WordPressでの投稿時にTwitterとFacebookに自動連動できるプラグイン「NextScripts: Social Networks Auto-Poster」を紹介します。
「電話番号認証済みのTwitterアカウントを持っている」や「Facebookアカウントを持っている」ことが前提条件です。
ある時期から、FacebookがSSL(https)化されたサイトでないと連動できない仕組みになりました。「http」のサイトの方は、Jetpackでの連動がおすすめします。
→ SSL(https)化してないWordPressからFaceBookに自動投稿したいなら「Jetpack」を使おう!
 はにわまん
はにわまんTwitterもFacebookもデベロッパー登録のハードルが高すぎます...><
NextScripts: Social Networks Auto-Poster とは?
WordPressのTwitter連動プラグインはたくさんあるのですが、アイキャッチ画像も一緒に連動できるのがこのプラグインの優れている点ですね。
上がアイキャッチ画像なし、下がアイキャッチ画像ありのパターンですが、アイキャッチ画像がある方が目を引きますよね。

それでは、「NextScripts: Social Networks Auto-Poster」の設定方法を見ていきましょう。
Twitterとの連携方法
Twitterアプリケーション登録
事前準備として、Twitterアプリケーションへ登録する必要があります。
リンク「sign in」をクリックして、Twitterのログイン情報を入力してください。
ボタン「Create New App」をクリック。
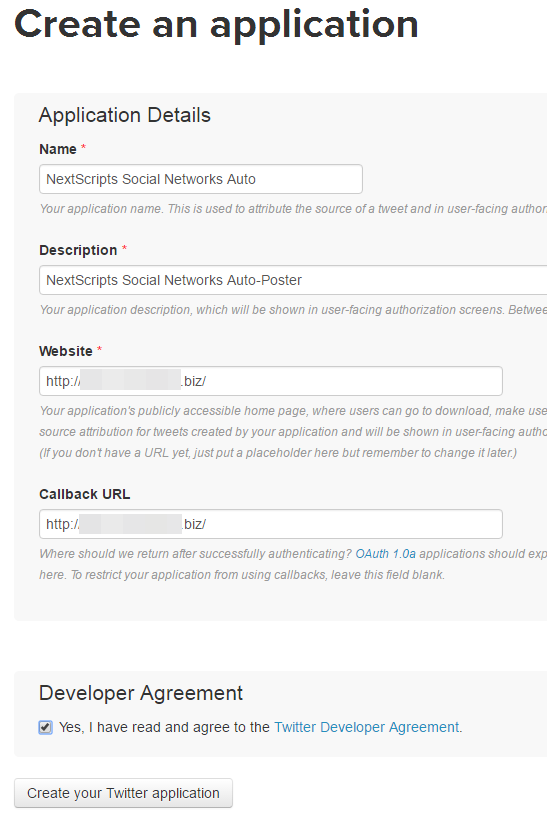
アプリケーションの情報を入力して、チェックボックス「規約に同意」にチェックを入れます。
入力する項目は以下の通り。
- Name・・・アプリケーションの名前(なんでもOK、日本語可)
- Description・・・アプリケーションの説明(なんでもOK、日本語可)
- Website・・・導入するWordPressのURL
- Callback URL・・・導入するWordPressのURL

Twitterアプリケーションの登録は完了です。続いて、Twitterアプリケーションの設定を行っていきます。
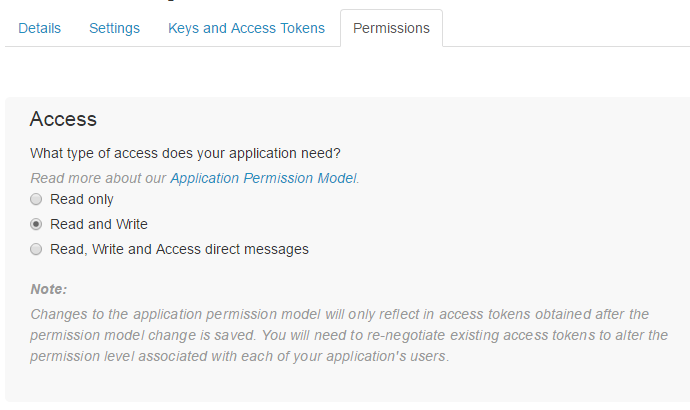
「読み取り」 & 「書き込み」権限
自動書き込みの権限は自分で書き込む代わりに、Twitterアプリケーションに書き込んでもらうイメージです。
Twitterアプリケーションには権限があって、「読み取りだけ」を許可する設定、「書き込み」と「読み取り」を許可する設定、「書き込み」と「読み取り」と「ダイレクトメッセージ」を許可する設定の3種類あります。
今回は、Twitterに「書き込み」の権限を与えてあげれば良いので、「書き込み」と「読み取り」を許可する設定を行っていきます。
設定場所は、タブ「Permissions」 > 「Access」 > チェックボックス「Read and Write」 > ボタン「Update Settings」
アクセストークン取得
続いてアクセストークンを取得します。
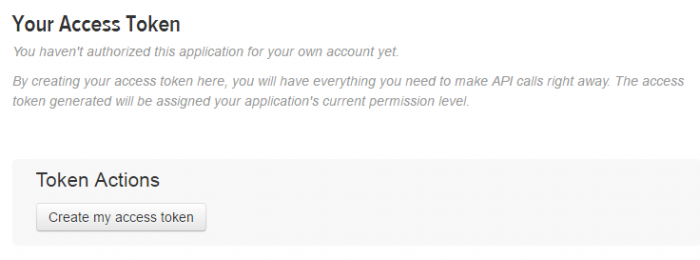
タブ「Keys and Access Tokens」 > Token Actions > ボタン「Create my access token」
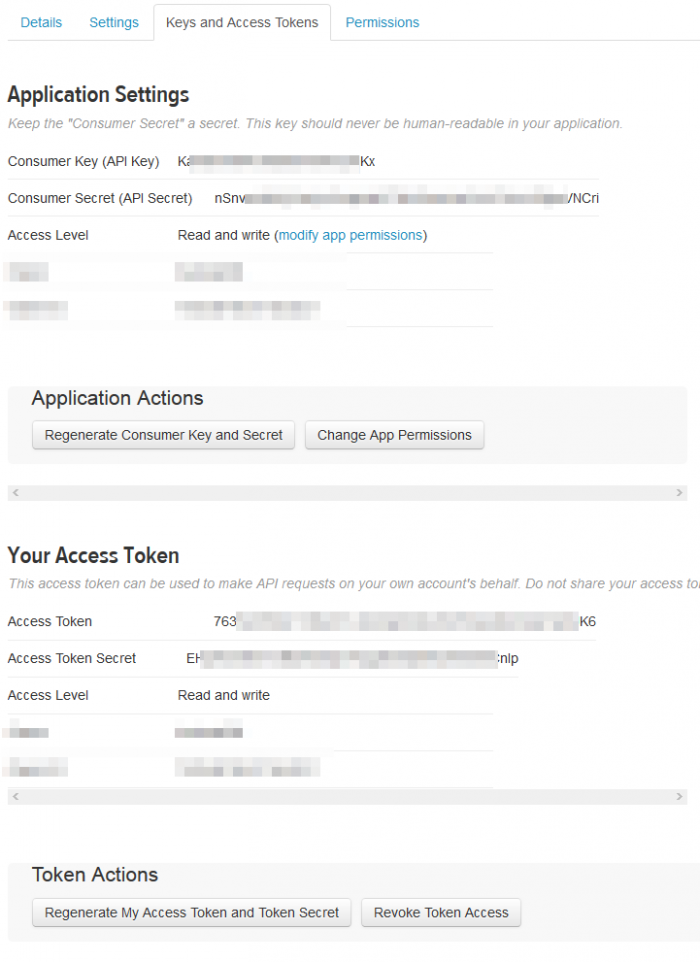
これで必要な情報は揃いました。タブ「Keys and Access Tokens」に
- Consumer Key (API Key)
- Consumer Secret (API Secret)
- Access Token
- Access Token Secret
の情報が揃っていることを確認してください。

ダウンロード & インストール
WordPress管理画面 > プラグイン > 新規追加 > 検索「NextScripts: Social Networks Auto-Poster」 > 「今すぐインストール」 > 「有効化」
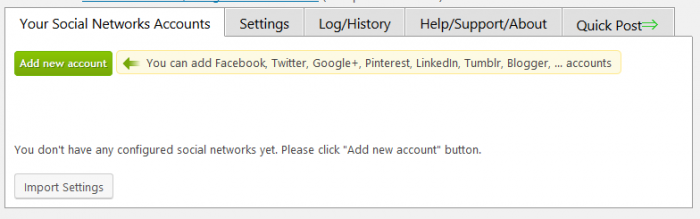
SNAP|AutoPoster > Account > ボタン「Add new account」
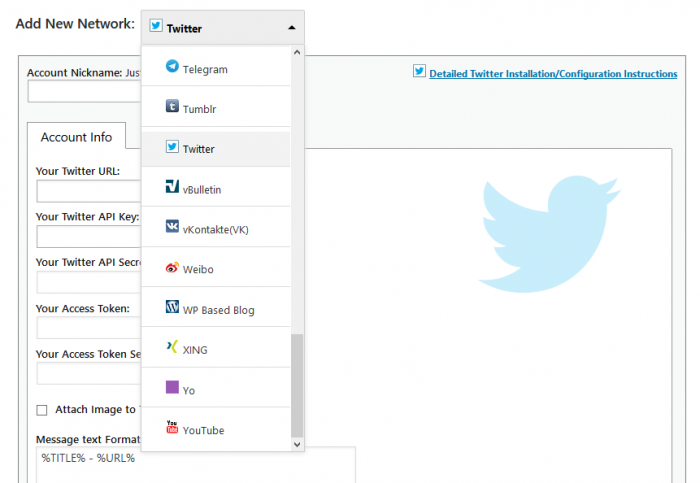
Add New Network > ダイアログボックス「Twitter」
先程登録したTwitterアプリケーションの情報を入力していきます。項目を見比べながらコピー & ペーストで入力していくといいでしょう。
- Account Nickname・・・任意の文字列
- Your Twitter URL・・・TwitterのプロフィールURL
- Your Twitter API Key・・・Consumer Key (API Key)
- Your Twitter API Secret・・・Consumer Secret (API Secret)
- Your Access Token・・・Access Token
- Your Access Token Secret・・・Access Token Secret
チェックボックス「Attach Image to Twitter Post」にチェックを入れると、画像も一緒に投稿されるようになります。
入力が完了したらボタン「Update Settings」を押します。
投稿テスト
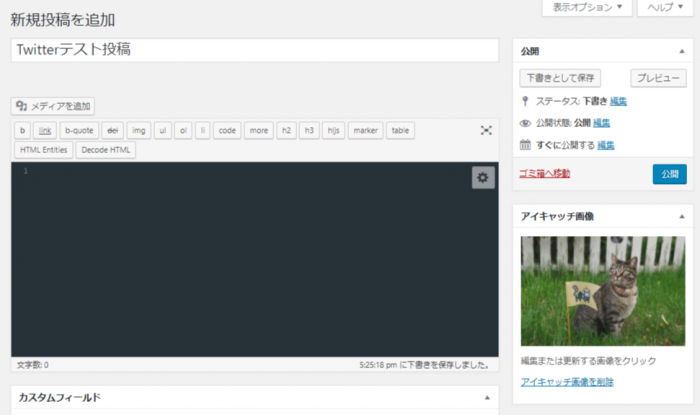
これでTwitterに関する設定は完了です。実際に投稿をテストしてみましょう。
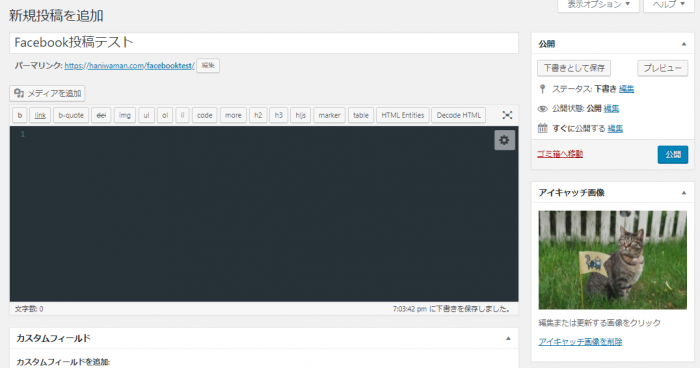
投稿タイトルとアイキャッチ画像を設定して投稿してみました。
Twitterのタイムラインを覗いてみると、上手く連動されているのが分かりますね。
Facebookとの連携方法
続いてFacebookとの連携方法です。
facebook for developersへ登録
事前準備として、facebook for developersへ登録する必要があります。
以下にアクセスしてください。
→ https://developers.facebook.com/apps/
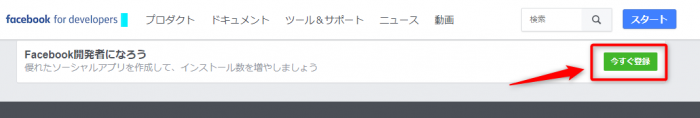
「今すぐ登録」ボタンをクリックします。
いろいろなポップ画面が出ますが、手順に進めていってOKです。
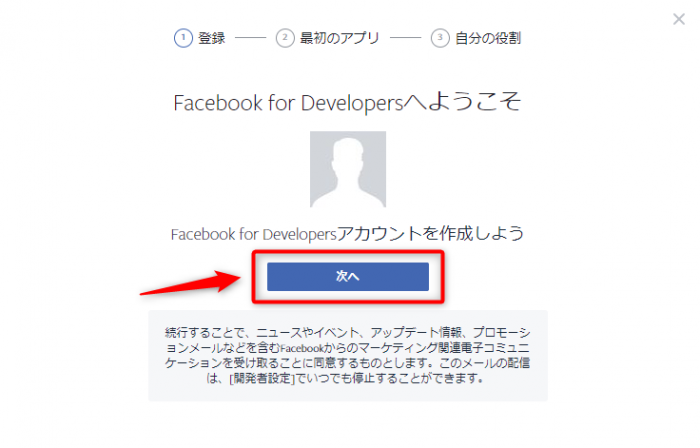
「次へ」をクリック
アプリ名・・・任意の文字(Facebook投稿画面で投稿者として使われる文字)
連絡先メールアドレス・・・連絡がつく任意のメールアドレス(Facebookに登録したものじゃなくてもOK)
注意が必要なのが、アプリ名はFacebook投稿画面で投稿者として使われる文字になります。つまり人が見れる表に出てくる文字列ということです。投稿者として相応しい名前にしておくことが好ましいです(あとからも変更できるので神経質になる必要はありませんが)
コード認証がある場合は入力して送信。
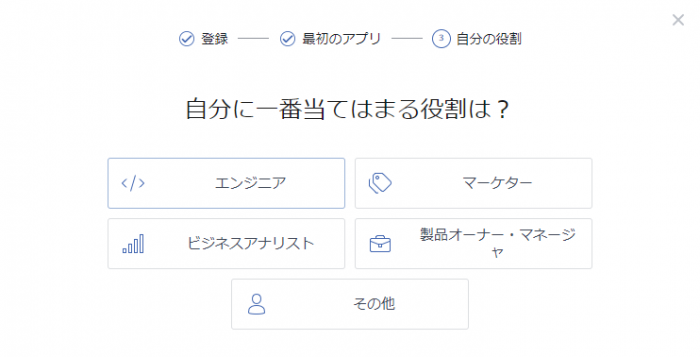
アンケートみたいな画面も出ます。
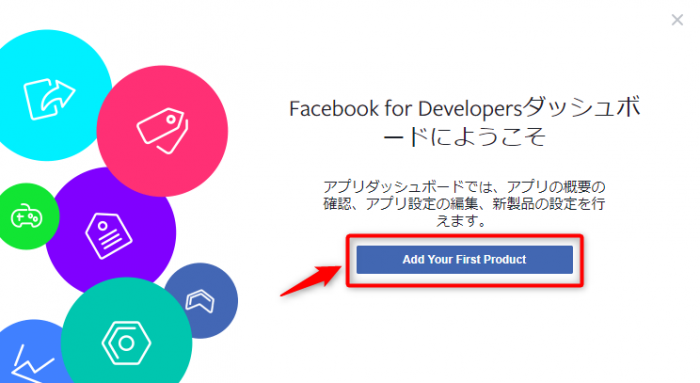
「Add Your First Product」をクリックすると、ダッシュボードに移動できます。
https://developers.facebook.com/apps/
からも遷移できますの分からなくなったら上のリンクを踏んでください。
OAuthリダイレクトURIの登録
2018年3月から、OAuthリダイレクトURIを登録しないと、一部機能が使えないっぽいです(今2月ですが、すでに上手くいっていない…。)
Facebookログイン → 設定 → 有効なOAuthリダイレクトURI
に自身のサイトのURLを入力してあげてください。
※ SSL(https)対応しているURLでないと入力できません。
httpの方はJetpackを試してみてください。→ SSL(https)化してないWordPressからFacebookに自動投稿したいなら「Jetpack」を使おう!
これで、「facebook for developers」側の設定は終わりです。
WordPressと連動させる
それでは、「facebook for developers」登録された内容をWordPressに入力していきましょう。
入力する値は、
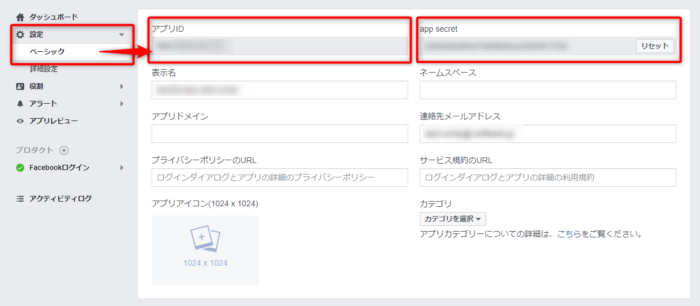
- アプリID
- app secret
の2つです。
場所は、「設定」→「ベーシック」
こちらを開いてコピペできる準備をしておいてください。
NextScriptの設定
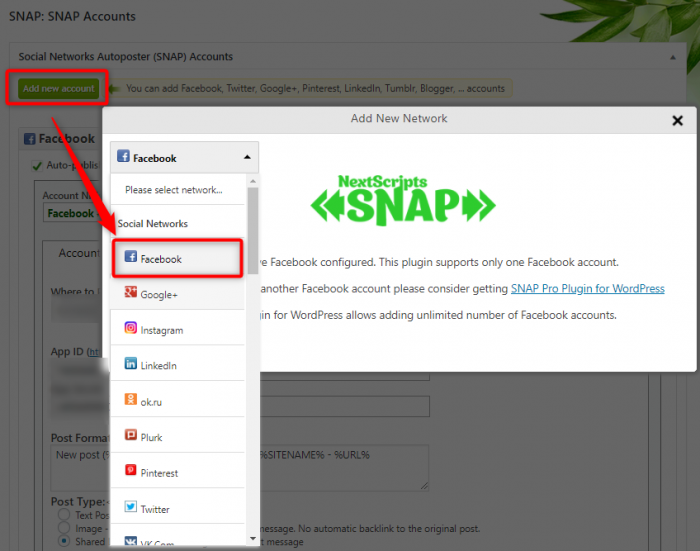
Add New Network > ダイアログボックス「Facebook」
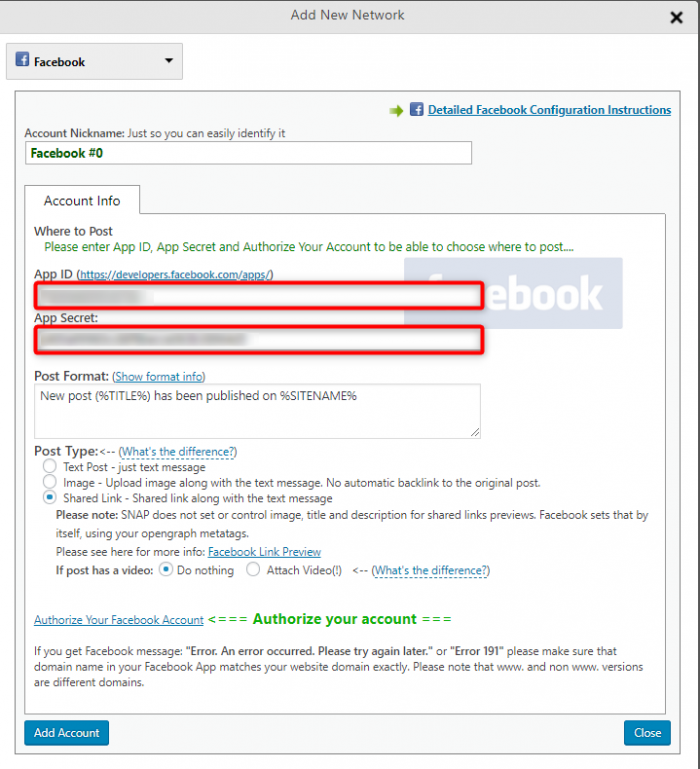
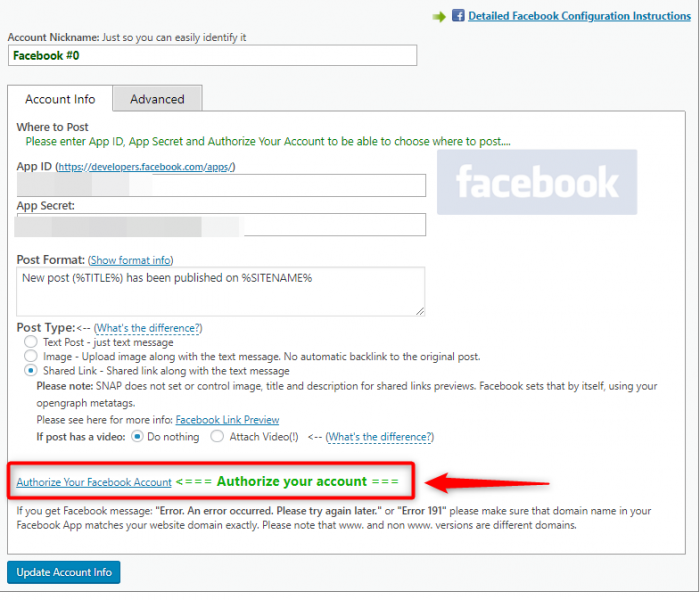
「App ID」と「App Secret」にダッシュボードの値を入力。
画像のチェックとは違いますが、、中盤にある「Post Type」は「Image Post – big image with text message」が大きな画像になっておすすめです。
「Authorize Your Facebook Account」のリンクをクリックして細かな連動の権限を設定していきます。
※ この時に、「OAuthリダイレクトURIの登録」が登録されていないとエラーになります。
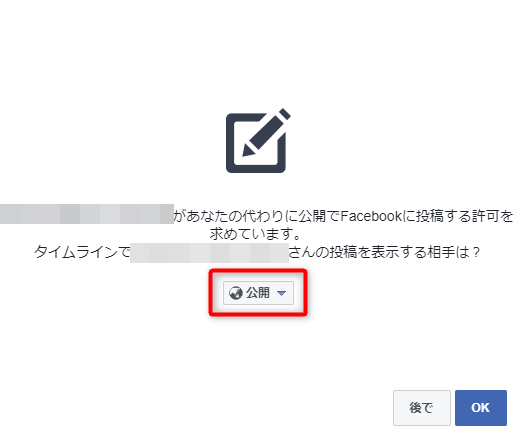
- 「〇〇としてログイン」をクリック
- 公開範囲を「友達」→「公開」に変更(多くの人に見てもらうことが目的なので、公開がおすすめです)

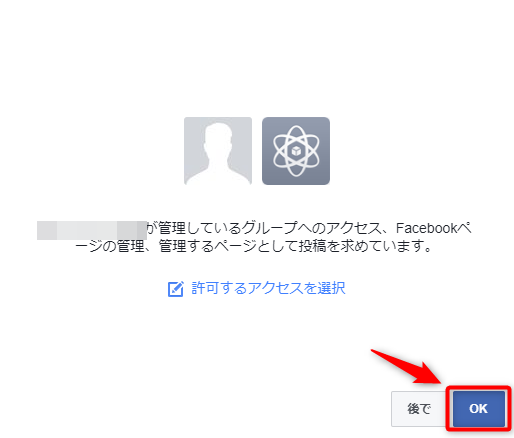
- 「OK」をクリック

ここまでいったら、「Add account」で追加してください。
Facebookページに投稿したい場合
ここまでの設定で、記事の連動は可能です。
ただし!
今連動されるのは、個人アカウントの方になります。個人アカウントではなく、Facebookページに連動させる方法を紹介します。
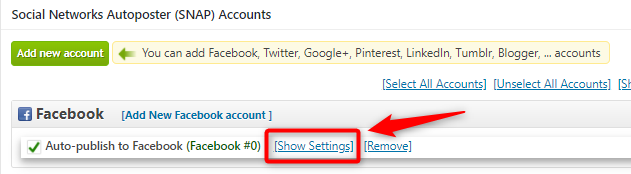
SNAP|AutoPoster → Account → Facebook → Show Settings
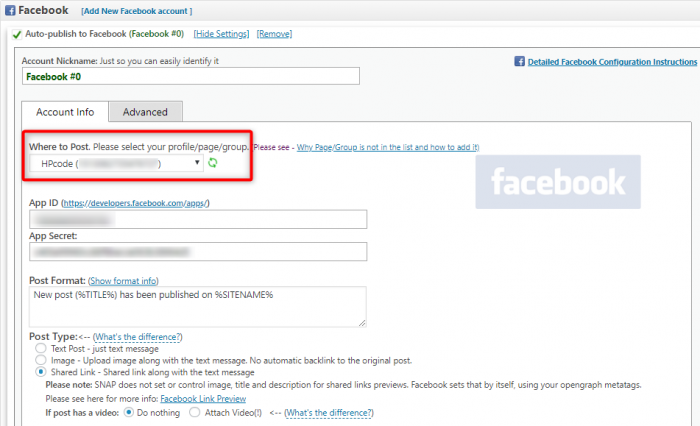
ドロップダウンメニューから自分のFacebookページを選択してあげてください。
もしメニュー内にない場合は、「Enter the Page ID」から自分のFacebookページのIDを入力してあげて、右の黄緑の更新アイコンを押すと反映されるようになるはずです。
変更したら、「Update Account Into」ボタンをクリックして設定は完了です。
投稿テスト
こちらも実際に送ってみましょう。
無事、送ることができました。登録の説明の時も言いましたが、自動連動させた場合の投稿者は「facebook for developers」の「アプリ名」になります。違和感のない名前で設定するといいでしょう(あとからでも設定変更できます)
おわり
投稿をTwitterとFacebookに自動連動させるWordPressプラグイン「NextScripts: Social Networks Auto-Poster」の紹介でした。
外部のサービスの登録が必要になるので、結構面倒くさいですが、ちゃんと手順通りやればできるはずです。TwitterやFacebookに自動連動で投稿させたい方はぜひお試しください!