スライダー系プラグインの最高峰と名高い「Swiper」の紹介です。いろんなスライダープラグイン使ってますが、実現できるパターンが一番多いのではないかと思います。jQueryに依存していない点も評価が高いポイントですね。
レスポンシブ対応はもちろん、ドラッグ操作にも標準対応です。
Swiperの使い方と、個人的にスライダーで実現したいものを実例とともにまとめました。目次から自分がやりたいものを選んでいただければと思います。
 はにわまん
はにわまんSwiperの使い方を覚えておけば、たいていの案件で対応ができるはずです
Swiperの使い方
※ バージョン6.4.5の情報になります。
必要なライブラリーをダウンロードします。
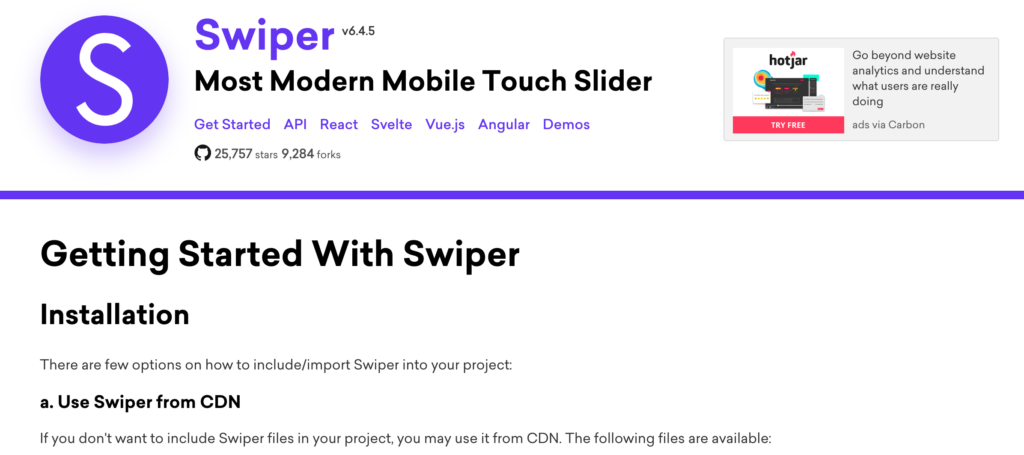
→ Swiperのダウンロードページ
この画面から下にスクロールしていき、

このURLをクリックしてください。

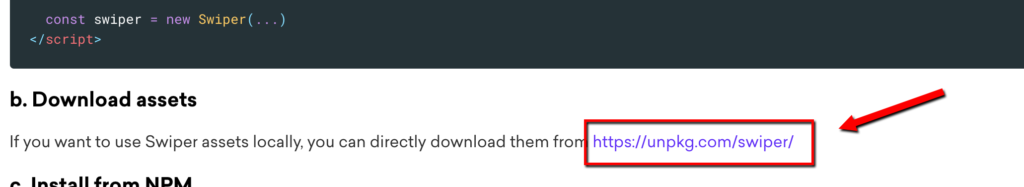
こちらの画面から

以下の2つのファイルをダウンロードします。
- swiper-bundle.min.css
- swiper-bundle.min.js
該当のファイルをクリックし、「View Raw」ボタンをクリックします。

コードが表示されますので、右クリックから別名で保存してください。

Swiperを読み込む
<link rel="stylesheet" href="dist/css/swiper.css">
<script src="dist/js/swiper.js"></script>swiper.cssは<head>内、swiper.jsは</body>の手前に記載するといいでしょう。
Swiperのサンプル(全体)
いきなりですが、基本となるコーディングのサンプルです。アローアイコンのあるスライダーとして最低限の動きになるはずです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="dist/css/swiper.css">
<title>Title</title>
</head>
<body>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper01.png" alt="Swiper01"></div>
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper02.png" alt="Swiper02"></div>
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper03.png" alt="Swiper03"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script src="dist/js/swiper.js"></script>
<script>
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
});
</script>
</body>
</html>大事な部分だけピックアップして紹介していきます。
HTMLコーディング
基本的にはクラス名は変えずに階層構造もそのままお使いください。ただし、swiper01.pngなどの画像はご自身のものに変更してください。そのままでもわたしのサイトの画像が表示されるかと思いますが・・・。
(もしクラス名を変えたいならJavascriptの指定も変えてください)
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper01.png" alt="Swiper01"></div>
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper02.png" alt="Swiper02"></div>
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper03.png" alt="Swiper03"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>Swiperのオプション設定(Javascript)
Swiperの細かい設定をしているのは、dist/js/swiper.jsの後に読み込んでいる、以下の記述です。100を超えるオプション(※ 多すぎて数えてない)が、Swiperの多機能さを表してますね。
今回は、最低限のオプションとして、スライドさせるためのボタンを指定しています。これで、.swiper-button-nextをクリックしたら次にスライドしますし、.swiper-button-prevをクリックしたら前にスライドするようになります。
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
});全てのオプションは以下のページから確認できます。
→ http://idangero.us/swiper/api/
ただ、探すのも大変だと思います。実践的にパターンに応じてオプションの組み合わせを紹介していきますので、目的に応じて合いそうなものを選んでいってください。(※ もしなかったら上記のオプション一覧から探してください。すみません。)
スライダーの最後までいったら先頭に戻る
オプションにloop: trueを追加するだけでOKです。
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
});アローボタンを変更したい
青色のアローアイコンは.swiper-button-prevと.swiper-button-nextの::after疑似要素に設定されています。こちらを削除して画像に置き換えればOKです。
.swiper-button-prev,
.swiper-button-next {
width: 32px;
height: 32px;
margin-top: -16px;
}
.swiper-button-prev {
background: url(https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper3.png) no-repeat center center / contain;
}
.swiper-button-prev::after {
content: "";
}
.swiper-button-next {
background: url(https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper4.png) no-repeat center center / contain;
}
.swiper-button-next::after {
content: "";
}スライダーを自動再生したい
autoplayというオプションを設定します。再生間隔なども設定できます。
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
autoplay: {
delay: 3000,
disableOnInteraction: true
},
});3000ミリ秒(3秒)ごとに自動でスライドされるようになります。disableOnInteractionは操作されたら自動再生をストップさせる設定です。操作しているときに勝手にスライドされるとイラッとするタイプなので、操作されたら自動再生を止める設定にしました。
スライド速度を変更したい
speedというオプションを数字で設定します。デフォルトは300なので、300ミリ秒(0.3秒)でスライドされています。これを100に変更してみます。
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
speed: 100,
});他のスライドの動きと比べて早くなっていることが分かると思います。
スライダーが何枚あって今何番目か把握できるようにしたい
<div class="swiper-pagination"></div>を追加してください。デザインは標準で4パターンあります。
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper01.png" alt="Swiper01"></div>
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper02.png" alt="Swiper02"></div>
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper03.png" alt="Swiper03"></div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,
},
});paginationのオプションを追加しました。
type: 'bullets'の部分が標準で3パターン用意されているので、好みに応じて変更していきましょう!
設定できる値は以下の3つです。
type: 'bullets'type: 'fraction'type: 'progressbar'
type: 'bullets'の場合
type: 'fraction'の場合
type: 'progressbar'の場合
画像のサイズが不揃いの時に自動で高さ調整
高さが不揃いの画像を配置すると、一番高い画像に合わせてアローアイコンが配置されてしまうので、ズレているような配置になります。
autoHeight: trueを設定すると、高さに応じて自動で調整してくれます。ただいずれにしてもスライダー下のコンテンツが上下するので違和感半端ないです。できることならスライダーの画像の縦横比は合わせて配置するようにしましょう。
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper01.png" alt="Swiper01"></div>
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper04.png" alt="Swiper04"></div>
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper03.png" alt="Swiper03"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
autoHeight: true,
});スライドの状態に応じて動画の再生を操作する
動画のスライドが表示されたら再生して、他のスライドに移動したら再生が止まるというスライダーを作っていきます。
2番目に動画を配置しました。loopのオプションは必須で、あとは音が出ないようにmutedを設定しています。
また、各種スライドを指定しているswiper-slideに加えて、スライド番号に応じて処理ができるように、swiper-slide-[数字]のクラスを追加しました。
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide swiper-slide-0"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper02.png" alt="Swiper01"></div>
<div class="swiper-slide swiper-slide-1"><video src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper5.mp4" loop muted></video></div>
<div class="swiper-slide swiper-slide-2"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper03.png" alt="Swiper03"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>ちょっとややこしいのがJavaScriptの方ですね。。JavaScriptでの書き方が分からないので、jQueryも使っています。
追加している箇所としては、onのオプション。
これは、Swiperの各種イベントを使えるようにするための宣言みたいなものです。その中でスライドした時に発火するslideChangeを使いました。
詳しくは説明しませんが、ざっくりとは、
スライドしたら、スライド中の全部の動画を「一時停止」する → スライドで表示された動画だけ「再生する」 という処理を行なっています。
this.realIndexで現在のスライド番号を取得できます。この辺も全部公式サイトにまとまってますので、どんな値やどんなイベントが使えるかは確認してみてください。
イベント → http://idangero.us/swiper/api/#events
値 → http://idangero.us/swiper/api/#methods
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
on: {
slideChange: function () {
jQuery('.swiper-wrapper').find('video').each(function( index, value ) {
jQuery(this).get(0).pause();
});
realIndex = this.realIndex;
slideClass = jQuery('.swiper-slide-' + realIndex);
video = slideClass.find('video');
if ( video.length ) {
video.get(0).play();
}
},
},
});※ スライド2枚目に動画があります。
サムネイル付きのスライダー
ページネーションのクラス名をswiper-paginationではなく、オリジナルなswiper-my-paginationとして作成しています。
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper01.png" alt=""></div>
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper02.png" alt=""></div>
<div class="swiper-slide"><img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper03.png" alt=""></div>
</div>
<div class="swiper-my-pagination"></div>
</div>オリジナルで作成したswiper-my-paginationを読み込み、サムネイルとして出力するためのHTMLコードを指定しています。サムネイル画像はスライド番号(index)に応じて動的に指定していく必要があるので、あらかじめ swiper-thumbnail1.pngといった画像を用意しておくといいでしょう。
今回の例では、
- swiper-thumbnail1.png
- swiper-thumbnail2.png
- swiper-thumbnail3.png
の画像をサムネイル用として作成しています。いうまでもないですが、swiper-thumbnail1.pngがスライドの1枚目に対応しています。
var swiper = new Swiper('.swiper-container', {
pagination: {
el: '.swiper-my-pagination',
clickable: true,
renderBullet: function (index, className) {
return '<span class="' + className + '">' + '<img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper-thumbnail' + (index + 1) + '.png" alt="">' + '</span>';
},
},
});最後に、もともと適応されていたデザインを消しつつ、新しく加えていきます。横並びはtable-cellで実現しています。このへんは自由に決めてください。
表示されているスライドにはswiper-pagination-bullet-activeが付きます。分かりやすくするために何かしらの工夫をするといいかもしれません。
.swiper-my-pagination .swiper-pagination-bullet {
width: auto;
height: auto;
border-radius: 0;
}
.swiper-container-horizontal > .swiper-my-pagination.swiper-pagination-bullets .swiper-pagination-bullet {
margin: 0;
}
.swiper-my-pagination img {
box-shadow: none;
margin: 0;
vertical-align: bottom;
}
.swiper-my-pagination {
display: table;
}
.swiper-my-pagination {
display: table;
table-layout: fixed;
}
.swiper-my-pagination .swiper-pagination-bullet {
display: table-cell;
padding: 2px;
background: transparent;
opacity: 1;
}
.swiper-my-pagination .swiper-pagination-bullet-active {
background: transparent;
opacity: 0.6;
}スライドのタイミングで文字が浮かび上がる
swiper-slideクラスの中に文字を追加しています。文字のエリアのクラスにswiper-slide-contentとスライド番号に対応する形でswiper-slide-content-数字を追加します。
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper01.png" alt="Swiper01">
<div class="swiper-slide-content swiper-slide-content-1">スライド1の内容です。</div>
</div>
<div class="swiper-slide">
<img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper02.png" alt="Swiper02">
<div class="swiper-slide-content swiper-slide-content-2">スライド2の内容です。</div>
</div>
<div class="swiper-slide">
<img src="https://haniwaman.com/cms/wp-content/uploads/2018/05/swiper03.png" alt="Swiper03">
<div class="swiper-slide-content swiper-slide-content-3">スライド3の内容です。</div>
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>ふわっと浮かび上がらせるためにopacity: 0;で透明にして、スライドしたタイミングでopacity: 1;にします。アニメーションはtransition: all 3s ease 0s;として表示まで3秒かかるように設定しています。
.swiper-container .swiper-slide {
position: relative;
}
.swiper-container .swiper-slide .swiper-slide-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
opacity: 0;
transition: all 3s ease 0s;
}動画の再生のところと似ていますが、こちらはもっと簡単な処理です。スライドしたタイミングですべての文字を透明に。そして、今スライドで表示された文字に対して透明を解除という処理になります。
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
loop: true,
autoHeight: false,
on: {
slideChange: function () {
jQuery('.swiper-slide-content').css('opacity', '0');
realIndex = this.realIndex + 1;
jQuery('.swiper-slide-content-' + realIndex).css('opacity', '1');
},
},
});複数のスライドが見えているように
slidesPerView: 3で何枚のスライドを表示させるか。spaceBetween: 0でスライドとスライドの間の距離(余白)を指定。50px空けいた場合は、spaceBetween: 50と指定。initialSlide: 2は最初に何枚目のスライドを表示させるか。
var swiper = new Swiper('.swiper-container', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
slidesPerView: 3,
spaceBetween: 0,
initialSlide: 2,
loop: true,
});おわり
めっちゃ長くなって、ページ自体も相当重くなってしまったかもしれません。。
初歩的なところから、後半は実用的なスライダーの使い方を紹介できたかと思います。Swiperは本当に多くのオプションがあって、全部をあらかじめ理解しておくのは大変です。
案件に応じて「これできるかな?」って調べてやっていくのがいいかと思います。たぶんだいたいできます。
オプション一覧は公式サイトのこちらにまとまっています。
→ http://idangero.us/swiper/api/
量が量なので慣れるまで大変かもしれません。ただ、もう他のスライダー系プラグインを使わなくていいほど高機能なので、Swiperに少しずつ慣れていくのは悪くないですよ!