カテゴリーの色をWordPressの管理管理画面から指定して管理できるようにしておくとお客さんでも好きに色を変えることができて便利です。
「Advanced Custom Fields」を使えば簡単に設定することができるのでパターンを覚えておきましょう!
当ブログのようなカテゴリーごとの色分けが簡単にできるようになります。
 はにわまん
はにわまん実際の案件でもちょくちょく導入したりしています
「Advanced Custom Fields」で設定していく
まずは、「Advanced Custom Fields」という管理画面に編集項目を簡単に追加できるプラグインを使って、カテゴリーに色の設定項目を追加していこうと思います。
「Advanced Custom Fields」のインストール
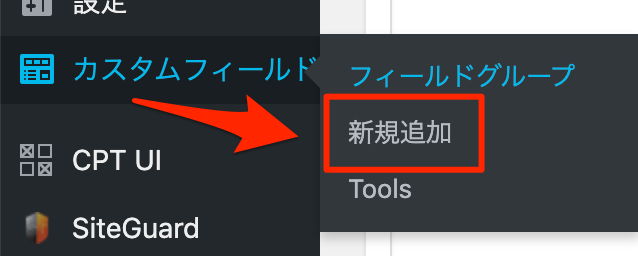
プラグイン → 新規追加 → キーワード「Advanced Custom Fields」 → 今すぐインストールから有効化までしてください!
ちなみに、今回はカテゴリー色に特化して紹介しますが、基本的な使い方については以下の記事で紹介しているので、使い方に不安がある方は一通り目を通してみてください。
https://haniwaman.com/advanced-custom-fields/
フィールドグループの追加
「Advanced Custom Fields」をインストールすると、右側のメニューに「カスタムフィールド」の項目が追加されます。カスタムフィールド → 新規追加からカテゴリーに色をつける用のフィールドグループを追加していきます。
以下が設定例です。フィールドタイプだけは確実に「カラーピッカー」にしてあげてください!
| フィールドラベル | 色 |
|---|---|
| フィールド名 | color |
| フィールドタイプ | カラーピッカー |
| デフォルト値 | #999 |
「このフィールドグループを表示する条件」では、「タクソノミー」等しい「カテゴリー」としてあげます。
後はそのままで公開ボタンから保存します。
カテゴリーでの色の設定と表示
「Advanced Custom Fields」によってカテゴリーに色の設定欄が追加されるようになります。カテゴリーに色を指定しつつ、投稿から指定したカテゴリーに色をつけられるかを実際に見ていきましょう!
カテゴリーでの色の設定
まずは、投稿 → カテゴリーから色を設定していきます。今回は新規で「テスト」というカテゴリー名で青っぽい色を選択してみました。
投稿からカテゴリーの指定
表示は投稿(single.php)で確認しようと思うので、投稿の新規追加からカテゴリー「テスト」を選択した記事を1つ用意します。
テンプレートから表示
そして、テンプレート側から(今回の例はsingle.php)から表示してみます。最小限で必要な部分だけ書き出すと、以下のような感じになります。
<?php
if ( have_posts() ) :
while ( have_posts() ) :
the_post();
$this_categories = get_the_category();
if ( $this_categories ) {
$this_category_color = get_field( 'color', 'category_' . $this_categories[0]->term_id );
$this_category_name = $this_categories[0]->name;
echo '<span class="entry-label" style="' . esc_attr( 'background:' . $this_category_color ) . ';">' . esc_html( $this_category_name ) . '</span>';
}
endwhile;
endif;実行すると、カテゴリーで指定した背景色のカテゴリー名が表示されるはずです。
実はこれはちょっとだけ装飾を加えているので、ついでに共有します。
.entry-label {
display: inline-block;
border-radius: 3px;
padding: 1px 6px;
color: #fff;
}「Advanced Custom Fields」でカテゴリーの値を取得する方法は、以下のパターンになります。get_field( 'color', 'cateogory_' . $cateogory_id );
より詳しく解説すると、
- 第一引数は、フィールド名
- 第二引数は、タクソノミー名 +
_(アンダーバー) + タームID
となっています。第二引数はあえて専門用語を使っていますが、タクソノミー名は、投稿のカテゴリーの場合は「category」、投稿のタグの場合は「tag」、その他の追加したタクソノミーがある場合は、そのタクソノミー名を使います。
タームIDは、今回でいうと投稿のカテゴリーの中で設定した「テスト」がタームに相当します。この「テスト」に割り振られたIDを指定してあげればOKです。
といった感じで、細かく解説しましたが、全部関数等でループの中で取得することができないので、深く考えずにカテゴリーだけを扱うなら、今回紹介しているコードをコピペする感じでもいいかもしれません。
ちなみに取得ではなく表示を行う場合は次のコードでもOKです。the_field( 'color', 'category_' . $cateogory_id );
タクソノミーでも使用可能
なぜ先ほど、第二引数は、「タクソノミー名 + _(アンダーバー) + タームID」と紹介したかというと、カテゴリーに限らず後から追加したタクソノミーで同様に作ることが可能です。
タクソノミーとは、カテゴリーやタグのようなまとまり用のラベルを自作できるWordPressの仕組みで、「Custom Post Type UI」というプラグインで簡単に追加できるので、タクソノミーが分かってない人はまずは以下の記事を参考にしてみてください。
https://haniwaman.com/custom-post-type-ui/
例えば、「shop」というタクソノミーを追加したとすると、「Advanced Custom Fields」のタクソノミーから選ぶことができるようになります。
カテゴリーのときと同様に店舗(shop)の編集画面から色を追加できるようになります。
これをテンプレートから表示するには、get_the_terms()からタクソノミー情報を取得するがカテゴリーと異なる点ですね。具体的には以下のようなコードです。
<?php
if ( have_posts() ) :
while ( have_posts() ) :
the_post();
$this_terms = get_the_terms( get_the_ID(), 'shop' );
if ( $this_terms ) {
var_dump( $this_terms );
$this_term_color = get_field( 'color', 'shop_' . $this_terms[0]->term_id );
$this_term_name = $this_terms[0]->name;
echo '<span class="entry-label" style="' . esc_attr( 'background:' . $this_term_color ) . ';">' . esc_html( $this_term_name ) . '</span>';
}
endwhile;
endif;今回は黄色に設定したので、以下のような表示になりました。
WordPressで現在のページのカテゴリー(ターム)を取得する方法
投稿ページやアーカイブページで今のカテゴリーを取得する方法をまとめておきます。
タームを配列で取得
<?php
global $post;
$array = get_the_terms( $post->ID, 'タクソノミー名' );
?>ちなみに、取得した$arrayを引数にして
<?php get_term_link( $array[0] ); ?>でリンク(URL)を取得できます。
ターム一覧をHTMLで出力
<?php
global $post;
echo get_the_term_list( $post->ID, 'タクソノミー名' );
?><ul class="styles">
<li><a href="person1">Style 1,</a></li>
<li><a href="person2">Style 2,</a></li>
</ul>みたいなhtml文字列が返ってきます。
カテゴリーを配列で取得
<?php
global $post;
$array = get_the_category( $post->ID );
?>おわり
カテゴリーの色を管理画面から指定してラベルの背景色とするWordPressカスタマイズ方法でした!
実際にラベルをまとめて色分けするケースは多いかと思います。WordPressで扱う場合はテンプレートにベタ打ちするよりも今回の用に管理画面から編集できるようにしてあげるとユーザーも管理しやすくなるので、ぜひ取り入れてあげてください。