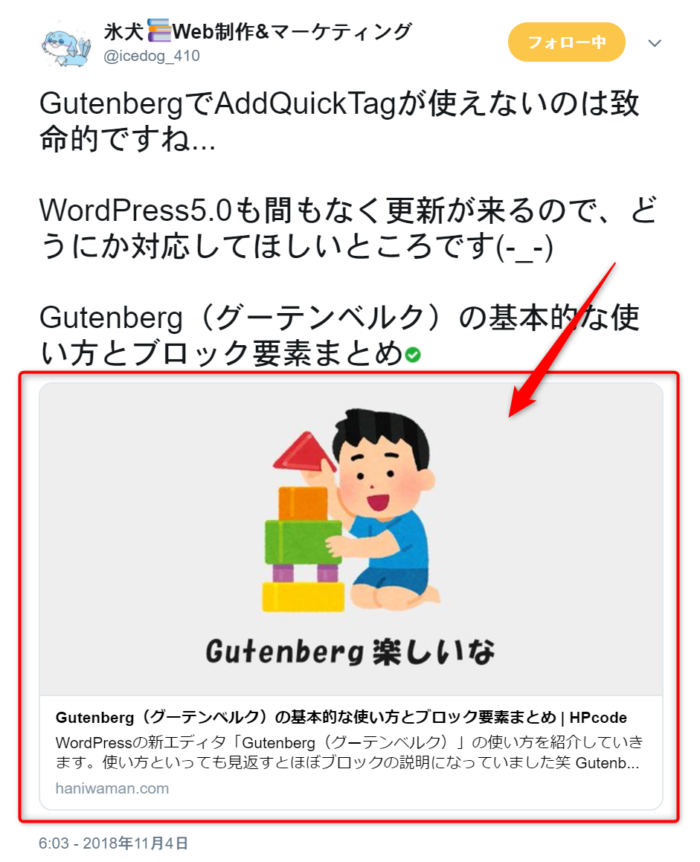
Twitter、FacebookのOGPの指定
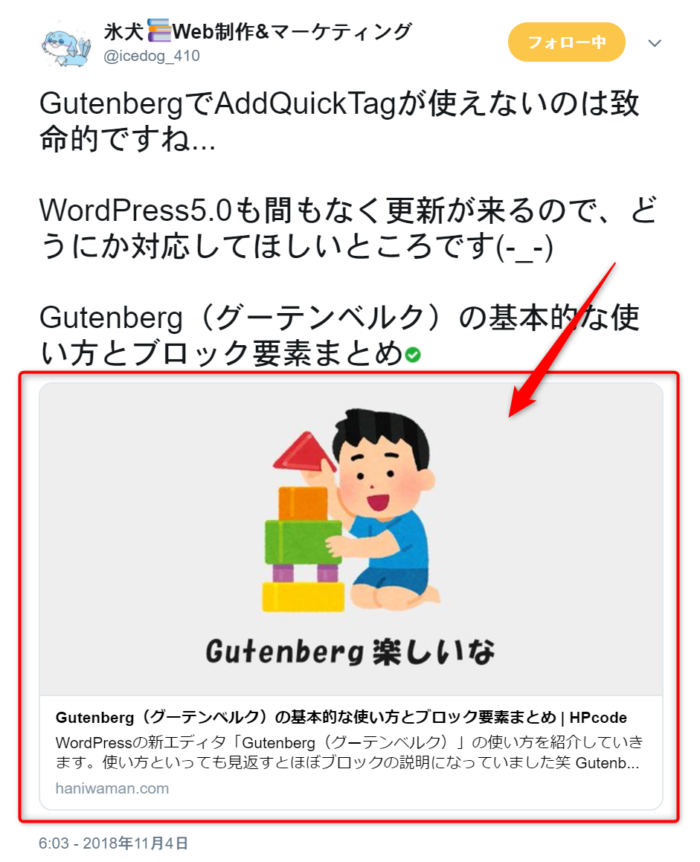
OGPは、TwitterとかFacebookにURLを入力すると勝手に指定した画像やタイトルでカードっぽくいい感じに表示してくれる仕組みです。とりあえず目立つっていうのがいいかなって思います。
こんな感じですね。※ URLが貼り付けてあれば誰が投稿しても同じ結果になります。
OGPを指定するためには「All in One SEO Pack」をさらに拡張させていく必要があります。
「All in One SEO Pack」→ 機能管理
ソーシャルメディアの「Activate」ボタンを押して使えるようにしましょう。
OGPの基本設定
有効化すると、「ソーシャルメディア」という設定ページができるので、こちらを開いてください。
意識的に設定しておくべきポイントだけを紹介していきます。
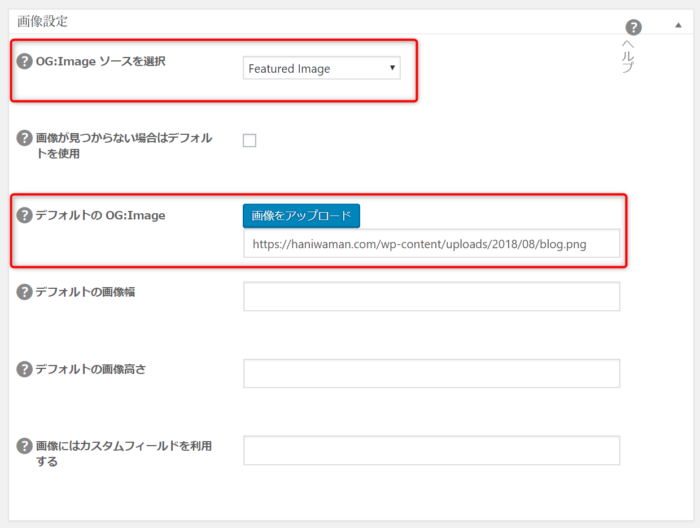
画像設定

| OG:Image ソースを選択 | Featured Image(アイキャッチ画像) |
|---|---|
| デフォルトの OG:Image | デフォルトの画像を指定 |
「デフォルトでどの画像を使うか」という指定です。投稿の場合は基本的にはアイキャッチ画像を使って欲しいので「Featured Image」。さらにアイキャッチ画像すら指定されていない場合に表示される画像を「デフォルトの OG:Image」に指定しておきます。
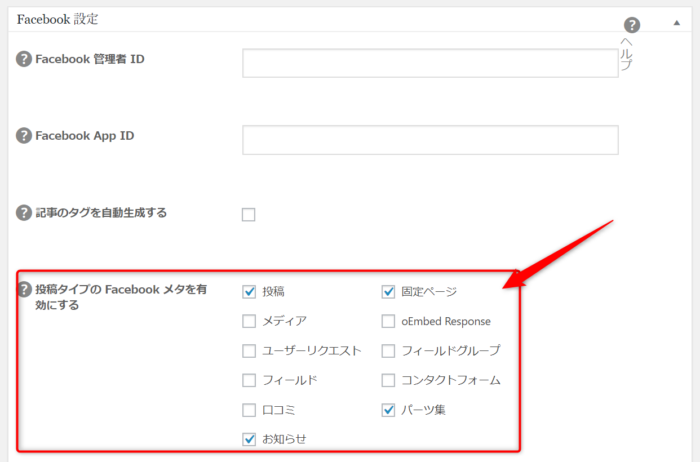
Facebook設定
どの投稿タイプで有効化するかを指定します。わたしの場合は投稿タイプがいくつかあるので意識しました、通常はそんな意識するポイントではないかもしれません。
FacebookのOGPをどういう風に表示させるかを指定する部分ですが、WordPressをブログとして運営しているなら「記事(Article)」で問題ないかと思います。
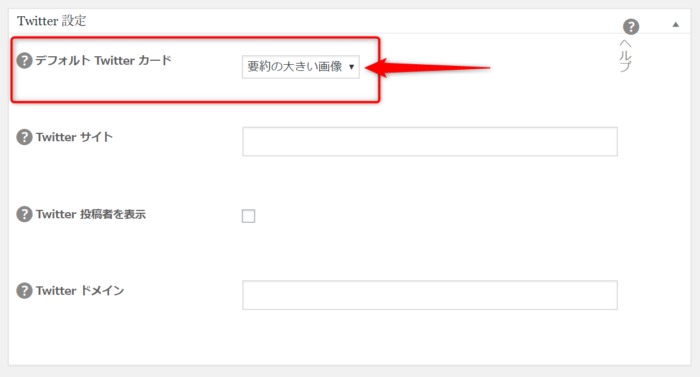
Twitter設定
Twitterは一箇所だけです。「デフォルトTwitterカード」を「要約の大きい画像」にしておくことをおすすめします。
さきほど紹介したように、大きめの画像で表示されるようになります。「要約の大きい画像」の方が目立つのでわたしは好きです。
| 要約 | 要約の大きい画像 |
|---|---|
 |  |
投稿ページから細かく設定
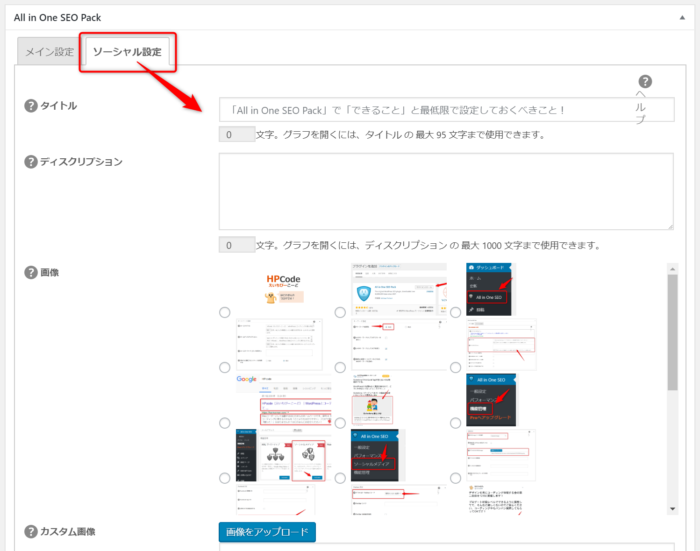
前述の基本の設定だけでほぼ事足りているのですが、投稿ページからさらに細かく設定できます。新しく「ソーシャル設定」というタブが追加されていることに気づくかと思います。OGPに指定するタイトルの書き換えや画像の変更などでいるので、基本設定から変更したい場合はこの辺をいじってみてください。
noindex、nofollowの指定
この辺はかなりデリケートな部分で、ちゃんと意味を理解してから使ったほうが無難かもしれません。
- noindex → Googleの検索結果に表示させたくない
- nofollow → 内部リンク、外部リンクでリンク先に影響を与えない
noindexを指定すると検索結果に表示されなくなるので慎重に設定しないといけません。
全体的なnoindex、nofollowの設定
「All in One SEO Pack」→ 一般設定 → Noindex設定 から設定します。カテゴリー一覧はどうする?、一覧ページの2ページ目はどうする?みたいなWordPressが出力するページをザックリ設定していく感じです。
とりあえず、わたしの設定を貼ってみます笑
どこをnoindexにするかは難しくて、各人によって色んな考え方があるので、これば正解!ってものはたぶんないです。カテゴリーとかタブの一覧は個人的にはindexしてほしいので、チェックを外しています。
個人的にチェックを外すべきと考える項目
チェック外すというのは表現を変えると、検索結果に表示させたい項目ということです。
- 投稿
- 固定ページ
- 投稿タイプのページ
- カテゴリー一覧
- タグ一覧
- ターム一覧
あとの項目についてはどっちでもいいのかなと思います。
ちょっと裏側の話をすると、noindexの指定をしたページには以下のようなメタタグが出力されるようになります。このタグを見たGoogleとかが、「あ、このページは検索結果に表示しなくてもいいんだな」って判断してスルーするという仕組みですね。
<meta name="robots" content="noindex,follow" />
「Googla Analytics」「Search Console」との連携
SEO = Googleなので、サイトはとりあえずGoogleと連動させて色んなデータを与えてもらったほうが運営しやすいです。
- Googla Analytics → アクセス解析ツール
- Search Console → サイト管理ツール
特に「Search Console」からは、「そんな運営の仕方はダメだよ!」っていう通知を発してくれたりするので、知らず知らずの内にしていたダメな運営を改善するキッカケになったりします。
「All in One SEO Pack」を使わなくても、設定できるのでわたしは自分で設定していますが、自分でのやり方が分からない方はこちら使うといいかと思います。この辺の理解が追いついていない人はこの項目は飛ばしていいです。自分にも必要だなって思う日はいつかくると思うので、その時に設定するのでも十分だと思います。
Googla Analyticsと連携
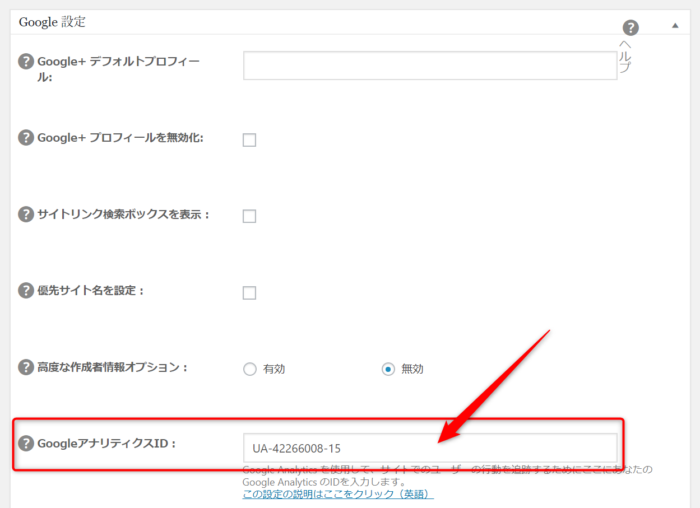
「All in One SEO Pack」→ 一般設定 → Google設定 から「GoogleアナリティクスID」を入力するだけでOKです。
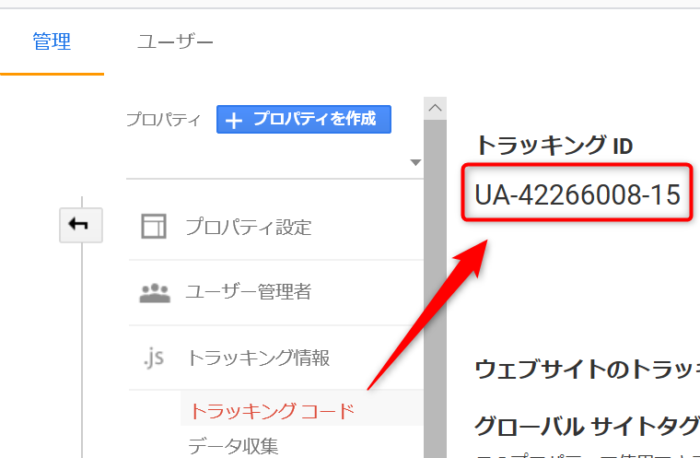
GoogleアナリティクスIDは、Google Analyticsの「トラッキング ID」です。
Search Consoleと連携
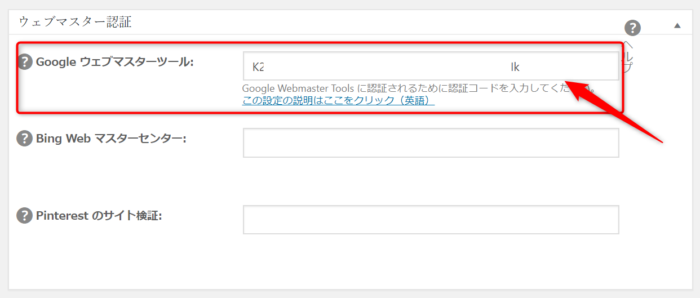
「All in One SEO Pack」→ 一般設定 → ウェブマスター認証 から「Google ウェブマスターツール」を入力します。
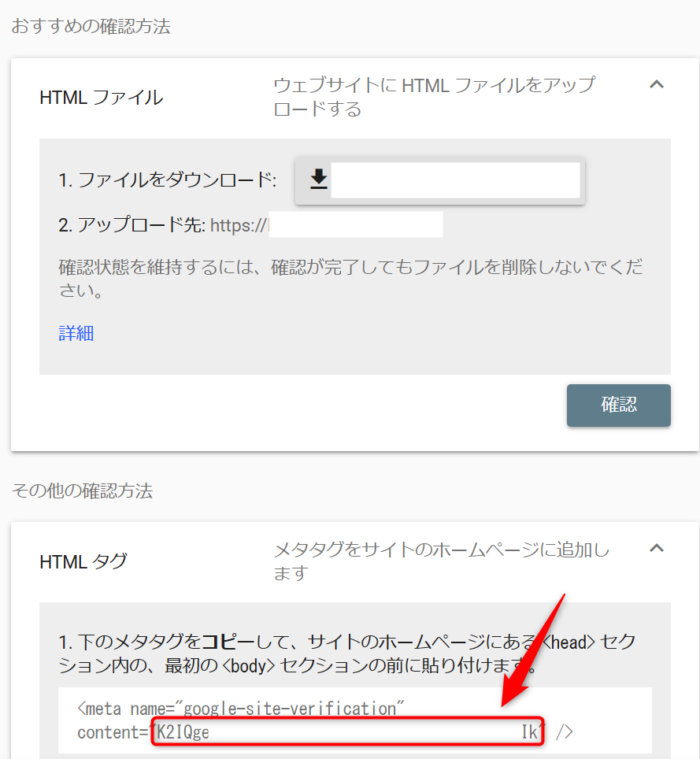
使用する値は、Search Consoleからサイトを追加(プロパティを追加)する時の「その他の確認方法」→ 「HTML タグ」のcontentの中身の値になります。
「All in One SEO Pack」に設定したら、Search Consoleで「確認」ボタンを押して通れば設定完了です。
sitemap.xmlの作成
サイトマップは、Googleやその他の検索エンジンに「こういうサイトの構造で運営してますよ!」って明示的に伝えられるもの(ファイル)です。
今のGoogleは賢いので別にsitemap.xmlを作らなくてもサイトの中身は把握していると思うのですが、「All in One SEO Pack」を使えば、勝手に作ってくれるので、とりあえず作っておきましょう。
こちらも通常の「All in One SEO Pack」を拡張させる形で使うものです。
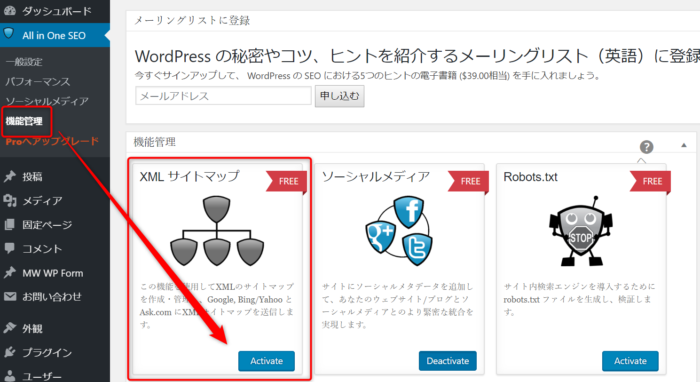
「All in One SEO Pack」→ 機能管理 → XML サイトマップ → Activate で使えるようになります。
XML サイトマップの設定
Activeteすると、「All in One SEO Pack」→ XML サイトマップ が選択できるようになります。こちらを設定していきましょう。
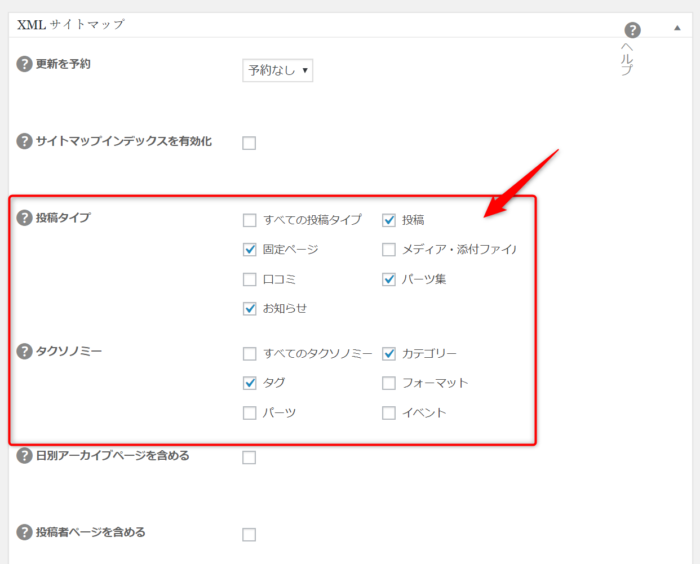
とは言っても設定で意識するのは、どの記事をサイトマップに掲載するか、って部分だけかと思います。Googleに存在を知ってほしい項目だけにチェックしておけばいいのかと。
あとはデフォルトの設定でいいかと思います。
おわり
「All in One SEO Pack」で「できること」と設定方法を紹介しました。機能が豊富すぎて、どれを設定すればいいか迷う人も多いのかと思います。
この記事では以下の5つを紹介しました。全部を一気に設定するのは結構大変だと思います。
- タイトル、ディスクリプションの指定
- Twitter、FacebookのOGPの指定
- noindex、nofollowの指定
- 「Googla Analytics」「Search Console」との連携
- sitemap.xmlの作成
さらに絞ると、まずは以下の3つでいいかと思います。個人的にはブログ運営するならOGPはある程度意識的に使っていきたいなって思っています。
- タイトル、ディスクリプションの指定
- Twitter、FacebookのOGPの指定
- noindex、nofollowの指定
究極に絞るなら、タイトルとディスクリプションを設定できるだけでも十分意味のあるプラグインです。
最初はわたしの設定をほぼマネして使いつつ、運営していくにつれて各項目の意味を覚えて自分のサイト好みに設定を変えていくのがいいのかなと思います。
(わたしもそんな感じで覚えていきました)












