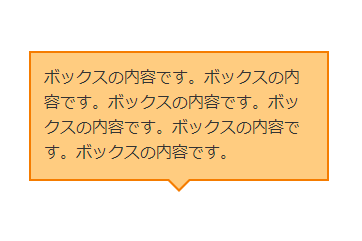
枠線で囲んだ塗りつぶしボックス(下)
塗りつぶした下側の吹き出し風のボックスです。背景とボーダーを指定できます。ボーダーの太さは2px以上を推奨します。
ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">
<p>ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。</p>
</div>コピー
.my-parts {
display: inline-block;
width: 300px;
max-width: 100%;
background: #FFCC80;
border: 2px solid #F57C00;
border-radius: 0px;
padding: .8em;
position: relative;
text-align: left;
}
.my-parts > :last-child {
margin-bottom: 0;
}
.my-parts::before,
.my-parts::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
}
.my-parts::before {
margin-left: -12.82px;
border: 12.82px solid transparent;
border-top: 12.82px solid #F57C00;
z-index: 1;
}
.my-parts::after {
margin-left: -10px;
border: 10px solid transparent;
border-top: 10px solid #FFCC80;
z-index: 2;
}