左からニュロっと開くドロワーメニューが作れるjQueryのライブラリを紹介します。
コーディングも比較的簡単なので是非ご活用ください。

 はにわまん
はにわまんシンプルなデザインのサイトに合うドロワーだと思います!
対応ブラウザ
CSS3をサポートしているブラウザが対象です。

- IE10 ~
- Safari
- Chrome
- Firefox
公式サイトとCDNの設置
公式サイトにアクセスするとCDNが用意されています。GitHubでファイルをダウンロードすることもできますが、CDNの方が楽なので今回はこちらを利用します。
公式サイト → http://git.blivesta.com/drawer/
記載されているサンプルコードを元に解説していきます。
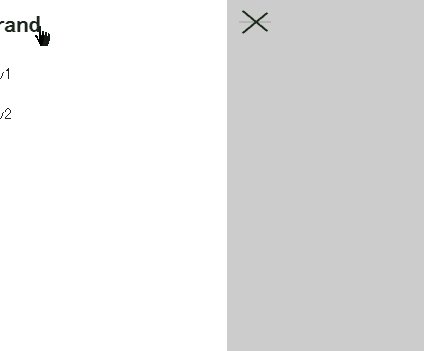
完成形のソース
こちらを「index.html」などの拡張子.htmlで保存するとドロワーの動作が確認できるはずです。
<!DOCTYPE html>
<html>
<head>
<!-- drawer.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/css/drawer.min.css">
<!-- jquery & iScroll -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.1.3/iscroll.min.js"></script>
<!-- drawer.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/js/drawer.min.js"></script>
</head>
<body class="drawer drawer--left">
<header role="banner">
<!-- ハンバーガーボタン -->
<button type="button" class="drawer-toggle drawer-hamburger">
<span class="sr-only">toggle navigation</span>
<span class="drawer-hamburger-icon"></span>
</button>
<!-- ナビゲーションの中身 -->
<nav class="drawer-nav" role="navigation">
<ul class="drawer-menu">
<li><a class="drawer-brand" href="#">Brand</a></li>
<li><a class="drawer-menu-item" href="#">Nav1</a></li>
<li><a class="drawer-menu-item" href="#">Nav2</a></li>
</ul>
</nav>
</header>
<main role="main">
<!-- Page content -->
</main>
<!-- ドロワーメニューの利用宣言 -->
<script>
$(document).ready(function() {
$('.drawer').drawer();
});
</script>
</body>
</html>クラスの設定
drawer.js用の決められたclassを設定する必要があります。簡単に1つずつ見ていきましょう。
ドロワーメニューの宣言
<body class="drawer drawer--left">ドロワーメニューを使う宣言と、どしてどちら側に配置するかの設定を行います。
drawer--left・・・ハンバーガーメニューが左側drawer--right・・・ハンバーガーメニューが右側
ハンバーガーボタン
次にハンバーガーボタンを設置します。デフォルトではCSSのデザインによって3本線が引かれていますが、画像にしたり好きな文字にしたり自由に設定できるので色々試してみましょう。
必須なのはnavに設定されているクラスだけです。中身は自由に変えて構いません。
<button type="button" class="drawer-toggle drawer-hamburger">
<!-- 中の要素は自由! -->
</button>ナビゲーションの中身
ナビゲーションの中身は基本的にはそのままのクラス構成で作成してください。変にいじると全体がグチャッとなります。
<nav class="drawer-nav" role="navigation">
<ul class="drawer-menu">
<li><a class="drawer-brand" href="#">Brand</a></li>
<li><a class="drawer-menu-item" href="#">Nav1</a></li>
<li><a class="drawer-menu-item" href="#">Nav2</a></li>
</ul>
</nav>ドロワーメニューの利用宣言
最後に忘れてはいけないのが、ドロワーメニューの使用宣言です。
JacaScriptとして1行追加するだけですが、記載しないと一切動かないので忘れないようにしましょう。
$(document).ready(function() {
$('.drawer').drawer();
});おまけ メニューをドロップダウンにする

さらに1歩進んで、メニューの中身をドロップダウン形式にすることも可能です。
darwer.jsが推奨しているbootstrapの「dropdown.js」を使います。
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>ドロワーメニューにドロップダウンを追加した場合のコーディングの仕方は以下の通りです。
<!DOCTYPE html>
<html>
<head>
<!-- drawer.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/css/drawer.min.css">
<!-- jquery & iScroll -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.1.3/iscroll.min.js"></script>
<!-- drawer.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/js/drawer.min.js"></script>
<!-- dropdown.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body class="drawer drawer--left">
<header role="banner">
<!-- ハンバーガーボタン -->
<button type="button" class="drawer-toggle drawer-hamburger">
<span class="sr-only">toggle navigation</span>
<span class="drawer-hamburger-icon"></span>
</button>
<!-- ナビゲーションの中身 -->
<nav class="drawer-nav" role="navigation">
<ul class="drawer-menu">
<li><a class="drawer-brand" href="#">Brand</a></li>
<li><a class="drawer-menu-item" href="#">Nav1</a></li>
<!-- ドロップダウンの中身 -->
<li class="drawer-dropdown"><a class="drawer-menu-item" href="#" data-toggle="dropdown">Nav2 <span class="drawer-caret"></span></a>
<ul class="drawer-dropdown-menu">
<li><a class="drawer-dropdown-menu-item" href="#">Dropdown nav1</a></li>
<li><a class="drawer-dropdown-menu-item" href="#">Dropdown nav2</a></li>
<li><a class="drawer-dropdown-menu-item" href="#">Dropdown nav3</a></li>
</ul>
</li>
</ul>
</nav>
</header>
<main role="main">
<!-- Page content -->
</main>
<!-- ドロワーメニューの利用宣言 -->
<script>
$(document).ready(function() {
$('.drawer').drawer();
});
</script>
</body>
</html>おわり
ドロワーメニューが作れるjQueryライブラリ「drawer.js」の紹介でした。
WordPressに「drawer.js」を導入したい場合は少し難しいですが、こちらからどうぞ!
→ WordPressでドロワーメニューを実装する方法