フローティングアイテムをフッターの上で止める方法です。フッターと色が被ったりしてフッター上で止めるという実装もたまにやりたくなります。
jQueryを使ってフッターの高さやスクロールの位置をゴリゴリと取得していくというやり方ですね…
動きとしては以下のような感じになります。(右下の「トップへ」というボタンが固定されています)
 はにわまん
はにわまん位置や高さの取得はややこしくて混乱しがちですね...
フローティングアイテムをフッターの上で止めるコード
それでは早速コードを書いていきます!HTMLとCSSで基本のコードを書きつつ、jQueryで処理を実装する感じになります。
<div class="floating">
<a href="#">トップへ</a>
</div>bodyからabsoluteを使いたいので指定してあげてください。別の要素でラップしてあげてもOKです。
body {
position: relative;
}
.floating {
position: fixed;
right: 10px;
bottom: 10px;
}
.floating a {
display: block;
color: #fff;
background: #666;
padding: 8px;
text-decoration: none;
}トップへ戻るの実装方法は下記に記事と同様です。こちらの記事を参考にしていただければと思います。
https://haniwaman.com/floating/
そして、下記のコードを加えることでフッターの高さを計算しつつ、.floatingの要素が#footerの上で止まるような動きをしています。
下記コードをそのまま使う場合はフローティングアイテムのクラスを.floating。フッターは#footerのidを指定してあげてください。
jQuery(window).on("scroll", function() {
documentHeight = jQuery(document).height();
scrollPosition = jQuery(this).height() + jQuery(this).scrollTop();
footerHeight = jQuery("#footer").innerHeight();
if (documentHeight - scrollPosition <= footerHeight) {
jQuery(".floating").css({
position: "absolute",
bottom: footerHeight + 10
});
} else {
jQuery(".floating").css({
position: "fixed",
bottom: 10
});
}
});jQueryの各種ポジション(位置)のおさらい
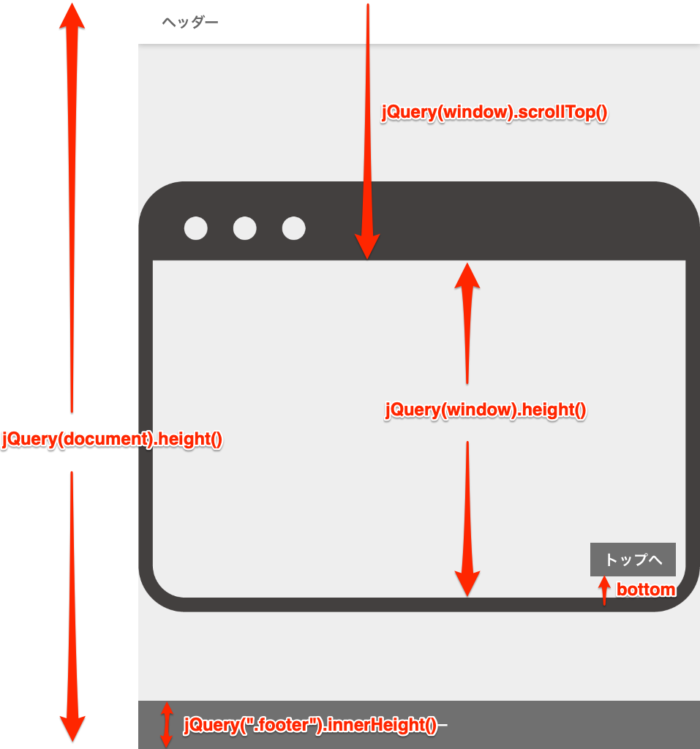
jQuery(document).height()・・・ページ全体の高さjQuery(window).height()・・・表示されているウインドウの高さjQuery(window).scrollTop()・・・(ページの一番上からの)スクロールの量
jQuery("#footer").innerHeight()・・・フッターの高さ(paddingなども含めた高さです)
今回jQueryで取得できる全体的な位置関係を一つにまとめると以下のようになります。

ページ全体の高さから、トップからのスクロール量を引いて、フッターの高さより小さくなるなら、fixedを止めるという処理を行っています。
通常は、fixedで動かしつつ、フッターにかぶりそうになったら、body下からのabsolueでフッターの高さ分を指定してあげて固定します。
フローティングアイテムを途中から表示する
スクロールイベントを使っているのでついでにフローティングアイテムをスクロールの途中から表示されるという処理もやっていきましょう。以下の記事で紹介しているヘッダーを途中から表示させる場合と同様の処理になります。
https://haniwaman.com/header-fixed/
最初は非表示にしたいので、以下のcssを追加してあげます。
.floating {
display: none;
}そして、スクロール量が100pxを超えたら表示させてあげる処理を加えます。
jQuery(window).on("scroll", function() {
if (100 < jQuery(this).scrollTop()) {
jQuery(".floating").css({
display: "block",
});
} else {
jQuery(".floating").css({
display: "none",
});
}
});これで、スクロールしたら表示されるという動きにすることができました。
おわり
fixedで固定したフローティングアイテムをフッターの上で止める方法でした。
フッターの上に止めることもそうですが、画面上の位置を取得するjQueryの各種の値はゴチャゴチャして分かりにくいですが、、、使えるようになっておくとちょっとしたイレギュラーな動きを付ける時に重宝したりします。