中央揃えってサイト制作し始めた初心者にとっては最初の難題かと思います。
この中央揃えですが、実はレイアウトの肝の部分で当たり前に使われる要素なので、最低でもレイアウトの左右中央揃えだけは覚えておかなければなりません!
この記事では、Web制作で当たり前に使われているレイアウトの中央揃えについて紹介していきます。使い方を覚えて自分の中でテンプレート化して持っておきましょう!
.innerの基本的な使い方
一般的な使い方は以下のような感じです。
<section id="about">
<div class="inner">
<h2>ABOUT</h2>
<p>このサイトはほにゃららです。</p>
</div><!-- /inner -->
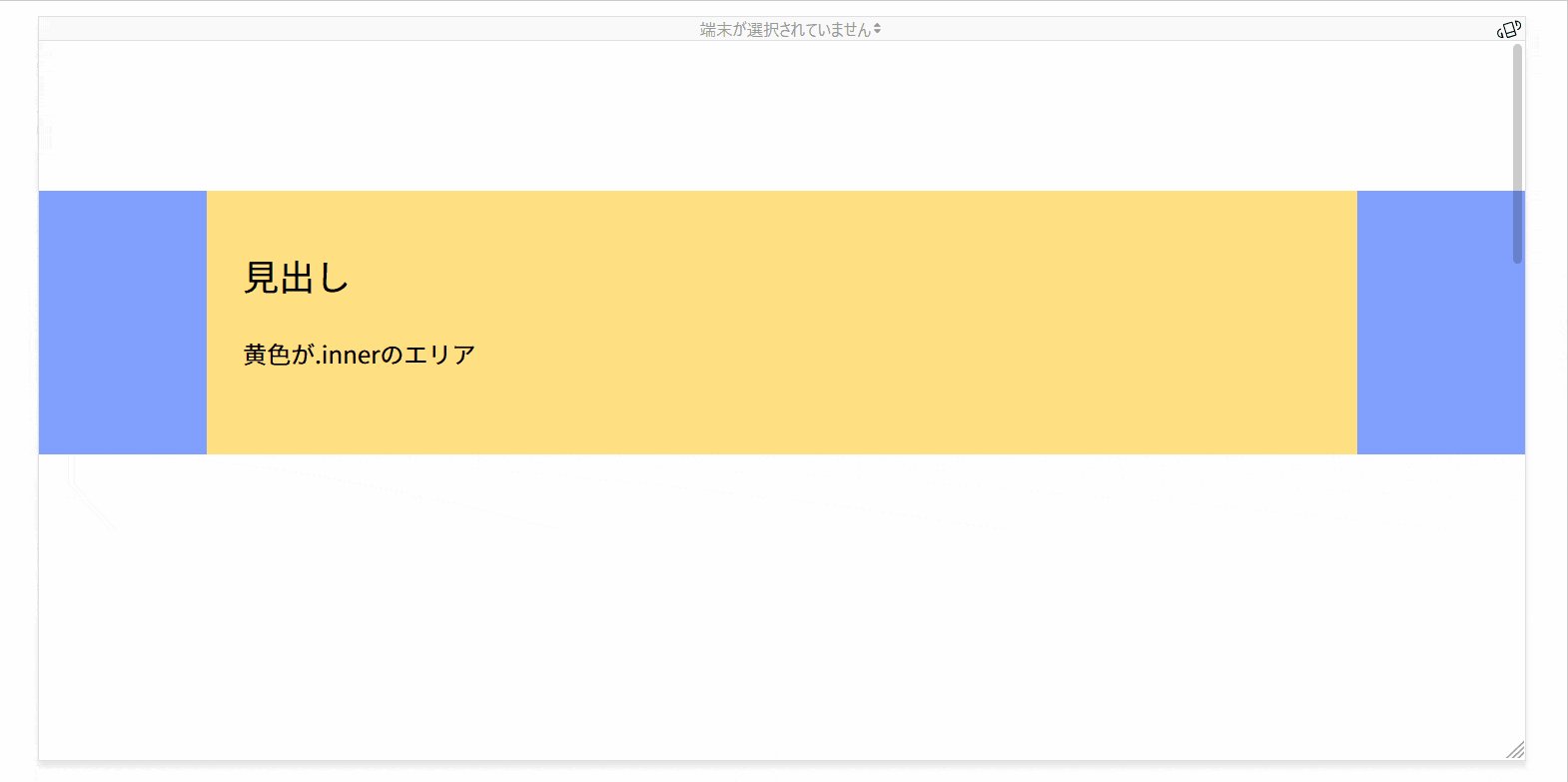
</section><!-- /about -->分かりやすいように、外側の#aboutと内側の.innerに色をつけました(実際は用途に合わせて色の有無は決めてください)
このサイトはほにゃららです。
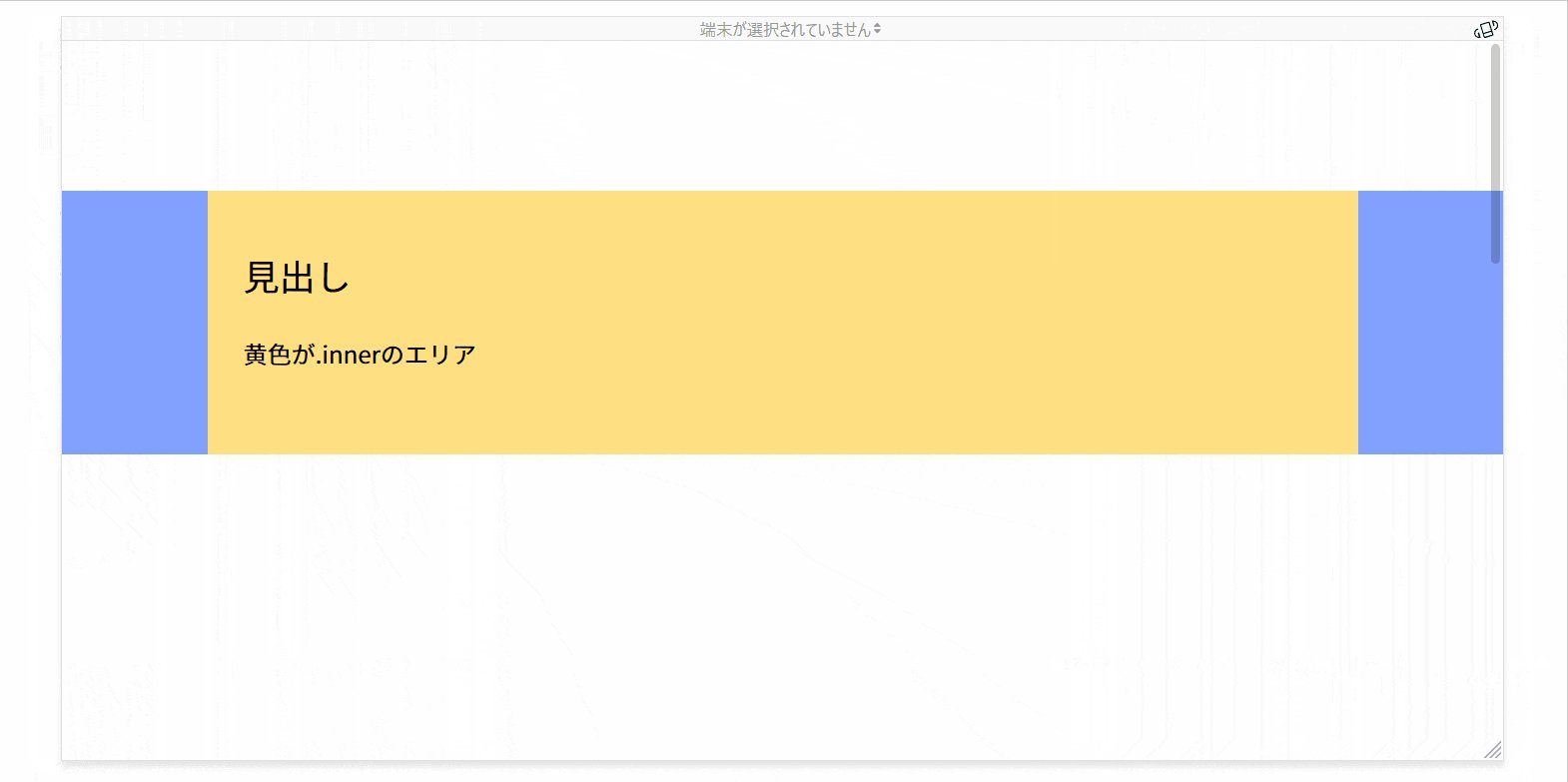
外側を画面いっぱいにして、内側の.innerで幅を制御するという方法を取ると、柔軟なレスポンシブ対応ができるようになります。
CSSは以下のような感じで指定しています。
#about {
background: #e0e0e0;
}
#about .inner {
width: 520px; /* 好きな幅 */
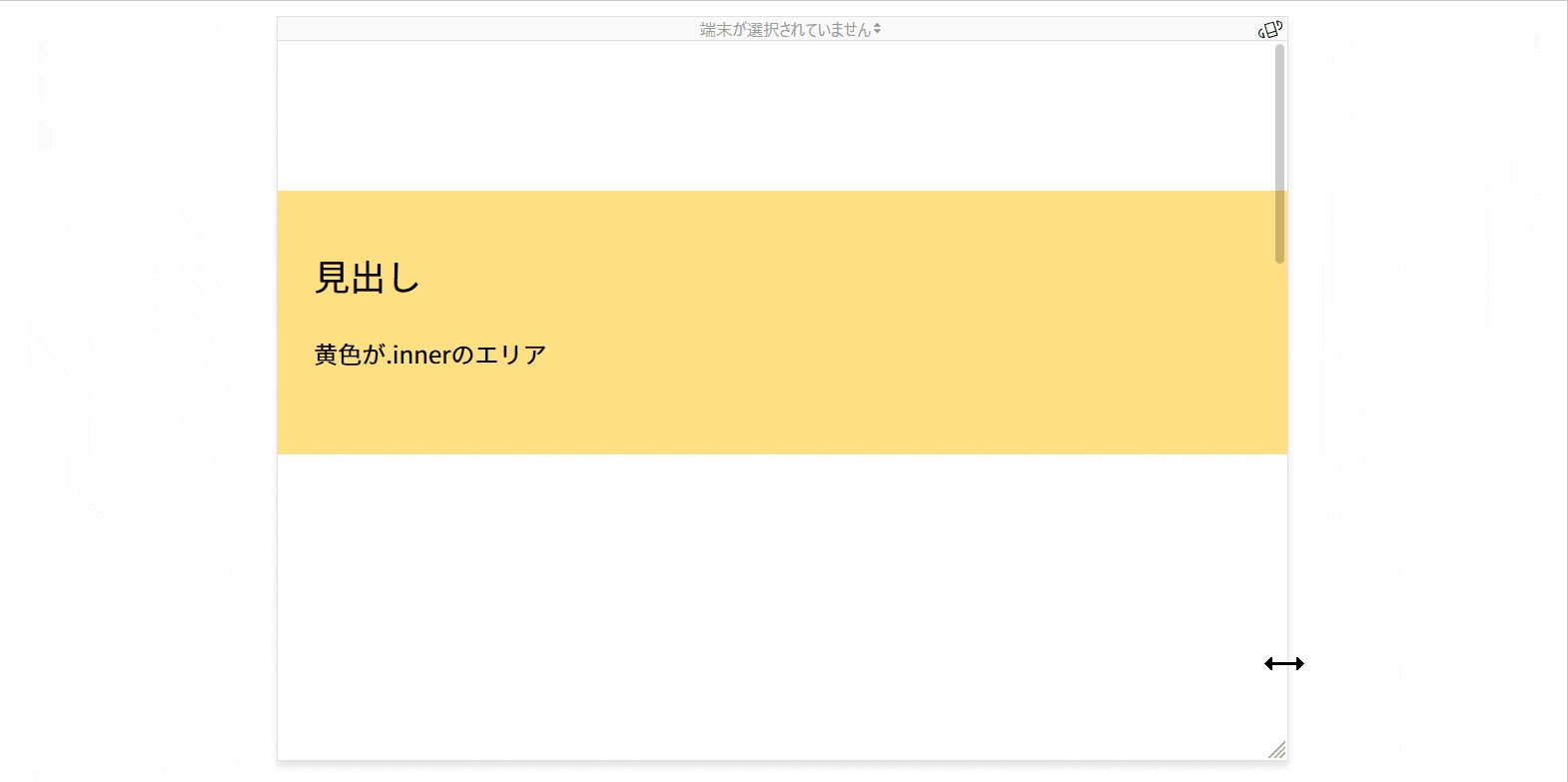
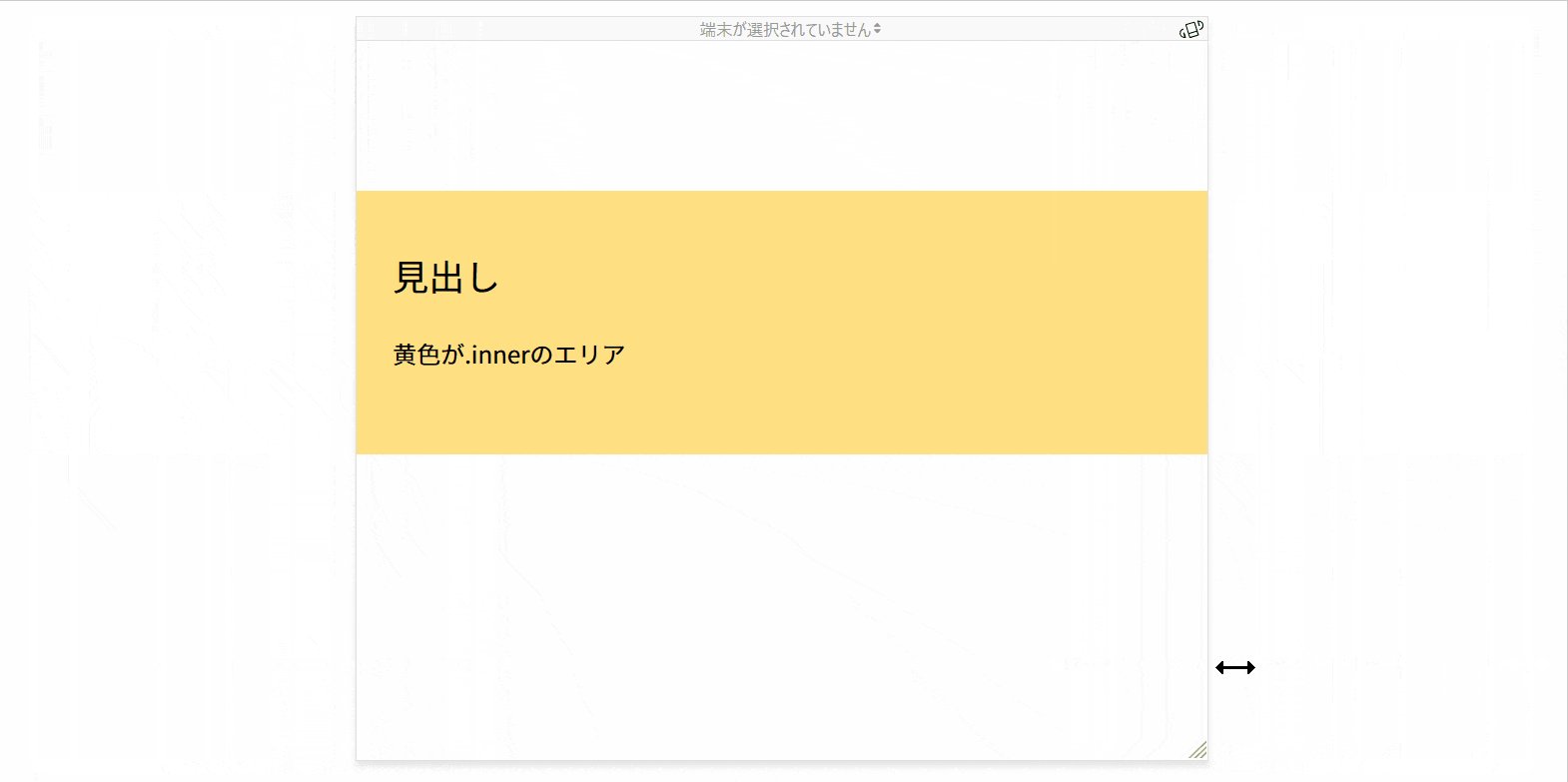
max-width: 100%;
margin: 0 auto;
padding: 24px;
background: #fff59d;
}
#about h2 {
text-align: center;
margin: 0 0 24px;
}.inner要素を固定幅にして、小さくした時にはみ出ないようにmax-width: 100%;にします。そして、ブロック要素を中央寄せする時のおまじないであるmargin: 0 auto;を指定することで、親の#aboutに対して左右中央で配置されるという仕組みです。
? レイアウトの中央配置としてめっちゃ使うHTMLとCSS
✅ 中央配置用に.innerで囲む
✅ .innerを固定幅に
✅ margin: 0 auto; で中央配置<section>
<div class=”inner”>
<h2>見出し</h2>
</div>
</section>.inner {
width: 980px;
max-width: 100%;
margin: 0 auto;
padding: 24px;
} pic.twitter.com/8QdugJRxsR— はにわまん (@haniwa008) 2018年10月23日
ワンカラムのLPが作りやすい
また、ブロックの固まりが作りやすくなるというメリットもあって、LPサイトの作成などで重宝します。
LPサイトの構成は、以下の並びが定番の作りだと思います。
- ヘッダー
- メインビジュアル
- 見出しとコンテンツのセットが5つくらい並ぶ
- フッター
この3つ目の「見出しとコンテンツのセットが5つくらい並ぶ」のところは、全部<section id="hoge"><div class="inner">で作ることが可能です。
こんな感じになりますね。
<!-- concept -->
<section id="concept">
<div class="inner">
<h2>CONCEPT</h2>
<p>ほにゃらら。</p>
</div><!-- /inner -->
</section><!-- /concept -->
<!-- about -->
<section id="about">
<div class="inner">
<h2>ABOUT</h2>
<p>ほにゃらら。</p>
</div><!-- /inner -->
</section><!-- /about -->
<!-- case -->
<section id="case">
<div class="inner">
<h2>CASE</h2>
<p>ほにゃらら。</p>
</div><!-- /inner -->
</section><!-- /case -->
<!-- price -->
<section id="price">
<div class="inner">
<h2>PRICE</h2>
<p>ほにゃらら。</p>
</div><!-- /inner -->
</section><!-- /price -->
<!-- company -->
<section id="company">
<div class="inner">
<h2>COMPANY</h2>
<p>ほにゃらら。</p>
</div><!-- /inner -->
</section><!-- /company -->
この上下に<header>や<footer>を挟むみたいな感じになります。
「やっぱりcompanyとpriceの順番を変えたいです」みたいな要望がよくあったりしますが、この書き方をしていれば、sectionごと順番を移動させればいいだけなので、管理(保守性)がめっちゃ高くて修正対応が簡単にできたりします。
max-widthを100%か、widthを100%か問題
よくある書き方の違いで、max-width: 100%にするパターンとwidth: 100%の2つがあるようです。わたしの周りではwidth: 100%;の方が多い印象でした(というか、わたし以外はmax-width: 100%で書いている人がいない…)
どちらを固定値にして、どちらを100%にするか問題ですが、下記の通りどちらでもいいみたいです。意図した通り動けば問題ないので、書き慣れている方でコーディングすればいいかと思います。
どちらも同じです。どちらに指定するかは重要ではありません。
[CSS]要素の幅指定widthとmax-width、どちらに100%と固定幅を指定すべきか
おわり
簡単でしたが、.innerで一般的な中央寄せのレイアウトを作る方法を紹介しました。サイトを作る時の一番の土台となる部分なので、しっかり書き方と仕組みを覚えて、難なく使えるようにしておきましょう!











