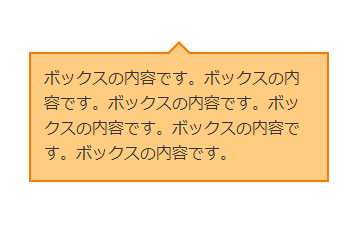
見出しがボーダーに被るボックス(文字を中央寄せ)
見出しをボーダーに被せたボックス。スペースの省略のためなのか、よく見られるデザインです。
ボックスの見出し
ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">
<div class="my-parts-title">ボックスの見出し</div>
<p>ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。</p>
</div>コピー
.my-parts {
display: inline-block;
width: 300px;
max-width: 100%;
border: 1px solid #eee;
border-radius: 0px;
padding: 1.8em .8em .8em;
position: relative;
text-align: left;
}
.my-parts .my-parts-title {
padding: .4em;
font-size: 1.2em;
font-weight: bold;
position: absolute;
top: -1em;
left: 50%;
transform: translateX(-50%);
background: #fff;
white-space: nowrap;
}
.my-parts > :last-child {
margin-bottom: 0;
}