タイトルの背景色とボーダーを揃えたボックス
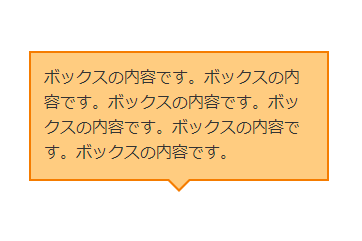
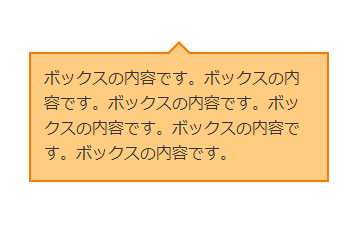
見出しをボーダーに被せたボックス。スペースの省略のためなのか、よく見られるデザインです。色が多い分、よく目立ちます。
ボックスの見出し
ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">
<div class="my-parts-title">ボックスの見出し</div>
<p>ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。</p>
</div>コピー
.my-parts {
display: inline-block;
width: 300px;
max-width: 100%;
border: 2px solid #FF9800;
border-radius: 0px;
padding: 1.8em .8em .8em;
position: relative;
text-align: left;
}
.my-parts .my-parts-title {
padding: .2em .4em;
font-size: 1.1em;
font-weight: bold;
position: absolute;
top: -1em;
left: .8em;
background: #FF9800;
color: #fff;
white-space: nowrap;
}
.my-parts > :last-child {
margin-bottom: 0;
}