WordPressの投稿時にTwitterやFacebookに自動連動する際に有名なプラグインとして「NextScripts: Social Networks Auto-Poster」があります。
ただ、いつからかFacebookの仕様が変わり、SSL(https)対応のサイトでしか連携できなくなりました。自分で運営する分には全然いいのですが、お客様でまだ対応していない方だったりすると、「NextScripts: Social Networks Auto-Poster」が使えないということになります。
そこで、SSL対応していないサイトでもFacebookに連動するためのプラグイン「Jetpack」を紹介します!何かと機能モリモリなので使いたくない人も多いかもしれませんが、「NextScripts: Social Networks Auto-Poster」と違って自動連動の設定が楽すぎるので、手軽さを考えると「Jetpack」も悪くないですよ!
 はにわまん
はにわまんSNS連携のプラグインはいくつかありますが、Jetpackが一番簡単だと思います
Jetpackのインストール
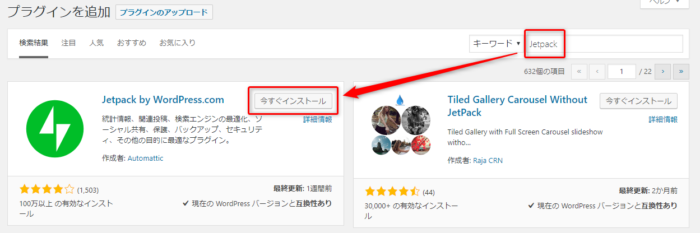
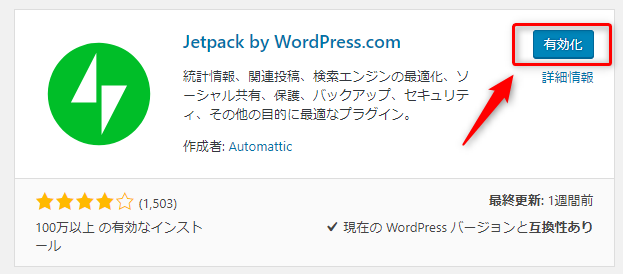
プラグイン → 新規追加 → キーワード「Jetpack」 → 「今すぐインストール」ボタン
インストールできたら「有効化」してください。
WordPress.comと連動
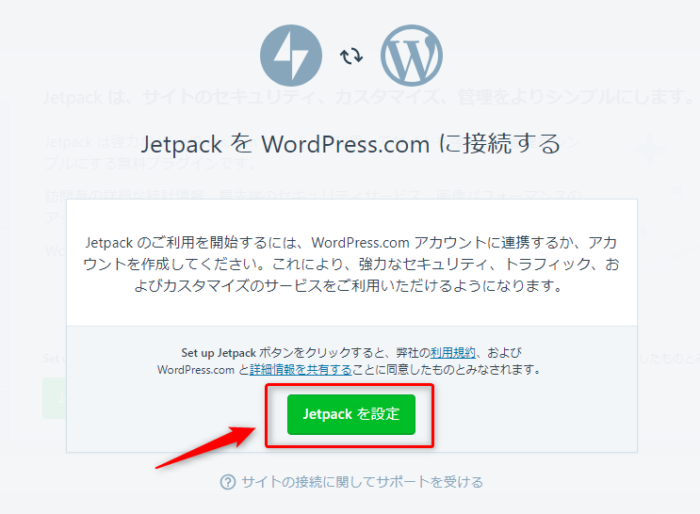
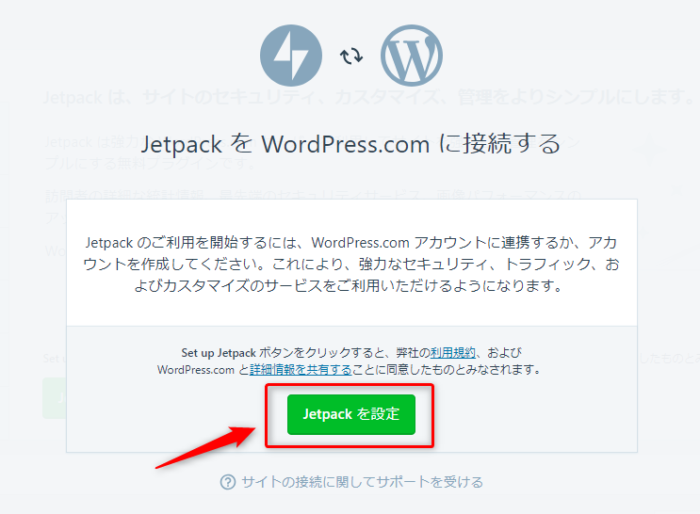
JetPackのインストールが完了すると、「JetPackを設定」のページに遷移します。
こちらのボタンをクリックしてください。
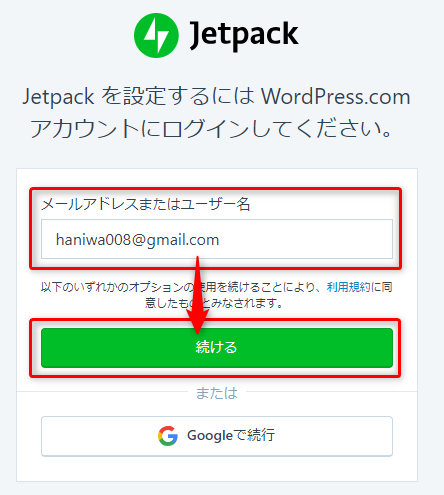
WordPress.comに登録しているメールアドレスを入力します。(持っていない方はこの後説明する「WordPress.comに登録する」を参考にしてください)
JetpackはWordPress.comで使われている便利機能のまとまりみたいなイメージですね。Jetpackを使うためにはWordPress.comのアカウントが必要になります。
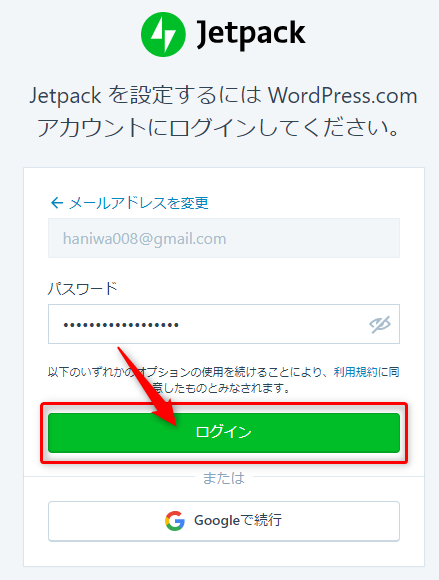
パスワードを入力します。
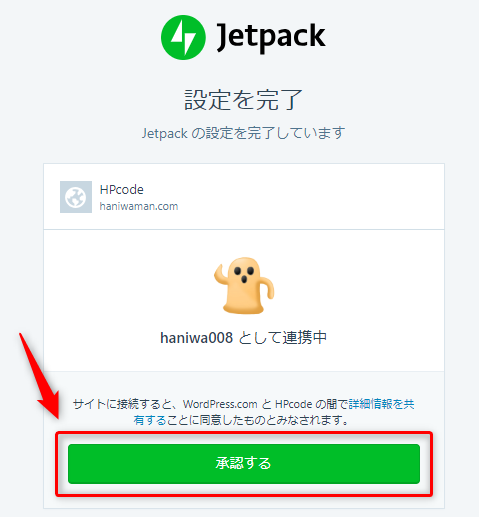
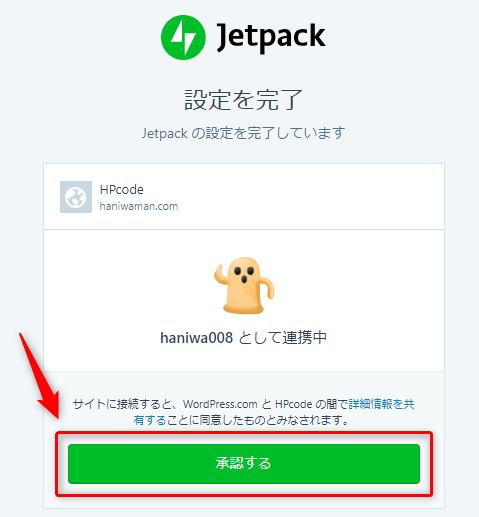
「承認する」ボタンを押して連動してください。
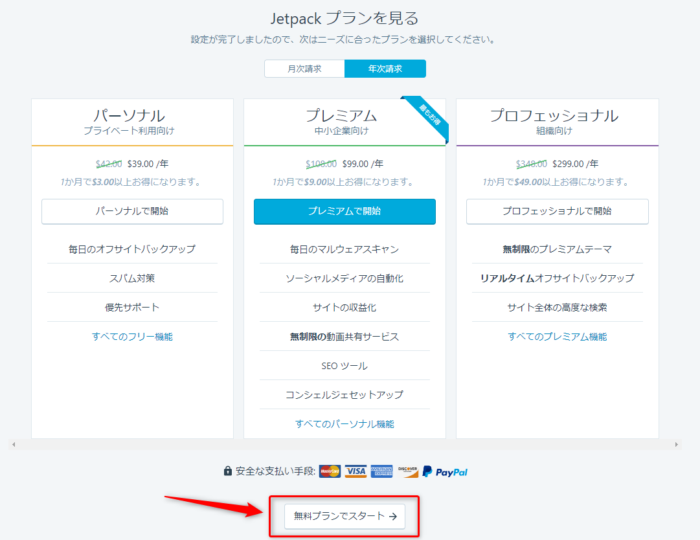
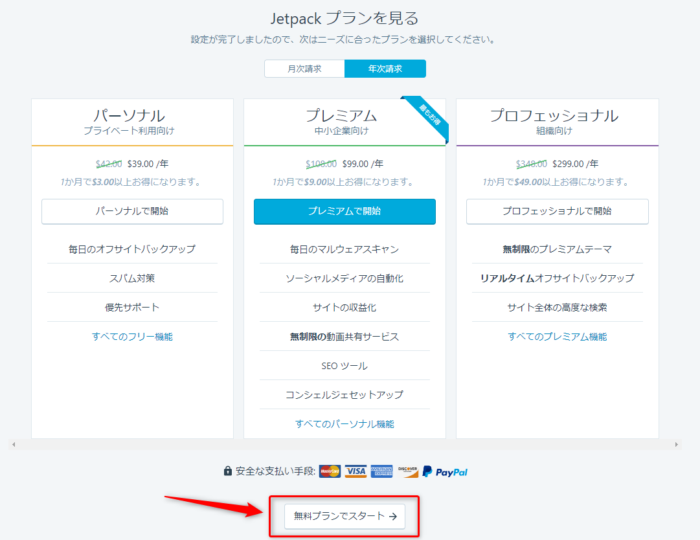
Jetpackのプランを選ぶ画面に移動します。さも有料しかないような表示ですが、下の方に無料がちゃんとありますのでこちらを選択してください。
WordPress.comアカウントを持っていない場合
WordPress.comアカウントを持っていない場合は作成する必要があります。
先程の手順と同様に「Jetpackを設定」ボタンから連携ページに遷移します。
右上にある「登録」ボタンを押します。
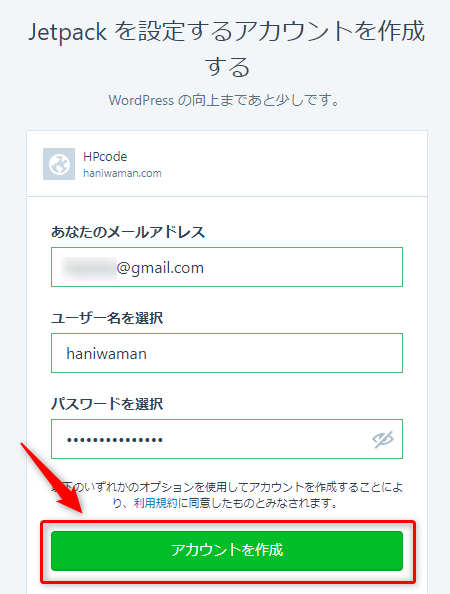
- メールアドレス
- ユーザー名
- パスワード
を入力して「アカウントを作成」ボタンをクリック。
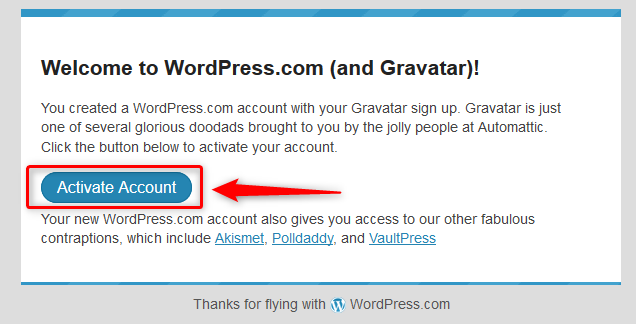
WordPress.comから以下のようなメールが届くので、「Active Account」から承認してください。
その後の流れは同じです。「承認する」ボタンを押して連携させてください。
Jetpackのプランを選ぶ画面に移動します。さも有料しかないような表示ですが、下の方に無料がちゃんとありますのでこちらを選択してください。
JetpackでFacebookと連動する
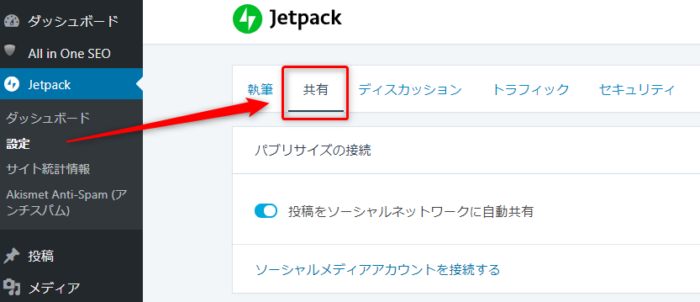
ダッシュボードのサイドメニュー → Jetpack → 設定
から「共有」タブを開いてください。
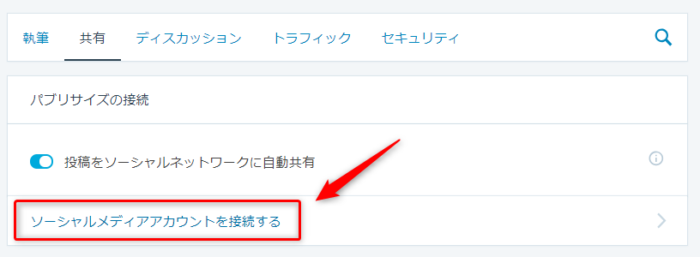
「パブリサイズの接続」から「投稿をソーシャルネットワークに自動共有」をオンにします。
「ソーシャルメディアアカウントを接続する」のリンクをクリックしてください。
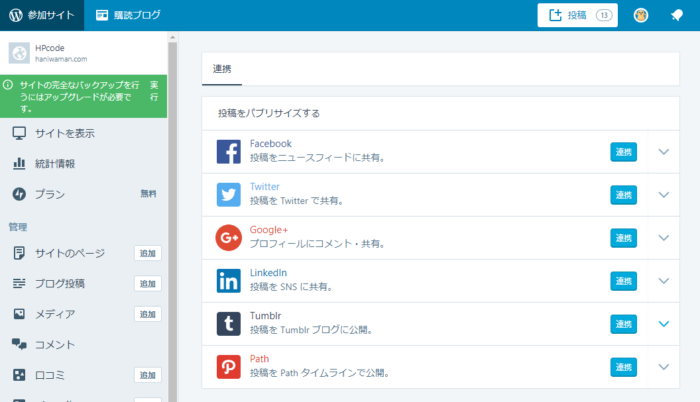
すると、WordPress.comの「共有」ページに遷移します。
もし遷移先になにも表示されない場合は、WordPress.comにログインしてからもう一度お試しください!
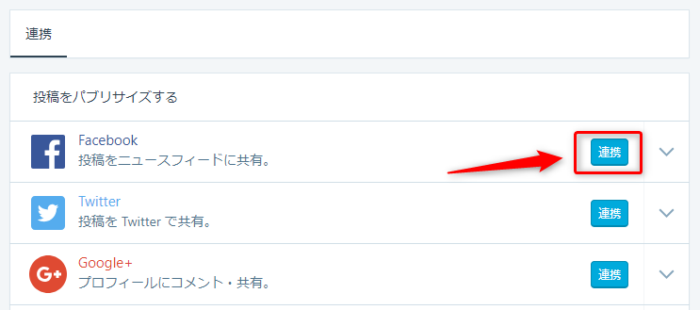
Facebookの横に「連携」ボタンがあります。が、これを押す前に、WordPress.comを開いているブラウザと同じブラウザで連動させるFacebookアカウントに事前にログインしておくと楽です。
→ https://ja-jp.facebook.com/
Facebookにログインしたら、WordPress.comに戻って「連動」ボタンを押しましょう!
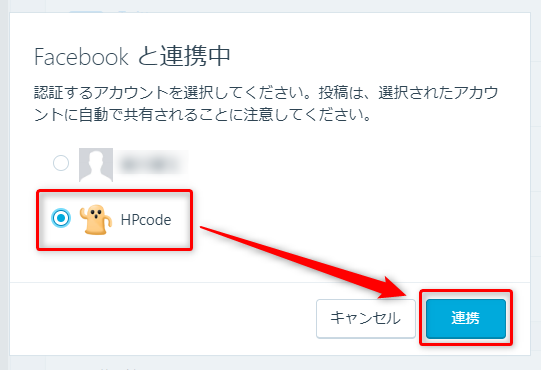
投稿先のアカウントを選択します。個人の投稿でもいいですが、ブログ投稿用のFacebookページを作成しておくことをおすすめします。
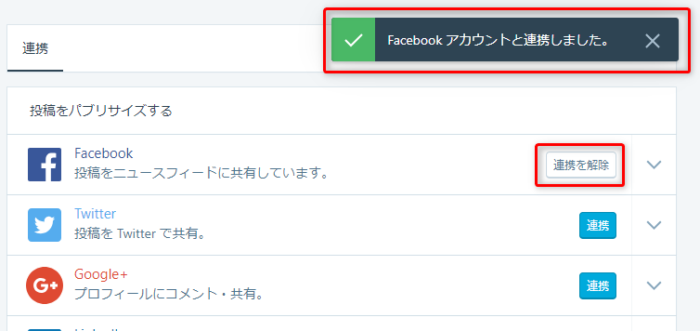
完了すると「Facebook アカウントと連携しました。」のポップアップが表示されます。
「連携」ボタンも「連携を解除」ボタンに変わります。
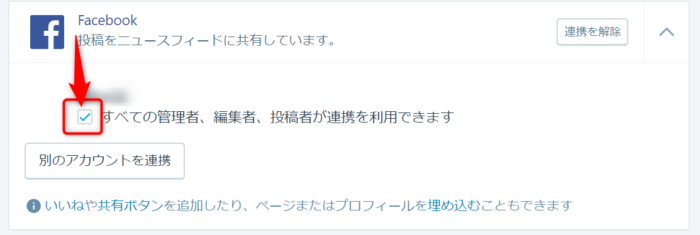
右の↓アローアイコンをクリックして、「すべての管理者、編集者、投稿者が連携を利用できます」にチェックするのもお忘れなく!
(ここを設定しておかないと、投稿してもFacebookに投稿されない場合がある…)
※ 他のSNSも同様の手順で連携できます。
投稿がFacebookに反映されるか確認
では実際に連動されるか見ていきましょう。
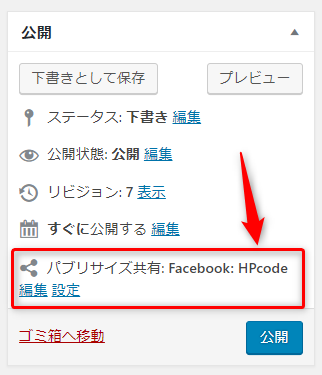
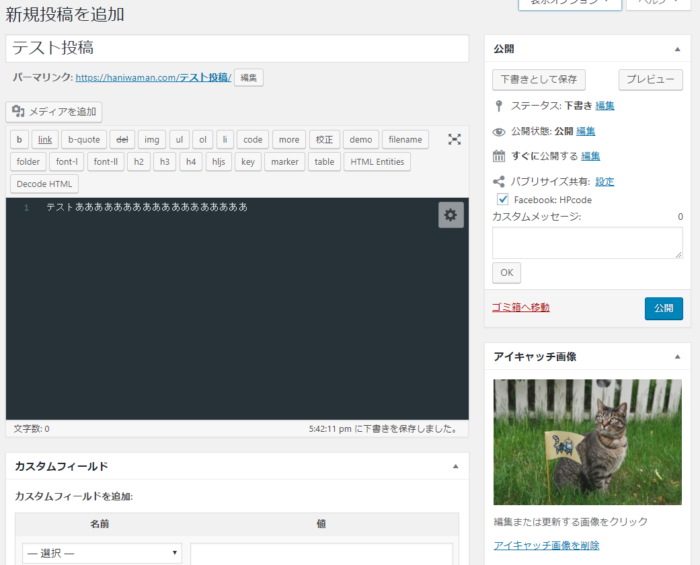
投稿 → 新規追加 を開くと、「公開」ボタンの上に「パブリサイズ共有」というエリアが追加されていることが分かります。
「編集」のリンクを押すと、
- 共有するSNS
- 共有時のメッセージ(※ デフォルトはタイトル)
が選択できるようになります。メッセージが空白だとタイトルがそのまま表示されます。
では、以下の記事で投稿しています。うまくいくでしょうか。。
投稿されました!!!
ただ、FacebookのOGPは、本来であれば画像の配置のパターンなど選択できますが、
Jetpackではこの形式の投稿しかできないことを覚えておいてください。(個人的にはこれで十分ですが。)
おわり
SSL(https)化していなくてもWordPressから自動連動できるJetpackの紹介でした。
同じSNS連動系プラグインでも「NextScripts: Social Networks Auto-Poster」はゴリゴリ系の開発者寄りのプラグイン(設定がめっちゃ面倒でした・・・)
一方で「Jetpack」は、FacebookやTwitterなどとの連動の裏側を知らなくてもできるので、初心者寄りのプラグインという印象です。
今まで「NextScripts: Social Networks Auto-Poster」しか使ってきませんでしたが、おそらく今後は「Jetpack」を推していくだろうと思われるくらい簡単でした。
WordPressからの投稿をSNSに自動連動したい際の第一候補として「Jetpack」を検討してみてください!