Webサイトの世界の数字は、わたしたちが生活するリアルな数字とは異なります。
例えば、Webサイト上で「○センチ以上で表現したい」という要望に対しては、「すべてのディスプレイで等しく表現することは不可能です」という回答になってしまうのです。
Webサイト上で使われるピクセルと、実際の世界で使われるセンチ(cm)の計算方法や考え方などを紹介していけたらと思います。
簡易的な計算ツールを記事内に用意しました!
記事を読みつつ、計算したいcmもしくはpxの値と、パソコンのモニターの情報を下記に入力して「結果を更新」ボタンを押してみてください!
 はにわまん
はにわまんめっちゃ計算式が出ていますが、頑張って付いてきてください...
ピクセルはセンチに変換できない!
いきなりタイトルと逸れる話で恐縮ですが、ピクセルは一概に何センチと表現することはできません。
なぜなら、
ディスプレイの解像度(dpi)によって大きさが異なるから!
ですから、Webサイト上のピクセルをセンチに直すときは、「〇〇のディスプレイだと〇センチ」という表現になります。
ピクセルをセンチに変換する方法
ピクセルから一概にセンチを表現できないわけですが、変換できないことはないです。(〇〇の場合は△センチといったような、「前提」が必要とう話です。)
実際にピクセルをセンチに変換する過程を見ていきましょう。
調べないといけない数字としては、以下の2つです。
- ディスプレイのインチ
- ディスプレイの解像度
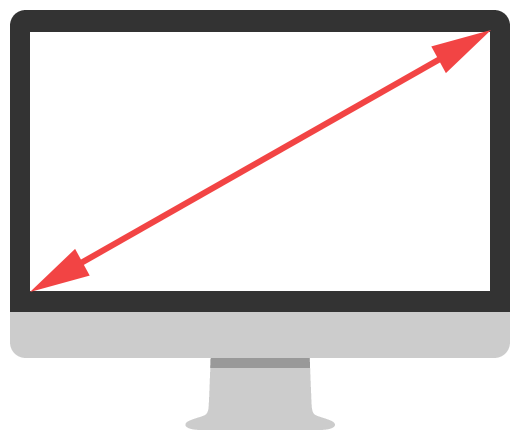
ディスプレイのインチを知る
ディスプレイのインチは、対角線の距離を表します。
物理的にメジャーや物差しなどで測ってもいいでしょう。
1インチ = 約2.54cm という計算になるので、
対角線の距離(cm) ÷ 2.54(cm)
でインチの計算が可能です。
画素数が同じでもモニターの形によってインチは異なりますので、製品の仕様書を読むかモニターを物理的に測るといったことをしないといけません。
ディスプレイの解像度を知る
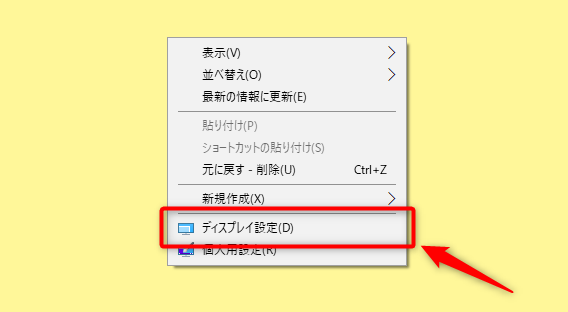
解像度は、パソコンの設定から確認できます。わたしが使っているWindowsを例に紹介すると、
デスクトップの何もないところで右クリック → ディスプレイ設定 を選択
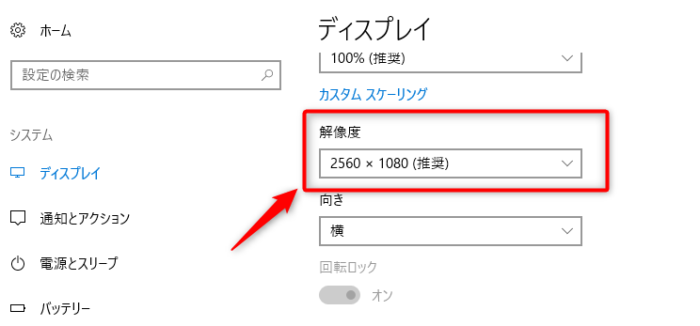
解像度の項目を確認
わたしのモニターは、2560 × 1080 ということが分かります。ただ、これは解像度というか、総画素数といってモニターの中にドット(点)をどれだけ詰め込めるかを表現したものです。2560 × 1080 = 2764800 dots を詰め込めるという計算になります。
ちなみに、横にめちゃくちゃ長いウルトラワイドなLGのモニターを使っています。
解像度の単位(dpi)とは?
先程の計算で、総画素数が分かりました。解像度は、総画素数とモニターの大きさであるインチを元に計算していきます。
解像度の単位であるdpiは、dots per inch 略で、
1インチ(約2.54cm)の中にどれだけのドットが含まれているかを表すものです。dpiの数字が多いほど、解像度が高くキレイな描画ができるようになります。
dpiを求めるために必要な値は、以下のとおりです。
- モニターの大きさ → インチ(inch)
- モニターの対角線上の画素数 → ドット(dots)
対角線の画素数の求め方
対角線の画素数の求め方は、横と縦の比率が分かっているので数学の計算式に当てはめると求めることができます。日本語で表現すると、ルート 横(dots)の2乗 足す 縦(dots)の2乗 です。
わたしのモニターで実際で計算してみると以下のとおりです。
√ (2560^2 + 1080^2) = 約2778(dots)
解像度(dpi)の求め方
dpiの計算は言葉の略を思い出していただければ簡単です。dots per inch なので、
(対角線上の)ドット ÷ インチ
で求められます。
わたしのモニターに当てはめて計算すると、96dpiということが分かりました!
2778(dots) ÷ 29(inch) = 約96(dpi)
ピクセルをセンチに変換する計算式
ディスプレイの解像度(dpi)が分かれば、ピクセル値をセンチに変換することができるようになります!
1インチ = 約2.54cm でした。わたしのモニターの解像度96dpiに当てはめて計算すると、
1ピクセルあたりのセンチ = 2.54(cm) ÷ 96(px) = 約0.026(cm/px)
となります。
100pxの幅は、100(px) × 0.026(cm/px) = 2.6(cm)として、わたしのモニターでは表示されているというわけです。
↑ たしかに、2.6cmだった!(※ わたしのモニターでは)
一番メジャーなディスプレイをサンプルとする
「○センチ以上で表現したい」という要望に対して、「解像度や画面の大きさで異なるから無理です」という回答はあまりにも無機質で突き放すようであまり好きではありません。
「解像度や画面の大きさで異なるの、すべてのディスプレイで統一した表現をすることは不可能ですが、一番使われている〇〇のサイズのディスプレイで○センチ以上を表現するのはいかがでしょうか?」
と回答してあげると、ちょっと丁寧な回答な気がしませんんか?
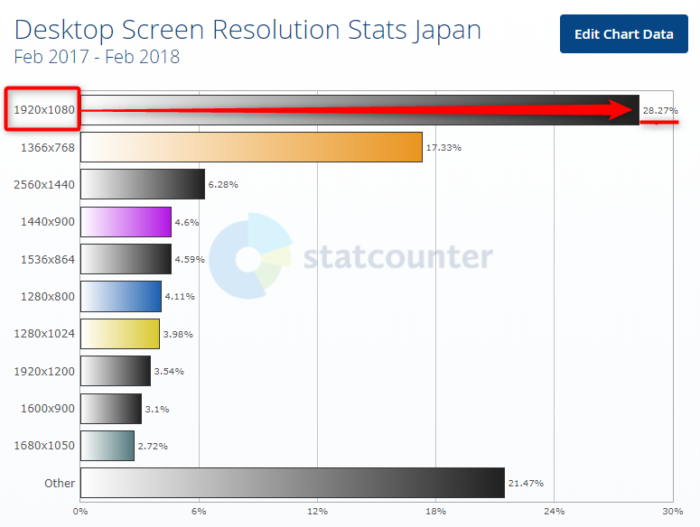
使われているディスプレイ(モニター)の割合!一位は?
2018年2月時点で一番よく使われているディスプレイは解像度は、
1920 × 1080

Source: StatCounter Global Stats – Screen Resolution Market Share
解像度が同じでも大きさは異なる
ディスプレイは解像度が、同じ1920 × 1080 でも、画面の大きさはモニターによって異なります。デスクトップ用のモニターであれば、21インチから32インチあたりでしょうか。
モニターの大きさの割合やどれが人気といった情報を見つけることができなかったので、インチについては決め打ちでいいかと思います。
「もっともよく使われている解像度1920 × 1080の、モニターサイズを26インチと想定した際のセンチで計算しました」といった具合に説明してあげると、ちゃんと考えて作ってくれているなと思ってくれるはずです。
実際の例
例えば、以下のような要望があったとします。
「5センチくらいになるようにボタンを作って!」
モニターのスペックを以下のとおり想定して、5cmを表現するのに何px必要かを求めていきましょう!
- 解像度 → 1920 × 1080
- 大きさ → 26インチ
今までのまどろっこしい説明を抜きにして、全部まとめて計算式にぶち込むと以下のようになります。
5 ÷ ( 2.54 ÷ ( √ (1920^2 + 1080^2) ÷ 26 ) ) = 約167(px)
ということが分かります!上記で想定したモニターだと167px用意してあげると5cmを表現することができるということです。この計算がなにをしているか分からない方は、前の方の解説を熟読してください…。
おわり
Webサイト上のピクセルをセンチにするための計算方法を紹介しました。自分自身も勉強しながらの部分もあるので、かなり頭を使いました笑
コーダーとしては、こういった細かい部分も把握しておくと、お客様やデザイナーとも円滑なコミュニケーションが取れるようになるのではないでしょうか?