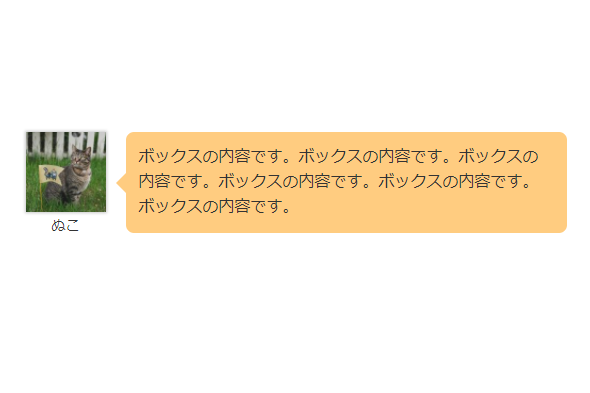
吹き出し風の枠線で囲んだボックス(左)
枠線で囲んだ左側の吹き出し風のボックスです。ボーダーの太さは2px以上を推奨します。
ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。
Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts">
<p>ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。ボックスの内容です。</p>
</div>コピー
.my-parts {
display: inline-block;
width: 300px;
max-width: 100%;
background: #fff;
border: 2px solid #BDBDBD;
border-radius: 0px;
padding: .8em;
position: relative;
text-align: left;
}
.my-parts > :last-child {
margin-bottom: 0;
}
.my-parts::before,
.my-parts::after {
content: "";
position: absolute;
top: 50%;
right: 100%;
}
.my-parts::before {
margin-top: -12.82px;
border: 12.82px solid transparent;
border-right: 12.82px solid #BDBDBD;
z-index: 1;
}
.my-parts::after {
margin-top: -10px;
border: 10px solid transparent;
border-right: 10px solid #FFF;
z-index: 2;
}