WordPress4.4から、oEmbed対応の記事だったらURLを貼るだけで埋め込み表示されるようになりました。
他の WordPress サイトに投稿を埋め込めるようになりました。エディターに投稿の URL を入れるだけで、設定したタイトル、抜粋、アイキャッチ画像を備えた埋め込みプレビューがすぐに表示されます。さらに、サイトアイコンやコメント・共有用リンクも含まれます。
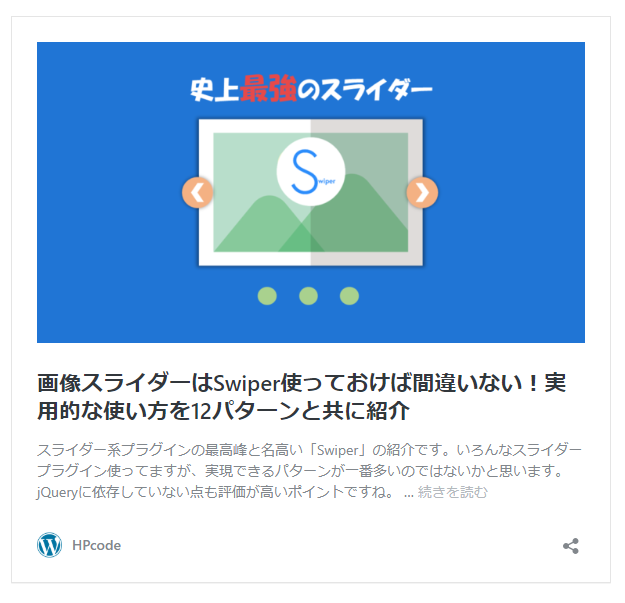
初期表示だとこんな感じ。※ 画像です。
めちゃくちゃデカイですね。
- アイキャッチ
- タイトル
- 抜粋
- ロゴ
- サイト名
- コメント数
- 共有ボタン
めっちゃ便利な機能ではあるのですが、ちょっと場所を取りすぎです。そこで、この記事に埋め込まれるoEmbedの表示をカスタマイズしていく方法を紹介していきます!
 はにわまん
はにわまんURLを貼るだけで埋め込んでくれるoEmbed機能はマジで神です!
既存の機能を活かした「プチ」カスタマイズ
まずは、既存の埋め込みを活かしたカスタマイズ方法から。フィルターフックやアクションフックで決められた部分しか変更できないので、かなり限定的です。
ゴッソリ変えたい人は飛ばして中身をまるごと変えるカスタマイズから見てください。
画像のサイズを変更
returnで「画像のサイズ」を指定してあげてください!
function set_thumbnail_size() {
return 'thumbnail';
}
add_filter( 'embed_thumbnail_image_size', 'set_thumbnail_size' );以下の値はちゃんと反応してくれましたので、どれか選ぶといいでしょう。
- thumbnail
- medium
- large
- full
画像の表示位置を変更
function set_thumbnail_image_shape() {
return 'square';
}
add_filter( 'embed_thumbnail_image_shape', 'set_thumbnail_image_shape' );- rectangular ・・・ 縦並び
- square ・・・ 横並び
埋め込み処理の実体
実際に埋め込ませるコードを作っているファイルは、
/wp-includes/theme-compat/embed-content.php
になります。
do_actionやapply_filtersがいろいろと組み込まれています。
何が使えるか中身を「チラッ」とみてみると理解が深まるかもしれません。
中身をまるごと変えるカスタマイズ
埋め込みテンプレートを独自に作る
埋め込み時のテンプレートはデフォルトでは、wp-includes/embed-template.phpが読み込まれています。
独自のテンプレートに変更したい場合は、テーマフォルダにembed.phpを設置することで変更が可能になります。
embed.phpに記載する内容は、wp-includes/embed-template.phpを読み解きながら書いていってほしいのですが、わたしか以下のように書いています。(アイキャッチとタイトル出すだけのシンプルなもの)
<?php
if ( ! headers_sent() ) {
header( 'X-WP-embed: true' );
}
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?> class="no-js">
<head>
<title><?php echo wp_get_document_title(); ?></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<?php do_action( 'embed_head' ); ?>
</head>
<body <?php body_class(); ?>>
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
?>
<a href="<?php the_permalink(); ?>" <?php post_class( 'wp-embed' ); ?>>
<?php
$thumbnail_id = 0;
if ( has_post_thumbnail() ) {
$thumbnail_id = get_post_thumbnail_id();
}
if ( 'attachment' === get_post_type() && wp_attachment_is_image() ) {
$thumbnail_id = get_the_ID();
}
$image_size = 'thumbnail';
?>
<div class="wp-embed-featured-image">
<?php echo wp_get_attachment_image( $thumbnail_id, $image_size ); ?>
</div>
<div class="wp-embed-heading"><?php the_title(); ?></div>
</a>
<?php
endwhile;
endif;
do_action( 'embed_footer' );
?>デフォルトのCSSを解除した状態であれば、以下のような要素が読み込まれています。
埋め込み用のCSSを削除する
読み込み用のCSSも変更できます。
まずは、デフォルトで読み込まれているCSSを解除します。
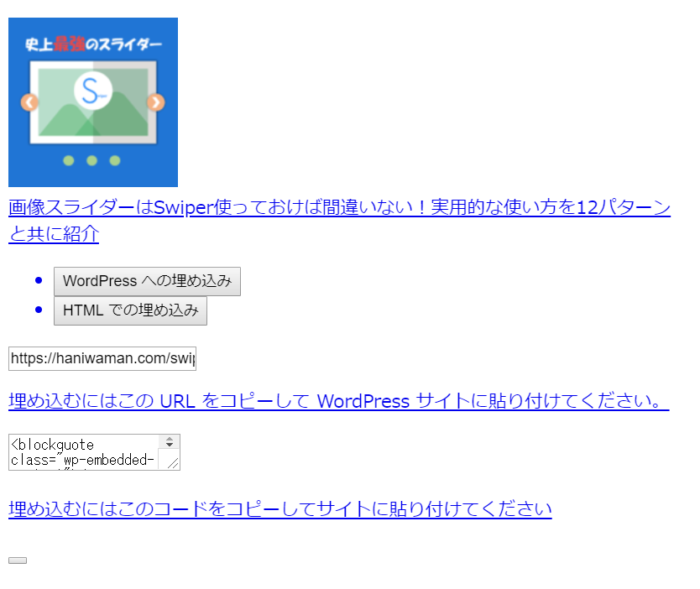
remove_action( 'embed_head', 'print_embed_styles' );解除した状態の見栄えはこんな感じ。
「コピーして~」の部分が邪魔ですね。。
「コピーして埋め込み」を削除する
邪魔な部分は、do_action( 'embed_footer' );で読み込まれているところです。
必要なものもあれば、「コピーしてうんぬん」みたいに不要な部分もあるので、見極めつつ削除していきます。今回のコピーしてはprint_embed_sharing_dialogを無効化すれば削除できます。
remove_action( 'embed_footer', 'print_embed_sharing_dialog' );消えました!
埋め込み用のCSSを追加する
そして、新しく読み込むCSSファイルを追加するために以下のように指定します。
function my_embed_styles() {
wp_enqueue_style( 'wp-oembed-embed', '/wp-content/themes/haniwaman/css/wp-oembed-embed.css' );
}
add_action( 'embed_head', 'my_embed_styles' );読み込み方に癖があって、何故かサイト名までは自動で反映されるっぽいです。
わたしのサイトでいうと、https://haniwaman.com/cms/までの記載は不要で、その続きからCSSファイルまでのパスを指定してあげる必要があります。
以下のようなCSSを記述するとこんな見栄えになります。
.wp-embed {
display: table;
text-decoration: none;
color: #404040;
overflow: hidden;
border-radius: 2px;
box-shadow: 0 0 5px 1px rgba(0, 0, 0, 0.1);
}
.wp-embed-featured-image {
display: table-cell;
width: 100px;
}
.wp-embed-featured-image img {
vertical-align: bottom;
width: 100px;
max-width: 100%;
height: auto;
}
.wp-embed-heading {
display: table-cell;
vertical-align: middle;
padding: 8px;
}さらにその上からiframeで囲まれています。こちらは、テーマ内で読み込まれているstyle.cssなどのファイルから指定します。
.wp-embedded-content {
width: 100%;
max-width: 100%;
height: 100px;
}こんな感じで埋め込み用のテンプレートを独自に作って、独自のCSSを適応して、カスタマイズしていくことも可能です。
埋め込み記事をさせたくない
埋め込みの記事が表示したい場合は、wp_oembed_add_host_jsを停止させることで読み込みが停止されます。
wp-embed.min.jsが停止されてるので、自分のサイトでも他人のサイトでも埋め込まれなくなります。
remove_action( 'wp_head', 'wp_oembed_add_host_js' );おわり
URLを貼り付けるだけで表示されるWordPress内部リンクをカスタマイズする方法でした。URLを貼り付けるだけでリンク化できるのでとても楽ですね。
embed.phpをカスタマイズして好みの内部リンクを作成してみてください!