ホームページの表示速度は当たり前に担保していないといけない時代となりました。表示スピードはユーザーの利便性を損ねるだけでなくSEOにも影響を及ぼします。
2021年6月からのCore Web Vitalsの導入では主には表示速度に関する指標となりました。
Largest Contentful Paint は、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
First Input Delay は、最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
Cumulative Layout Shift は、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
https://developers-jp.googleblog.com/2020/05/web-vitals.html
ユーザーのことを考えたホームページにするためには、Core Web Vitalsの各指標は避けては通れない指標となります。ホームページ制作工程において実務面で速度にアプローチできるのはコーダーとなります。
速度を向上させるためのいくつかの方法を紹介するので、ぜひ実際のマークアップに活かしていただき、ユーザーが不満を抱かないサイトにしていきましょう!
 はにわまん
はにわまん構造化、アクセシビリティ、高速化など、コーダーの重要性が日に日に増しているような気がしてならない…
ホームページの表示速度を高速化するためにコーダーができる7つのこと
遅延読み込み
最も簡単に導入できるのが、画像の遅延読み込みです。
ホームページにアクセスした際に画面上に見えていない画像まですべてを読み込む(ダウンロード)する動きをするのですが、遅延読み込みを入れることで、ユーザーがスクロールして対象の画像が必要になったタイミングで読み込んでくれるようになります。
つまりは、最初のダウンロード量(通信量)が減るわけですね。
遅延読み込みの方法は簡単で、img要素に対してloading="lazy"属性をつけるだけです。ぜひ、画像を配置する際は、無条件でつけるくらいの勢いでloading="lazy"属性を付与しておきましょう。
<img src="path/to/image" loading="lazy" width="150" height="150" alt="">遅延読み込みしてないとLighthouseでも「Defer offscreen images」と指摘されます。
Consider lazy-loading offscreen and hidden images after all critical resources have finished loading to lower time to interactive.
(日本語訳)すべての重要なリソースの読み込みが完了した後で、画面外の非表示の画像を遅延ロードすることを検討して、インタラクティブな時間を短縮することを検討してください。
画像サイズの最適化
不必要に大きな画像を読み込まないことも大切です。例えば、スマホの画面幅は375pxあたりが基準となるのですが、スマホ用に表示される画像の幅が1920pxだと大きすぎるわけですね。Retinaディスプレイを考慮しても2倍〜3倍で十分です。
とはいえ、PCを基準にするとスマホの画像サイズが大きくなってしまうことは分かります。
そんなときは、srcset属性を使って画面幅に応じて画像を切替えてあげるといいでしょう。書き方の例としては以下のような感じです。
<img src="./path/to/800.jpg" alt="" loading="lazy" width="800" height="500" srcset="./path/to/375px.jpg 375w, ./path/to/700px.jpg 700w, ./path/to/800px.jpg 800w ./path/to/1600px.jpg 1600w" sizes="(max-width: 800px) 100vw, 800px">srcset属性の良いところはウインドウ幅やRetinaディスプレイの有無によって最適な画像を自動で選定してくれるところです。
srcsetの中身は左から順に解析されるイメージです。375wなどの「w」は「px」と置き換えてOKです。375w = 375px以下の場合は、375px.jpgの画像が読み込まれます。ただし、Retinaディスプレイの場合は、倍以上のサイズを探しにいくので、375pxのウインドウ幅でRetinaディスプレイ対応の場合は、700px.jpgの方が読み込まれるといったイメージですね。



ちなみに、どの画像が読み込まれているかは、Chromeデベロッパーツールのネットワークタブから確認が可能です。
なので、どの画像を用意すればいいのかって迷うかもしれませんが、以下の4画像を最低限用意しておけば、概ねOKかなと個人的には思っています。
- スマホ(375px)時の通常の画像サイズとRetinaディスプレイ用の倍の画像サイズ
- PCで表示する想定の通常の画像サイズとRetinaディスプレイ用の倍の画像サイズ
sizes属性ではメディアクエリで画像サイズの指定が可能となります。800px以下の場合は100vw = 画面幅いっぱいになるサイズで最適なものを選んでもらいます。その他の場合は、800pxの固定値に最適な画像を選定してもらうといった感じです。
これはPCの画像幅が800pxで、それ以上のサイズにならない想定のサイト場合はsizes="(max-width: 800px) 100vw, 800px"のような書き方になると思います。
srcsetについては以下の記事がとても分かりやすかったです。
画像サイズが不用意に大きいとLighthouseでも「Properly size images」と指摘されます。
Serve images that are appropriately-sized to save cellular data and improve load time.
(日本語訳)適切なサイズの画像を配信することで、携帯電話のデータを節約し、読み込み時間を短縮することができます。
画像を軽量化する
画像の圧縮はコーダーでなくても取り組まれている人も多いと思います。WordPressだとEWWWプラグインによって簡単に圧縮できます。
以下のようなツールを使って画質に影響を及ぼさない程度に圧縮してファイルサイズを減らしましょう。
画像サイズを指定する
速度とは関係ないですが、、、Core Web Vitalsに関連するので紹介します。img要素にはwidthとheightを指定しておきましょう。
Core Web Vitalsでは、ページのガタツキを嫌います…。幅と高さを指定することで、あらかじめスペースを確保する意味が、画像の読み込みが遅れたことで、ページを読んでいるときがガタッとコンテンツの位置がズレることを防げます。
左が領域を確保できていない例で、右が領域を確保できている例。右の方だと読み込み時にガタッとコンテンツが移動することがないことが分かりますね。
ファーストビューのCSSをインライン化
ブラウザはCSSやJavaScriptなどのリソースを読み込んでいる間はレンダリング(画面への表示)はストップした状態となります。これをレンダリングブロックと呼ばれたりします。
なので、レンダリングを邪魔する、CSSファイルやJavaScriptファイルへの読み込み量が多くなりすぎてないかは常にチェックする必要があります。
CSSファイルの読み込みを軽減する方法として、ファーストビューのCSSに関しては、HTMLにインライン化するといった方法があります。
「どこまでがファーストビューか分からん!」という方は、全CSSをインライン化してもOKです。
ファーストビューのCSSをhead内にインライン化する。WordPressだと以下のような感じですね。
$style .= '<style>';
$style .= file_get_contents( get_template_directory_uri() . '/assets/css/reset.min.css', true );
$style .= file_get_contents( get_template_directory_uri() . '/assets/css/style.min.css', true );
$style .= '</style>';CSS設計の段階で、ファーストビューとしてインライン用に出力するCSSファイルと、最初は隠れている部分だから後から読み込む部分で分けて設計できるとベストかもしれません。
レンダリングブロックについては、Lighthouseでも「Eliminate render-blocking resources」と必ず指摘されるはずです。
(レンダリングブロックに特に厳しいGoogle先生)
Resources are blocking the first paint of your page. Consider delivering critical JS/CSS inline and deferring all non-critical JS/styles.
(日本語訳)リソースがページの最初の描画を妨げています。重要なJS/CSSはインラインで配信し、重要でないJS/スタイルはすべて延期することを検討してください。
JavaScriptの読み込みを非同期で読み込む
CSSと同様にJavaScriptファイルもレンダリングをブロックするファイルです。ファーストビューの見栄えや挙動に影響しないものは、レンダリングをブロックしないように、非同期で読み込む指定にするといいかと思います。
JavaScriptの非同期の指定は簡単で、以下のようにasync属性を付与するだけです。
<script async src="path/to/javascript-file"></script>非同期で読み込むと、順不同でJavaScriptファイルが読み込まれることになります。読み込み順番に影響がないことを確認した上で実装するようにしましょう。
CSSのレンダリングブロックを防ぐ
CSSファイルもレンダリングブロックを防ぐことはできます可能です。以下のような書き方ですね。
<link rel="preload" href="path/to/styles.css" as="style">rel="preload"はコンテンツの先読みができるようです。正直「先読みってどういうこと?」って感じですが、これでレンダリングブロックを防ぐことができます。
詳しくは以下をご参考ください。


Lighthouseで計測しよう
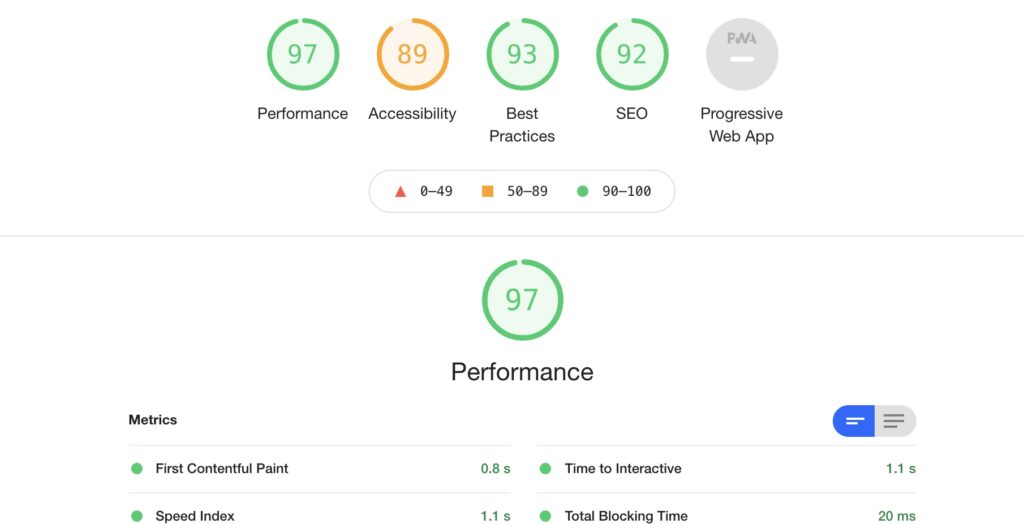
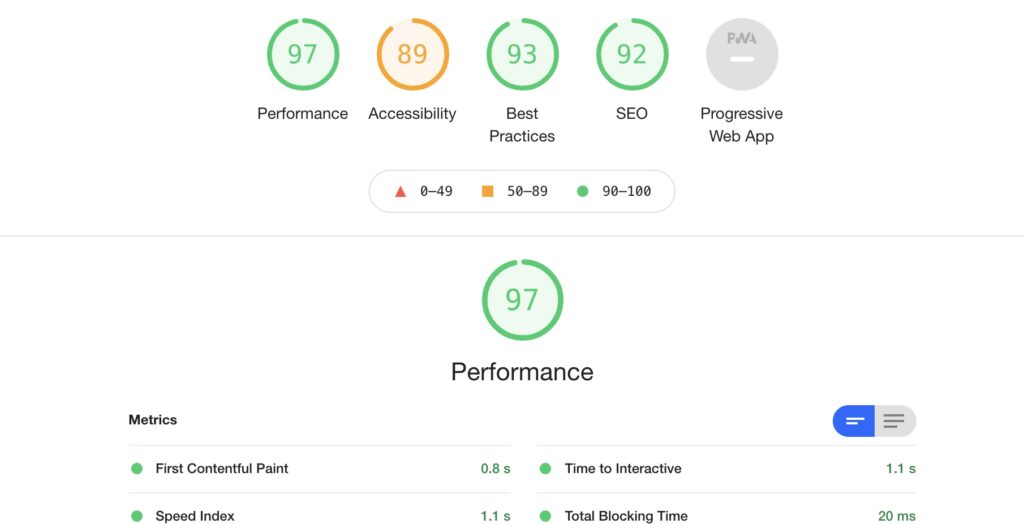
Chromeのデベロッパーツールに標準で備わっているLighthouseで上記のようなパフォーマンスを計測することができます。
ただし、Chrome拡張機能が入っている場合は、拡張機能のJavaScriptを含んだ形で計測されて正確な値が取れない可能性があるので注意です。Lighthouse用に使うなら、Chrome拡張機能が入っていないシークレットモードで確認するようにしましょう。
デベロッパーツールの「Lighthouse」タブから今開いているページの計測ができます。


おわり
ホームページの表示速度を高速化するためにコーダーができる7つのこと、ということで、
- 遅延読み込み
- 画像サイズの最適化
- 画像を軽量化する
- 画像サイズを指定する
- ファーストビューのCSSをインライン化
- JavaScriptの読み込みを非同期で読み込む
- CSSのレンダリングブロックを防ぐ
知っているかどうかの問題だけなので、ホームページを早くするためにこういった方法があることを認識してもらって実際のコーディングに取り入れてもらえたらと思います!