クライアント「テーマ更新したら前に対応してもらったカスタマイズが消えました( ;∀;)」
わたし(・・・やってしまった)
これは、わたしがWordPressカスタマイズ対応を始めて間もないころに対応したお客様とのやり取りになります。カスタマイズしたテーマがアップデートされて更新すると、わたしが対応したファイルは無慈悲に跡形もなく上書きされてしまうのです。
この悲劇を防ぐために、テーマが更新されようとも影響を受けない「子テーマ」で作らなければなりませんでした。子テーマとは、元となるテーマの機能を引き継ぎつつも、上乗せで機能を追加することのできるテーマのことです。元とするテーマの更新に依存しません。
WordPressをカスタマイズする時は、子テーマを作ることを推奨します。
(子テーマにしないならテーマの更新はしないようにしましょう)
ということで、子テーマの作り方とカスタマイズ方法について紹介していきます。
 はにわまん
はにわまん基本的に親テーマには触ってはいけません!
子テーマの作り方
子テーマはめっちゃ簡単に作れます。
WordPressをインストールしたら標準で入っている「Twenty Seventeen」を例に、この子テーマを作っていきます。
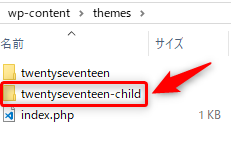
[親テーマ名]-childでテーマフォルダ作成
[親テーマ名]-child でフォルダを作成します。(名前は何でもいいのですが、「-child」とつけるのが一般的な気がします)
/wp-content/themes/フォルダの中に作成します。

style.cssに親テーマを指定
作成した子テーマ用フォルダ内にstyle.cssを作成します。そして、機能を引き継ぐ元となる親テーマのテーマフォルダ名を指定してください。
親テーマフォルダ名とは以下の名前のことです!

/*
Template: twentyseventeen
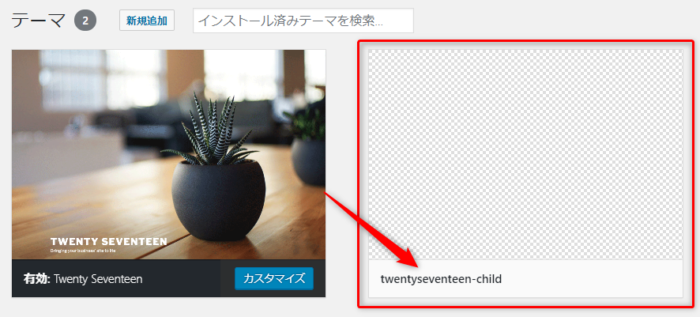
*/すると、管理画面上にも子テーマとして反映されるようになります!

テーマの詳細を見てみると、「これは Twenty Seventeen の子テーマです。」としっかりと記載されています。
これで子テーマが作成できました。親テーマを指定しただけなので「有効化」しても親テーマと全く同じデザイン、振る舞い(機能)になります。
子テーマの作成ってめちゃくちゃ簡単じゃないですか?
子テーマのカスタマイズ方法
テーマにはテンプレートファイルがあります。今はstyle.cssしか設置していない状況ですが、他のファイルを置いたときの振舞いはどうなるのでしょうか?
テンプレートファイルによって扱われ方が変わってくるので、少し見ていきましょう。
親テーマと一緒に読み込まれるパターン
子テーマに置いてあるテンプレートファイルも、親テーマに置いてあるテンプレートファイルも読み込まれるパターンです。
- style.css
- functions.php
style.cssの読み込まれる順番は、
- 子テーマのstyle.css
- 親テーマのstyle.css
という風になぜか子テーマが先に読み込まれます。親テーマ → 子テーマの順でCSSを読み込ませたい場合は、以下のよう子テーマのfunctions.phpに指定しましょう。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>参考:子テーマ – WordPress Codex 日本語版
functions.phpは親テーマの「機能」を引き継いで、style.cssは親テーマの「デザイン」を引き継ぐというイメージですね。
親テーマが無効化されるパターン
子テーマに置くと親テーマのテンプレートファイルが完全に無視されるテンプレートファイルです。
- single.php
- page.php
- index.php
- archive.php
など。
(functions.phpとstyle.css以外のファイルという覚え方でもいいかもしれません)
これらのファイルが子テーマにあれば、親テーマの同ファイルは完全に無効化されます。
「個別ページの内容をカスタマイズしたい」という場合なら、親テーマのpage.phpをコピーして子テーマ上でカスタマイズしていけば、親テーマは何も編集せずともカスタマイズができるわけです。
子テーマの内容が反映されるわけなので、親テーマが更新されようとも影響を受けません。
親テーマから編集したい箇所だけ子テーマに足していく
子テーマを作る際は、親テーマに不足している部分を「足していく」という感覚を持つといいかと思います。
とりあえず、親テーマのファイルを全部コピーしているような子テーマを見かけますが、どの部分が足されているのかが全く分かりません。
single.phpとheader.phpしかない子テーマであれば、「あー記事ページとヘッダーに何か追加(カスタマイズ)したんだろうな」って分かりやすくなります。分かりやすいということは管理しやすいということです。
なので、子テーマを作ってカスタマイズする際にも、どのテンプレートファイルを修正すればいいのか判断する目が必要ってことですね。
おわり
子テーマの作り方と子テーマに設置したテンプレートファイルの親テーマとの関係性でした。
テーマを直接カスタマイズするのではなく、よほどの理由がない限りは子テーマを作成した方が悲劇は起きづらいです。めっちゃ簡単に作れますので、テーマをカスタマイズする際は、子テーマを作りましょう(自戒も込めて)












