WordPress5.0からエディタが「Gutenberg」に強制変更されました。対応しているプラグインがなかったり、使い慣れていないなど、まだ心の準備ができていない…って方も多いのかと思います。
とりあえず「Classic Editor」というプラグインを導入しておけば、前のエディタのまま使うことができます。
https://ja.wordpress.org/plugins/classic-editor/
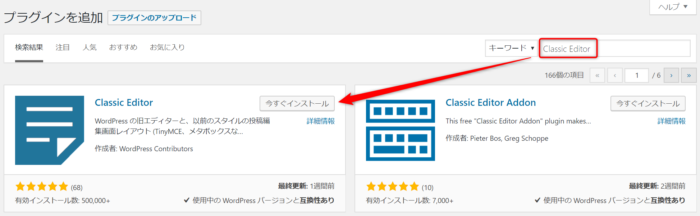
Classic Editor のインストール
プラグイン → 新規追加 → キーワード「Classic Editor」
「有効化」までしておきましょう。
Classic Editor の設定
Classic Editorには2種類の設定があります。
デフォルトを旧エディタかGutenbergか
設定 → 投稿設定 → すべてのユーザーのデフォルトエディター
「Classic Editor」は、まんま前のエディタの表示となります。※ 初期設定
「ブロックエディター」は、Gutenbergをベースにした上で、「クラシック」というブロックの中に丸ごと旧コンテンツが入る形となります。
ちなみに、Classic Editorを導入せずに、Gutenbergだけが入っている状態もこちらになるかと思います(とりあえずで旧コンテンツはクラシックに突っ込む仕様になっている気がします)
- 完全に前のエディタで使いたい方は上
- 新しいコンテンツからGutenbergで使いたい方は下
という感じで選べばいいのかと思います。
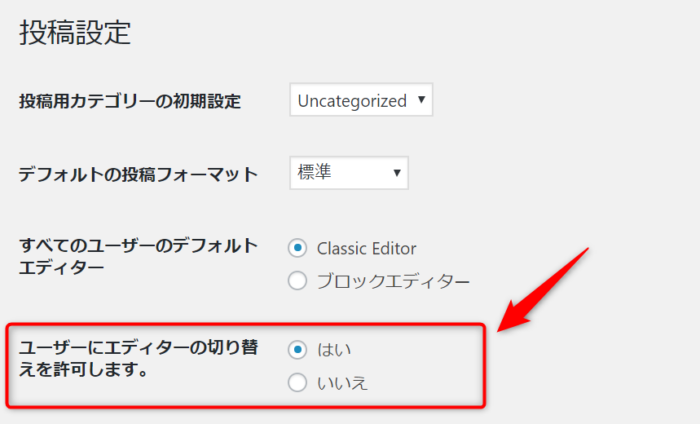
投稿内でエディタの切り替え可能にするか
投稿内で旧エディタとGutenbergを行ったりきたりも可能です。
設定 → 投稿設定 → ユーザーにエディターの切り替えを許可します。
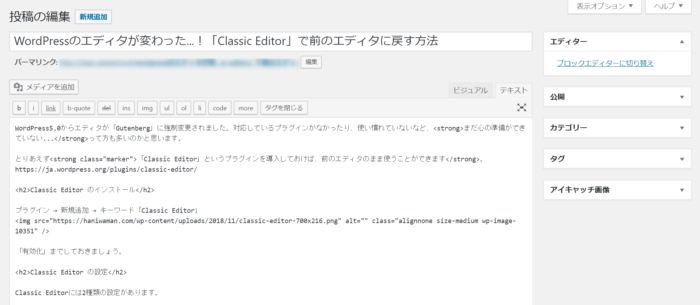
「はい」を選択すると投稿画面に「ブロックエディタに切り替え」のようなリンクが表示され、クリックするとエディタが切り替わります。
また、投稿一覧画面からも「ブロックエディター」「Classic Editor」のどちらで開くかを選択することも可能になります。
(タイトルをマウスホバーすると出てくる)
個人的にはあまりメリットを感じないので、混乱を避ける意味でも「いいえ」が(個人的には)おすすめです。中途半端は一番よくありません。
「クラシック」ブロックを使いながらGutenbergへ移行がベスト…だが
Gutenbergはめちゃくちゃ使いやすいです。今すぐにでもこっちをメインにしたいという思いがあるのですが、1つだけ欠点があります。
それは、これまで使っていたインライン装飾ができなくなること。左で引いたマーカーや文字拡大もAddQuickTagなどで作成してボタンをポチッと押して引いたものです。

Gutenbergはブロック特化型のエディタで、インラインって何?くらいのスタンスで出来上がっています(そういう風に感じた…)
わたしの記事は、ちょくちょくインライン系の装飾を使っていて、その装飾がないとメリハリのない記事になってしまいかねません。
個人的にはインライン装飾の代替が見つかるまでは、Classic Editor を導入しながら旧エディタを使っていくつもりです。
Classic Editor は暫定対応
「Classic Editor があるなら、新しいGutenbergをわざわざ覚える必要なくね?」って思っているそこのあなた。それは大きな間違いです。
「Classic Editor」は、Gutenbergが馴染むまでの間だけの暫定的なプラグインという認識でいた方がいいかと思います。
WordPressの未来はGutenbergにあります。わたしも暫定的にClassic Editorで運用しますが、インライン要素などの問題も考えながら、どうGutenbergと付き合っていくか考えています。
とりあえず使い慣れないとどうしようもないので、ローカル環境などで、Gutenbergもちょくちょく触って見てください!
https://haniwaman.com/gutenberg/
おわり
WordPressのエディタを前のエディタに戻す方法と、「Classic Editor」の簡単な設定方法を紹介しました。
少なくとも1年や2年は「Classic Editor」はあると思います。ただ、いずれGutenbergを強制的に使わなければならない時が来るとわたしは思っています。なので、「Classic Editor」で暫定的に運用しながら、Gutenbergとの付き合い方も考えてみてください!