Font Awesome 5 になり、4の時とは使い方が大きく変わりました。今回は、Font Awesome 5の使い方を解説していきたいと思います。
 はにわまん
はにわまんFont Awesomeには本当にいつもお世話になっておりますm(__)m
Font Awesome 5 は2種類の使い方がある
Font Awesome 5 から、2種類の使い方ができるようになりました。
- アイコンをWebフォントとして活用する方法
- アイコンをSVGとして活用する方法
公式の「おすすめ」はSVGです。
しかし、Font Awesome 4 から使い続けている人が慣れているのはWebフォントですね。
どちらを使ってもいいと思います。両者のメリット、デメリットは後半でまとめて比較していますので、参考にしてください。
まずは、両者の使い方を見ていきましょう!
※ 以下のどちらかを選択してください。
Webフォントとして読み込む
<head>タグ内に以下のとおり記載します。
<link href="https://use.fontawesome.com/releases/v5.0.8/css/all.css" rel="stylesheet">参考:https://fontawesome.com/get-started/web-fonts-with-css
SVGとして読み込む
<head>タグ内に以下のとおり記載します。searchPseudoElements: trueは、疑似要素を使えるようにするための記述です。疑似要素使わない人は1つ目の<style>は不要となります。
<style>
window.FontAwesomeConfig = {
searchPseudoElements: true
}
</style>
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>参考:https://fontawesome.com/get-started/svg-with-js
Font Awesome 5 のアイコンの使い方
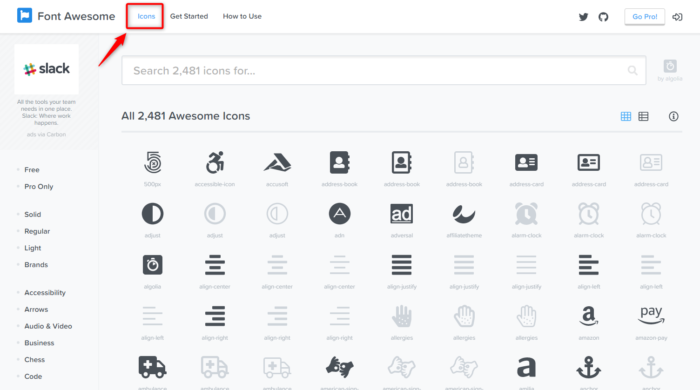
Font Awesome 5 で使えるアイコンは、左上の「Icon」タブをクリックすると見ることができます。
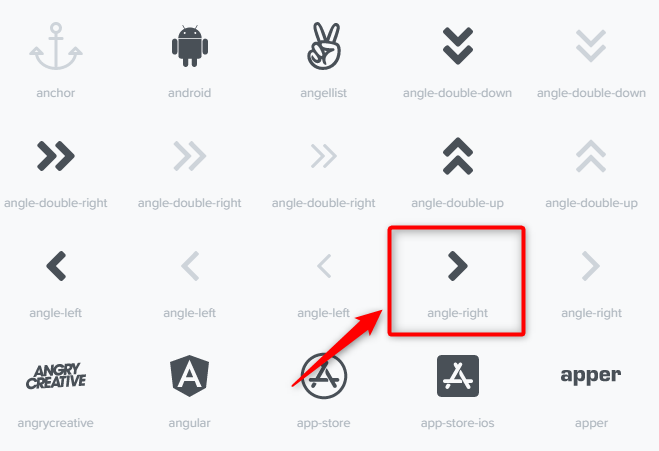
検索窓から検索して目当てのアイコンを探してください。今回は、アローアイコンを使ってみようと思います。
クリックすると、いろいろな情報があって混乱するかもしれませんが、使う箇所は基本的には1箇所だけです。左下にある<i class="fas fa-angle-right"></i>がアイコンを表示させるためのHTMLタグになります。
このHTMLタグを自分のサイトに貼り付けるだけで、アイコンが表示されるようになります。
アローアイコンを表示 →
簡単ですね!
大きさや色はCSSで変更可能
Font Awesome のいいところは、大きさや画像も文字と同じようにcssで制御できるところです!
例えば以下のようなcss(大きさを3倍、色を赤系)を適応させて表示させてみます。
<span class="arrow-big"><i class="fas fa-angle-right"></i></span>.arrow-big {
font-size: 3em;
color: #F44336;
}アローアイコンを表示 →
Font Awesome を使うと、画像を作り直すことなく簡単に大きさも色も変更できるので、管理がめちゃくちゃ楽です。
疑似要素として使う
HTMLタグとして扱わず疑似要素として管理すると、アイコンを変更したくなった際に、cssだけを変更すればいいので、保守がとても楽になります。
Font Awesome 5 を擬似要素として使う場合は、
- アイコンをWebフォントとして活用する方法
- アイコンをSVGとして活用する方法
の読み込み方で変わってくるので注意が必要です。
こういったボタンを作ってきましょう。
Webフォントとして読み込んだ場合
Webフォントとして読み込んだ場合の疑似要素の書き方は以下のとおりです。Font Awesome 4 と異なるのは、font-familyの読み込み方ですね。ここの書き方については、あとで解説します!
<div class="btn-font-awesome">ボタン</div>注意すべき点は、
font-weight: 900;を必ず指定すること!
対応としては以下のとおりです。
- Solid ・・・ font-weight: 900;
- Regular ・・・ font-weight: 400;
- Brands ・・・ font-weight: 400;
.btn-font-awesome {
display: inline-block;
padding: .6em 2.5em .6em 2em;
margin: 0 0 1em;
background-color: #4CAF50;
color: #fff;
font-size: 16px;
cursor: pointer;
position: relative;
}
.btn-font-awesome::after {
content: '\f061';
font-family: 'Font Awesome 5 Free';
font-weight: 900;
position: absolute;
top: 50%;
right: .4em;
left: auto;
bottom: auto;
transform: translateY(-50%);
}Webフォントのfont-familyに指定できるもの
Webフォントを擬似要素で指定する場合に設定できるfont-familyは以下の2つです。
- font-family: ‘Font Awesome 5 Free’;
- font-family: ‘Font Awesome 5 Brands’;
基本的にはFont Awesome 5 Freeを使います。Font Awesome 5 Brandsは定義が難しいですが、TwitterやFacebookなど「ブランド」が絡んでいるものに指定するみたいです。
SVGとして読み込んだ場合
SVGとして読み込んだ場合の疑似要素の作り方は以下のとおりです。
ちょっとややこしいですが、SVGの場合は疑似要素として読み込まれていることをJSが検知してHTMLとしてSVGを出力しているといったイメージで考えてください。疑似要素としてアイコンが存在するのではなく、あくまで実体はHTML上のSVGです。
ですから、疑似要素にはdisplay: none;として、実体のあるSVGの方にデザインを適応させていくといった方法を取ります。
<div class="btn-font-awesome">ボタン</div>.btn-font-awesome {
display: inline-block;
padding: .6em 2.5em .6em 2em;
margin: 0 0 1em;
background-color: #4CAF50;
color: #fff;
font-size: 16px;
cursor: pointer;
position: relative;
}
.btn-font-awesome::after {
display: none;
content: '\f061';
font-family: 'Font Awesome 5 Solid';
}
.btn-font-awesome svg {
position: absolute;
top: 50%;
right: .4em;
left: auto;
bottom: auto;
transform: translateY(-50%);
}SVGのfont-familyに指定できるもの
Font Awesome 5 から擬似要素のfont-familyには、主に2つ読み込めるようになっています。こちらで選択しないといけないから、ちょっと面倒くさいです。
- font-family: ‘Font Awesome 5 Solid’;
- font-family: ‘Font Awesome 5 Regular’;
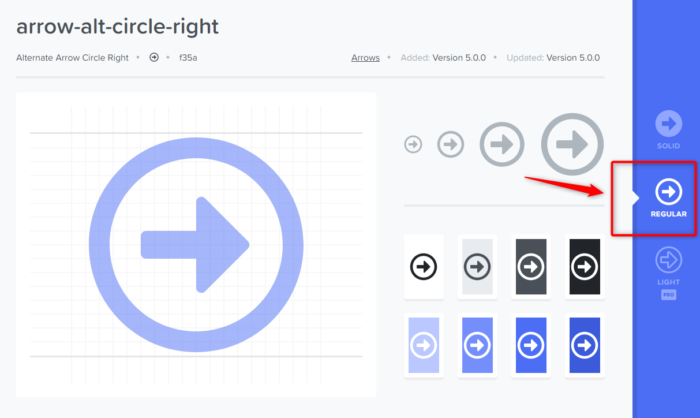
どちらを指定すればいいかは、該当アイコンの詳細ページの右側を確認すれば分かります。
以下のように、「SOLID」が選択されていれば、font-family: 'Font Awesome 5 Solid';を指定します。

以下のように、「REGULAR」が選択されていれば、font-family: 'Font Awesome 5 Regular';を指定します。

contentの値の確認方法
アイコン詳細ページの左下にある「fxxx」という文字が、疑似要素で指定しる文字になります。
頭に「バックスラッシュ」を付けてあげるのを忘れずに!
「f105」と記載されていれば、content: '\f105';となります。(WIndows環境だと「」マークとして表示させているかもしれません。)
WebフォントとSVGどちらがいい?
Font Awesome 5 からWebフォントだけでなくSVGの選択肢が増え、どちらを選べばいいんだろう・・・と悩む方もいるかと思います。
違いのあるところをピックアップしてまとめました。
| Webフォント | SVG | |
|---|---|---|
| 対応ブラウザ | IE9以上 | IE10以上 |
| 疑似要素 | 可 | 可(非推奨) |
| 変形 | 回転(角度は90,180,270度のみ)、反転 | 回転(角度は自由)、反転、拡大縮小、移動 |
| マスク | 不可能 | 可能 |
わたしはIEは無視して設計しますし、アイコンがそのまま使えたらいいという感覚なので、上記の違いは特に気になりません。ただ、疑似要素を使う前提で考えると、管理が楽なのはWebフォントかなという感じでした。
マスクだけ分かりづらいかもしれないので紹介すると、
と を合体させて にできる、といったイメージです。
記載方法としては、以下のようにdata-fa-maskでくっつける形となります。
<i class="fas fa-angle-right" data-fa-mask="fas fa-circle"></i>おわり
Font Awesome 5 の使い方を紹介しました。WebフォントとSVGという2種類の使い方が登場して、分かりづらくなりました。
今回は両方での使い方を紹介したので、どちらも一度試してみて合う方を選んでもいいですし、疑似要素を使う前提で考えるならWebフォントでの使い方だけ覚えるのがいいかもしれません。