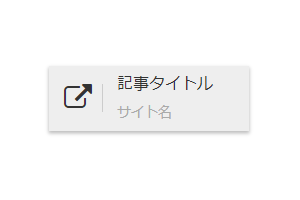
リンクだと分かりやすいリンクボックス
めちゃくちゃ視認性がよくてわかりやすそうなリンクボックス。ここ最近見た中で一番お気に入りです。コンテンツにもよく馴染むと思います。
Source Code
右上の「コピー」からご利用ください。
コピー
<a class="my-parts" href="#">
<div class="my-parts-title">記事タイトル</div>
<div class="my-parts-site">サイト名</div>
</a>コピー
.my-parts {
position: relative;
display: inline-block;
min-width: 200px;
padding: .4em .8em .4em 68px;
background-color: #eee;
box-shadow: 0 2px 4px 0 rgba(0,0,0,.25);
text-decoration: none;
color: #333;
text-align: left;
}
.my-parts::before {
content: '\f35d';
position: absolute;
top: 50%;
left: 15px;
transform: translateY(-50%);
padding-right: 10px;
font-size: 28px;
font-weight: bold;
font-family: 'Font Awesome 5 Free';
border-right: #ccc 1px solid;
}
.my-parts-title {
margin-bottom: .4em;
color: #333;
}
.my-parts-site {
color: #aaa;
font-size: .85em;
}