スクロールに合わせて登場したりアニメーションを発火させることができるjQueryプラグイン「wow」を紹介します。
めちゃくちゃ簡単で、アニメーションの種類も豊富なので、少しリッチなカッコいいサイトにした方はぜひ試してみてください。
DEMO(デモ)
bounceIn
 はにわまん
はにわまんパララックスアニメーションとして使いやすいライブラリなので重宝します!
目次
ダウンロード
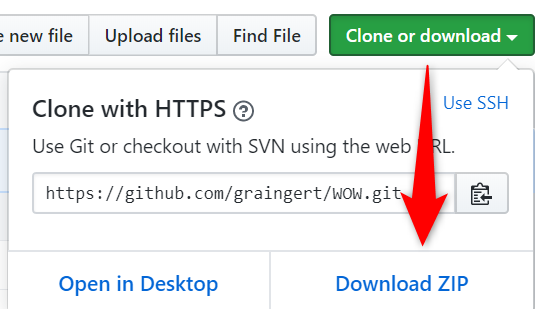
ソースコードはgithub上で管理されています。
→ https://github.com/graingert/wow
右上の「Download zip」からダウンロードしてください。

使い方
ライブラリを読み込む
<link rel="stylesheet" href="css/animate.css">
<script src="dist/wow.min.js"></script>表示させるアイテム
wowクラスは、スクロールが来たときに発動させる宣言のような役割。bounceInクラスは、発動させるアニメーションの種類。
今回は、バウンドして登場するアニメーションを選択しています。
<div class="wow bounceIn">bounceIn</div>アニメーションの種類
ちなみに、使用できるアニメーションの種類は、animation.cssに依存します。こちらもgithub上で管理されているので、確認してみてください。
→ daneden/animate.css
クラス名 bounceflashpulserubberBandshakeheadShakeswingtadawobblejellobounceInbounceInDownbounceInLeftbounceInRightbounceInUpbounceOutbounceOutDownbounceOutLeftbounceOutRightbounceOutUpfadeInfadeInDownfadeInDownBigfadeInLeftfadeInLeftBigfadeInRightfadeInRightBigfadeInUpfadeInUpBigfadeOutfadeOutDownfadeOutDownBigfadeOutLeftfadeOutLeftBigfadeOutRightfadeOutRightBigfadeOutUpfadeOutUpBigflipInXflipInYflipOutXflipOutYlightSpeedInlightSpeedOutrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightrotateOutrotateOutDownLeftrotateOutDownRightrotateOutUpLeftrotateOutUpRighthingejackInTheBoxrollInrollOutzoomInzoomInDownzoomInLeftzoomInRightzoomInUpzoomOutzoomOutDownzoomOutLeftzoomOutRightzoomOutUpslideInDownslideInLeftslideInRightslideInUpslideOutDownslideOutLeftslideOutRightslideOutUp
オプションの種類
| オプション | 概要 |
|---|---|
data-wow-duration | アニメーションの時間 |
data-wow-delay | アニメーションがスタートするまでの時間 |
data-wow-offset | アニメーションがスタートする距離 |
data-wow-iteration | アニメーションの繰り返し回数 |
使用例
<div class="wow bounceInDown" data-wow-duration="2s" data-wow-delay="1s" data-wow-offset="10" data-wow-iteration="3" >bounceInDown</div>bounceInDown
wowの設定(初期化)
「wowを使いますよ」という宣言みたいなもの。記載しないと動きませんのでご注意を。
new WOW().init();おわり
最後にも「wow」!
繰り返しになりますが、こんな感じでスクロールに登場したタイミングで発火してくれるjQueryプラグイン「wow」の紹介でした。
設計がシンプルでとても使いやすいです。ぜひお試しください!