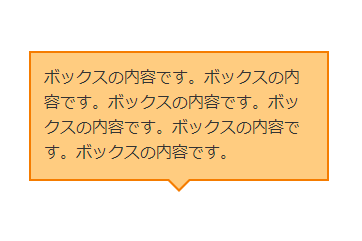
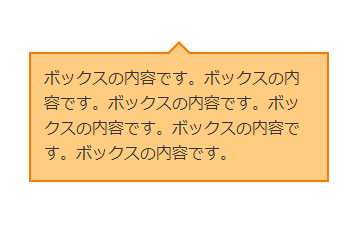
見出しを塗りつぶしたボックス
見出しを塗りつぶしたボックスです。サイドメニューなどでよく使われているかと思います。
ボックスの見出し
ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">
<div class="my-parts-title">ボックスの見出し</div>
<p>ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。</p>
</div>コピー
.my-parts {
display: inline-block;
width: 300px;
max-width: 100%;
border: 1px solid #F44336;
border-radius: 0px;
padding: 0 .8em .8em;
overflow: hidden;
text-align: left;
}
.my-parts .my-parts-title {
padding: .4em .8em;
font-size: 1.2em;
font-weight: bold;
margin: 0 -.8em .4em -.8em;
background: #F44336;
color: #fff;
}
.my-parts > :last-child {
margin-bottom: 0;
}