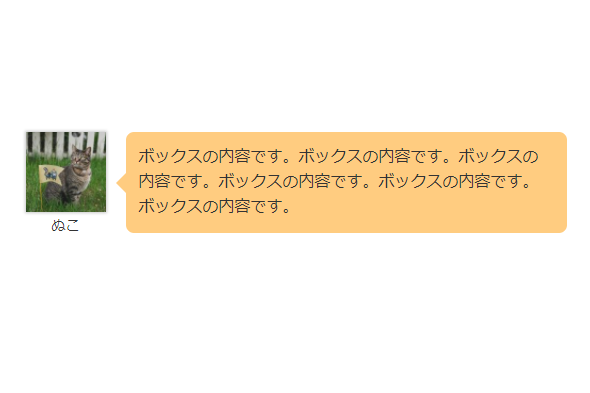
チャットの吹き出し風のボックス
チャットの吹き出し風のボックスです。

ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">
<figure class="my-parts-img">
<img src="https://haniwaman.com/parts/wp-content/uploads/2018/02/cat-150x150.jpg">
<figcaption>ぬこ</figcaption>
</figure>
<div class="my-parts-content">
<p>ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。</p>
</div>
</div>コピー
.my-parts::after {
content: '';
clear: both;
display: block;
}
.my-parts .my-parts-img {
text-align: center;
float: left;
width: 80px;
box-sizing: border-box;
margin: 0;
}
.my-parts .my-parts-img img {
max-width: 100%;
height: auto;
vertical-align: bottom;
margin: 0;
}
.my-parts .my-parts-img figcaption {
font-size: .875em;
margin: .2em 0;
}
.my-parts .my-parts-content {
float: left;
width: 60%;
width: calc(100% - (80px + 20px));
box-sizing: border-box;
background: #FFCC80;
color: #333;
padding: .8em;
margin-left: 20px;
position: relative;
border-radius: 8px;
text-align: left;
}
.my-parts .my-parts-content::after {
content: "";
position: absolute;
top: 50%;
right: 100%;
margin-top: -10px;
border: 10px solid transparent;
border-right: 10px solid #FFCC80;
z-index: 2;
}
.my-parts .my-parts-content > :last-child {
margin-bottom: 0;
}