コードの動作確認したいときに、ローカルサーバー立ち上げて、jQueryインストールして、コード書いて、、、なんて無駄なことしませんか?
jsFiddleというWebサービスを使えば、サクッと簡単に確認できちゃいます。
さらに、コード全体をサイトに埋め込んで表示させることも可能です。埋め込んだ時のUIも美しい…。
これだけの機能を提供してくれながら、登録なしで無料で使えるjsFiddleについて、使い方を紹介していきます。
 はにわまん
はにわまん登録なしでも使える所が好きです!
jsFiddleの使い方の流れ
jsFiddleの公式サイトはこちら
→ https://jsfiddle.net/
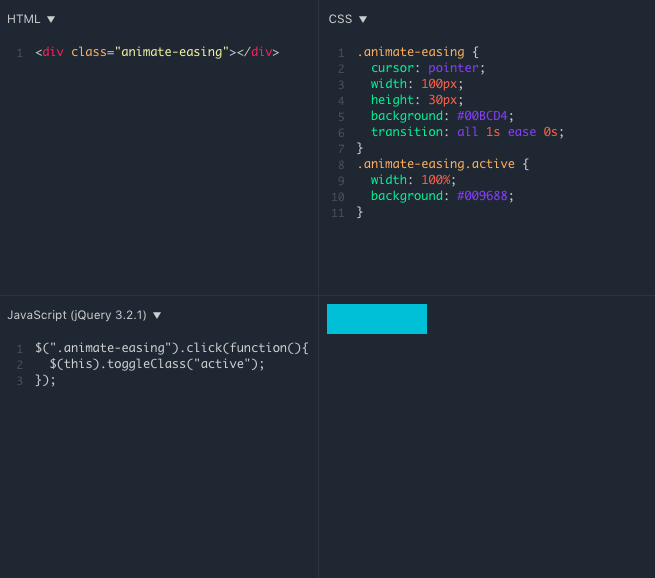
大きく4つのウインドウに分かれています。
- HTML
- CSS
- JavaScript
- Result
それぞれにコードを書いていきます。
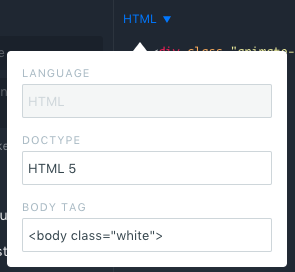
HTML
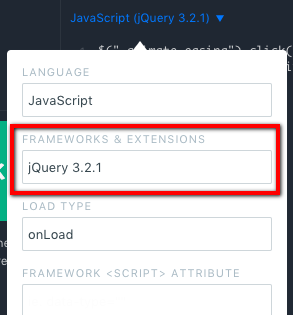
<div class="animate-easing"></div><body>の中身を書いていきます。上部にあるHTMLのプルダウンから設定できますが、特に変更する必要はないでしょう。
※ 画像では、bodyタグにクラスを当てる「例」として記載しています。「BODY TAG」の部分は基本は空白でOKです。

CSS
.animate-easing {
cursor: pointer;
width: 100px;
height: 30px;
background: #00BCD4;
transition: all 1s ease 0s;
}
.animate-easing.active {
width: 100%;
background: #009688;
}上部のCSSのプルダウンからSASSで記載したり、リセットCSSを適応させるかどうか設定できますが、簡単な動作確認だけであれば、特に不要かと思います。

JavaScript
$(".animate-easing").click(function(){
$(this).toggleClass("active");
});jQueryで記載していますので、jQueryを読み込む必要があります。jsFiddleであれば、上部のJavaScriptのプルダウンから選択するだけ読み込めるのでとても簡単です!

Resultの表示
コードの記載が終わったら動作確認してみましょう。
左上の「Run」をクリックすると、Resultに結果が表示されます。

上手くいけば、こんな結果になるはずです。

コードを埋め込む
そして、jsFiddleの素晴らしいところは、動作確認したコードをそのままサイトに埋め込めることです。
埋め込み手順とちょっとしたカスタマイズを紹介します。
左上の「Save」で保存
埋め込むためには、サイト内で保存が必要です。左上にある「Save」をクリックして保存しましょう。

ちなみに、2回目の保存から「Save」ではなく「Update」に変わります。保存したタイミングのコードが埋め込まれるので、埋め込み前には必ず「Save」もしくは「Update」するようにしましょう。

埋め込みコードの出力
コードを保存すると、「Embed」というメニューが出てきます。

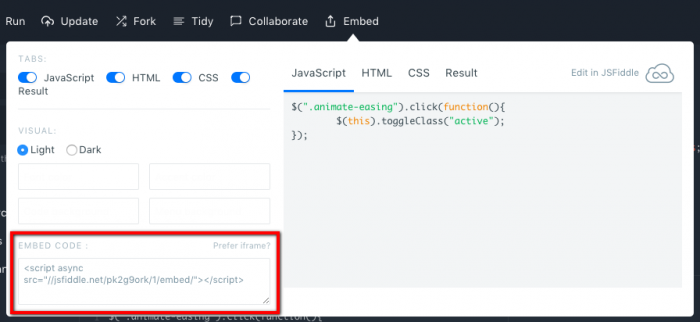
左下にある「EMBED CODE」をサイトに貼り付けると、作成したHTML、CSS、JavaScript、Resultを表示できるようになります。

実際に埋め込んでみました。こんな感じで表示されます。
ただ、個人的には以下に2点に不満がありました…。
- Resultの高さが潰れる点(全体が見えない)
- JavaScriptが1番目に表示される点(Resultを1番目にしたい)
解決するためのカスタマイズをしていきます。
埋め込みコードのカスタマイズ
高さを指定したい
実は埋め込みのタグは2種類選ぶことができます。
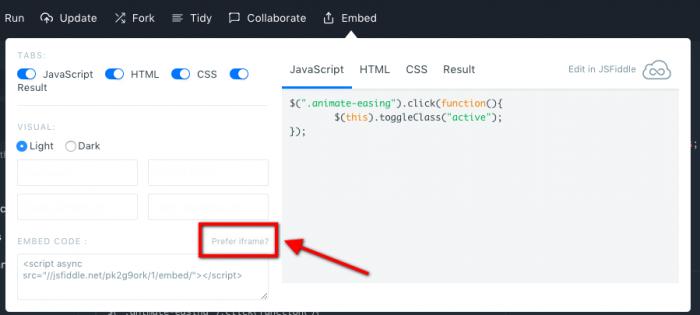
デフォルトが今表示されている<script>。埋め込みコードの右上にある「Prefer iframe?」をクリックすると、<iframe>タグで埋め込みコードを出力してくれます。

<iframe>にすると、以下のように幅100%、高さ300pxと設定することができますので、この値をResultに合わせて修正してあげることで、任意の高さの埋め込みタグを作れるということです。
<iframe width="100%" height="300" src="//jsfiddle.net/pk2g9ork/1/embedded/" allowpaymentrequest allowfullscreen="allowfullscreen" frameborder="0"></iframe>高さ300pxで埋め込んだ例が以下です。極端に大きくしましたが、heightの値は自由に調整してください。
結果から表示したい
デフォルトではResultから出力されてしまいます。動きを見てからコードを見たいという心理変化が自然ではないでしょうか?
ということで、個人的には結果が先に表示されないのはあり得ません。Resultの画面が1番目になるように埋め込みコードをカスタマイズしていきます。
デフォルトの埋め込みコードが以下のとおりです。
<iframe width="100%" height="300" src="//jsfiddle.net/pk2g9ork/1/embedded/" allowpaymentrequest allowfullscreen="allowfullscreen" frameborder="0"></iframe>Reslut、HTML、CSS、JavaScriptの順番に変更したコードが以下です。
<iframe width="100%" height="300" src="//jsfiddle.net/pk2g9ork/1/embedded/result,html,css,js/" allowpaymentrequest allowfullscreen="allowfullscreen" frameborder="0"></iframe>違いにお気づきでしょうか?
/embedded/以下にコードが追加されています。/result,html,css,js/の順番が表示される順番です。このように好きな順番にカスタマイズできるので、デフォルトの順番に気に入らない方は少し手間ですが埋め込み前にカスタマイズしてみてください!
ちなみに/result,html,css/などとjsを消すとjsのタブが表示されなくできます。
おわり
最低限の使い方しか紹介していませんが、これだけでも十分に使うことができます。
登録不要で、手軽にサクッとコード確認して埋め込みまでできる「jsFiddle」。コーダーの方々、ぜひ活用してみてください!