お知らせ– archive –
-

「はにわまん」が一周年!ついでに過去のツイートを振り返ってみました
-

「もくもくコーディング模写会」を開催しましたー!
-

WordCamp Tokyo 2018に参加した、はにわまんの感想! #wctokyo #wctokyo2018
-

WordCamp Osaka2018に参加した、はにわまんの感想! #wcosaka2018
-

レバテックキャリア様のスキルアップ記事に掲載していただきました!
-

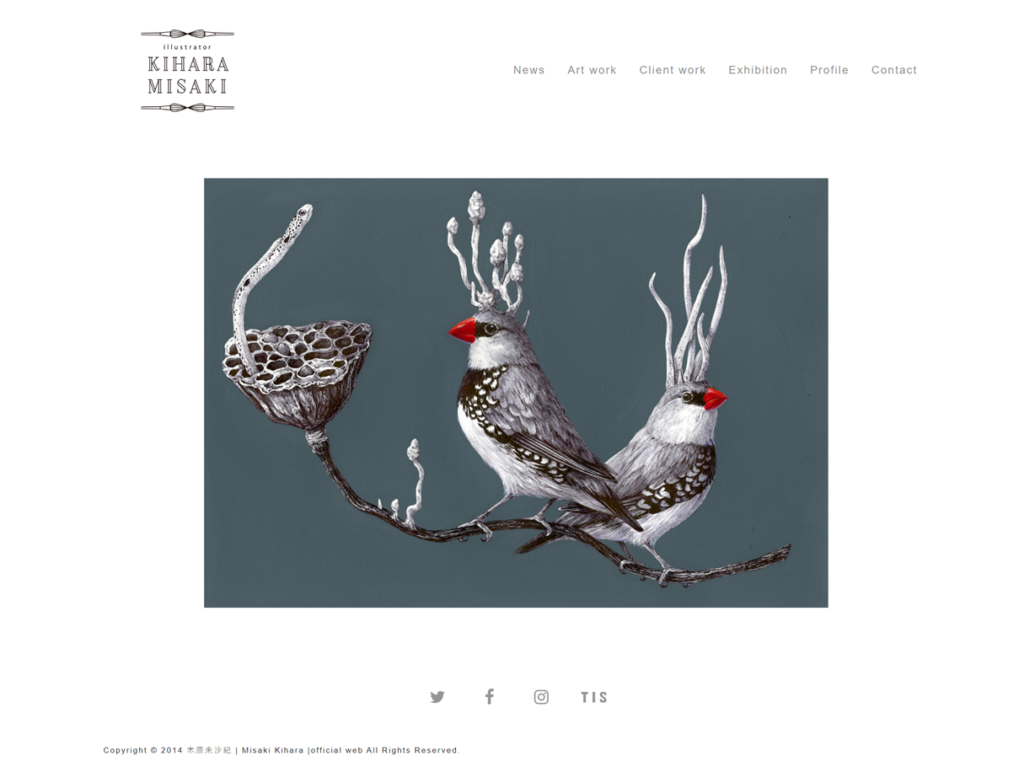
ギャラリー系サイト制作(リニューアル)を担当させていただきました!
-

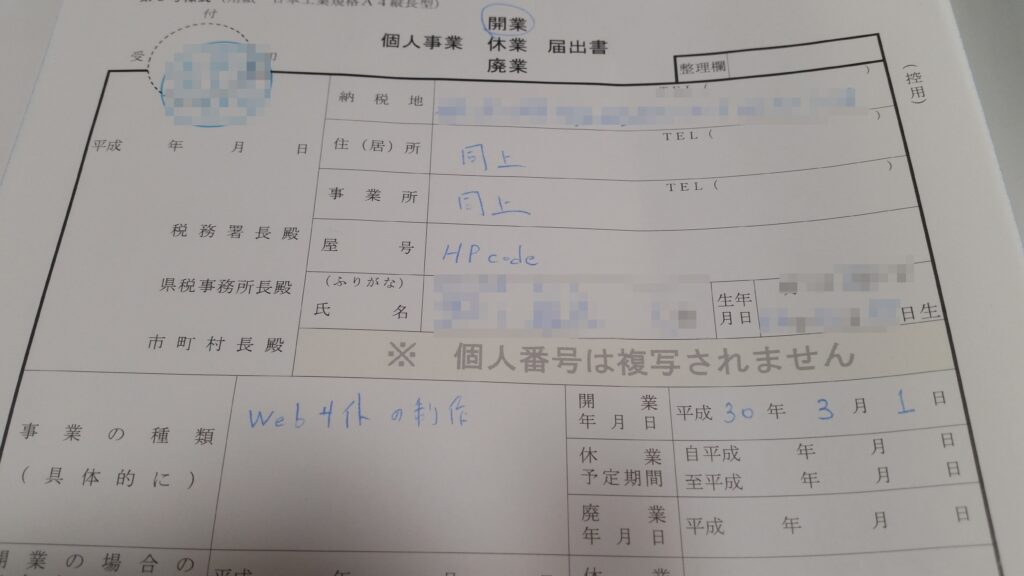
屋号「HPcode」として開業届けを出しました!Web屋として開業届けを出す方法
-

名刺を作成しました!今後お会いする方々、よろしくお願い致します
-

レスポンシブ化のサンプルページを作成しました!
-

コピペで簡単にコードを挿入できる「Webパーツ屋」というサービスを作りました!
1