調べればできるけど、すぐにまた忘れる・・・。この何度も調べる時間が無駄なぁと日頃から思ってました。WebコーダーなんてデザインにそってHTMLやCSSを当てはめていくだけの所詮は単純作業の繰り返しです。
Webコーダーに求められるのは、決まっているデザインをどれだけ早く実装できるか、だとわたしは思います。
- このデザインパーツってどうやって作るんだっけな
- Googleで検索してみよ
- あーこれだこれ
- うまくいかないなぁ
- 別の記事
という繰り返しを日々行っているわけですね。この時間はめちゃくちゃ無駄なわけです。
自分で一回作ったやつは、自分の中のストックとしてずっとキープしておきたい。そんな思いから生まれたのが、この「コピペで簡単!Webパーツ屋」です。
最初は自分だけがすぐに参照できて使えるようなものを想定していたのですが、「同じような感覚のWeb屋さんもいることだろう!」と勝手に考えて、他の人も使いやすいようなデザインや機能を追加して今の形となっています。自分でいうのもあれですが、めちゃくちゃ使いやすいです!
使い方とか、できることについて紹介していきます。
「Webパーツ屋」の使い方
直感で使えるように意識して作ったので、PCからポチポチやっていればそれとなく使えるかと思いますが、実装してある機能ごとの具体的な使い方について紹介していきます。
こちらからアクセスできます。
→ コピペで簡単!Webパーツ屋
エリア構成
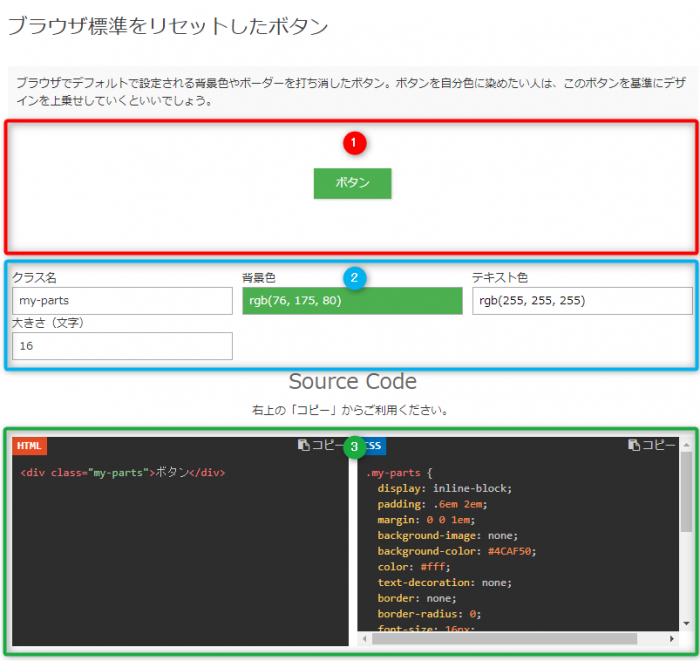
大まかに3つのエリアから成り立っています。
- 表示エリア・・・出来上がるパーツのデザインがすぐに確認できるエリア
- カスタムエリア・・・パーツの色や大きさ、クラス名などをカスタマイズできるエリア
- ソースエリア・・・表示エリアのパーツを作るためのソースが表示されるエリア

操作するのは2のカスタムエリアだけです。
使い方の流れ
特に説明する必要もないのですが、
- カスタムエリアで値の変更
- ソースエリアでソースのコピー
- 自分のサイトに貼り付ける
といった流れです。
カスタムエリアの使い方
カスタムエリアは、Webパーツの種類によってカスタムできる内容が異なるようになっています。ただし「クラス名」だけはすべてのパーツで共通して変更できるようになっています。これは、好きなクラス名を付けたいだろうという考えからですね。全部のCSSを手で直すのも面倒なので。
カスタムできる全容としては以下のとおりです。
- クラス名
- 大きさ
- 背景色
- テキスト色
- ボーダー色
- ボーダーのなめらかさ
- フォントサイズ
使った時の挙動については、実際に使っている様子を動画にとりましたので、こちらを見ていただくほうが早いと思います。

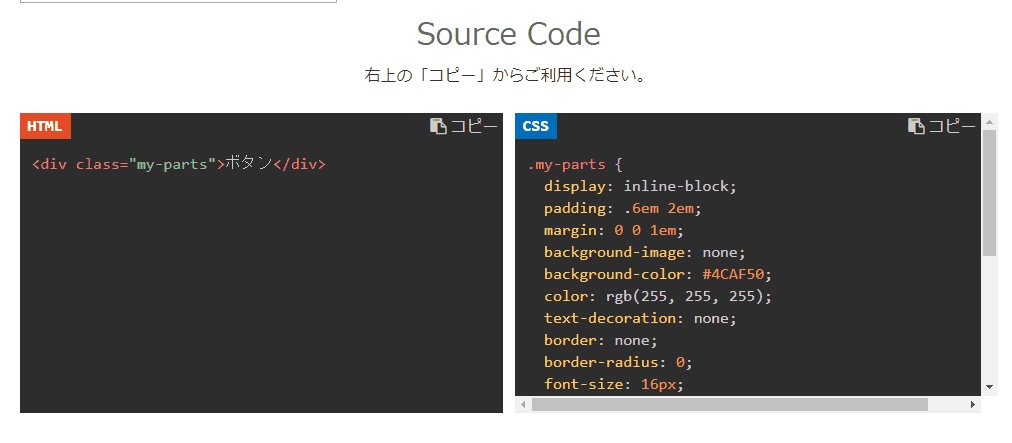
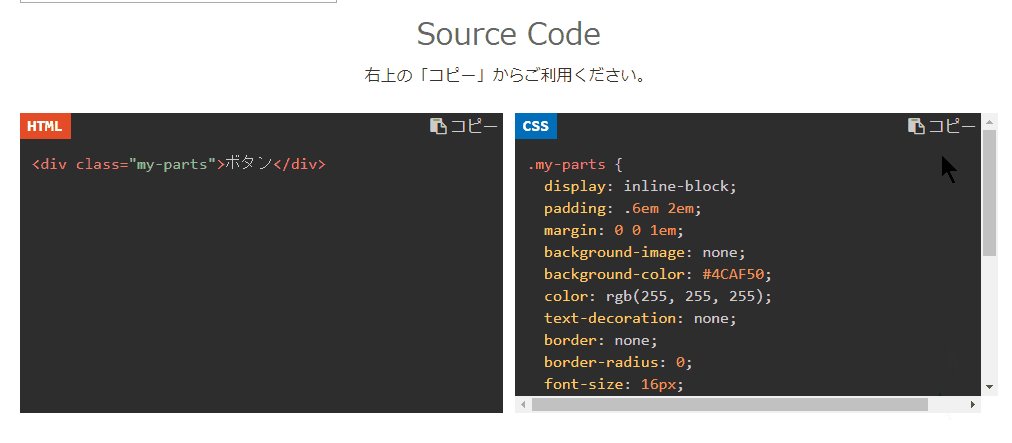
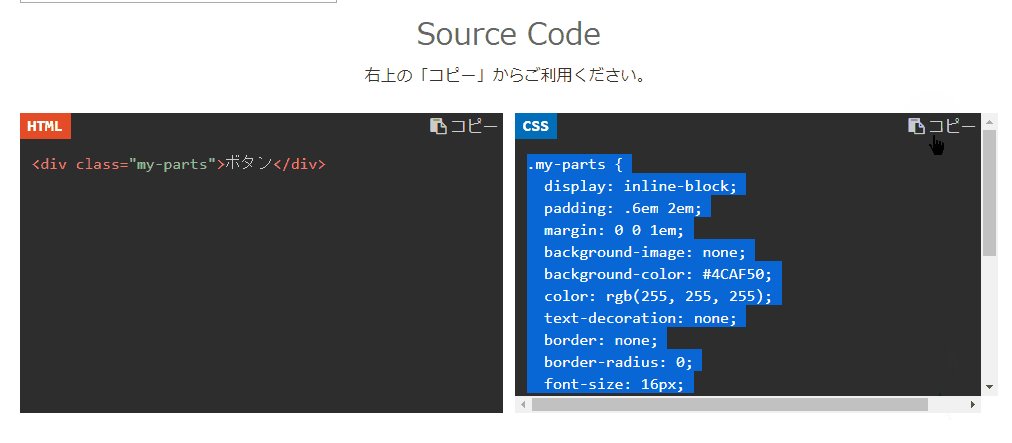
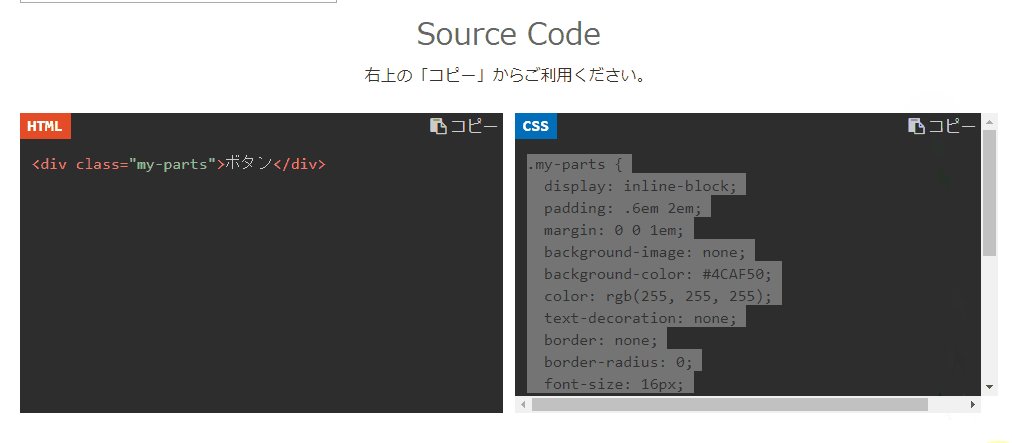
ソースをコピー
コピーもとても簡単で、ソースの右上にある「コピー」をクリックするとコピーされます。
全選択だけに見えますが、実はちゃんとクリップボードにコピーされています。
(ここのUIは分かりにくいので改善していきます。。)
シミュレーション機能
「iPhone」「ipad」などの幅で確認できるように機能を追加しました。右下をドラッグ&ドロップすることでも幅や高さを可変することが可能です!これで益々スマホでは使いづらくなりましたね。。

簡単な紹介ですが、使い方は以上です。
数日運用していますが、更新がとても楽で追加するごとに自分のスキルも向上している気がして楽しいです。今後ともWebパーツはどんどん追加していきますので、「Webパーツ屋」をどうぞよろしくお願い致します!
免責事項
自分なんかが免責事項なんて、おこがましいですが、、クレームが想像できたので、これだけは書いておきたいというものだけ。。
当サイト内に公開されているソースを利用したことによるいかなるトラブルに対しても、Webパーツ屋の管理人は一切の責任を負わないことをご了承ください。