Webflowはホームページをコーディングなしで作成できるNoCodeツールです。一般的にホームページは、HTMLとCSS、JavaScriptの3つの技術によって構成されていますが、Webflowを使うとそれらの技術をコーディングなしに再現できるわけです。
手でコーディングするHTMLとCSSと比べてWebflowでどれくらい対応できるのかは以前の記事にまとめているので「Webdflowって何」って方はまずはこちらを参考にしてもらえたらと思います。
→ 【コーダーから見たWebflow】実務レベルのホームページも実現可能なNoCodeツール
今回はJavaScriptまたCSSアニメーションに当たる部分に関して、どういったことが実現できるか見ていきます!
 はにわまん
はにわまんデモの動作を見ながら動きを実装できるのは直感的でいいですね!
Webflowでアニメーションを表現してみよう
Webflowで実現できるアニメーションについて、ホームページ制作でよく出てくる表現を中心に紹介していきます。(正直、できることが多すぎてWebflowのアニメーションの全機能をここで紹介するのは難しいです…)
マウスホバー
マウスホバーにつては、CSSで表現するパターンとJavaScriptで表現する2パターンがあります。
CSSでマウスホバー
まずは対象となる要素にクラスを付与します(もともと指定されている追加してもしなくてもOK)

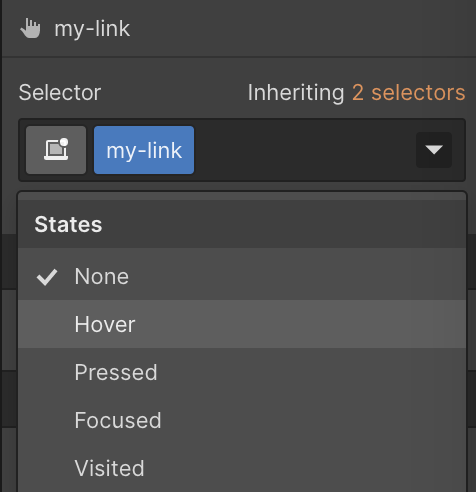
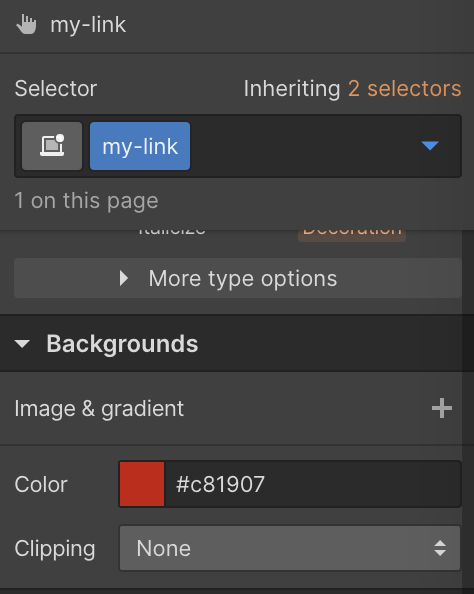
クラスが付与されていると、右にアローアイコンが登場するので、こちらをプルダウンして「Hover」を選択します。

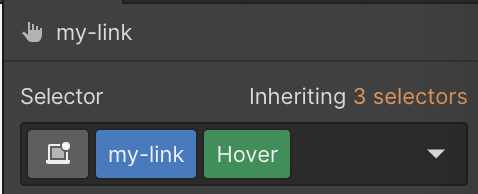
すると、クラス名の部分に「Hover」が追加されていることが分かるはずです。

この状態でCSSを指定するとマウスホバー時のCSSと登録される仕組みとなっています。今回は背景色を赤にする設定としました。
(元の「my-link」クラスのCSSには影響を与えないのでご安心ください。)

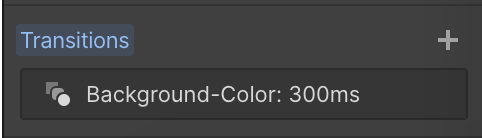
アニメーションを追加するには、CSSの設定と同様に元となるクラス(今回だと「my-link」)に対して、transitionを指定してあげればOKです!

この状態でプレビューを見てみると以下のような動きとなります。CSSでのマウスホバーは、CSSを作るときと同じような感覚で作ることができます。
JavaScriptでマウスホバー
JavaScriptでもマウスホバー時の動きは制御可能です。ホバー時とホバーが外れたときの両方でしっかり指定したい場合はJavaScriptで制御すると言った感じになるかと思います。
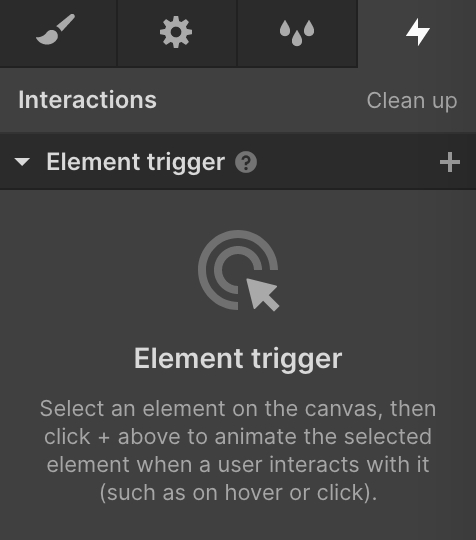
JavaScriptで制御するには、右上の「雷アイコン」のタブを開きます。

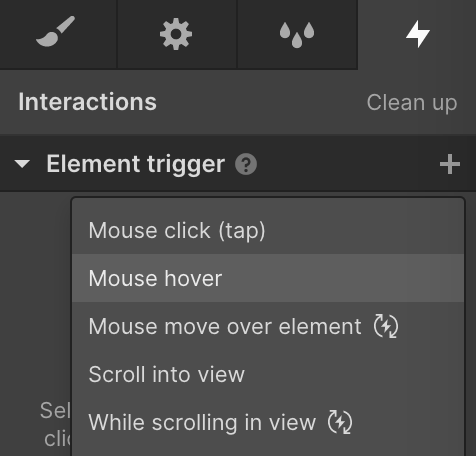
「Element trigger」から、プラスアイコンをクリックし、「Mouse hover」を選択します。

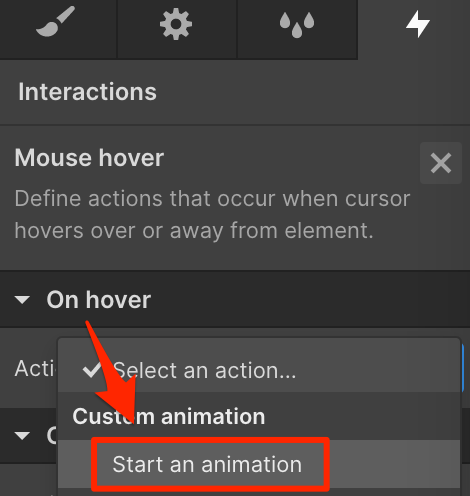
「On hover」がホバー時で、「On hover out」がホバーが外れた時となります。開くとあらかじめ用意された動きがあり、用意されたものから選ぶか、「Custom animation」からアニメーションを独自に作ることが可能です。今回は「Cunstom animation」でCSSのときと同じ赤色背景にするアニメーションを付与します。

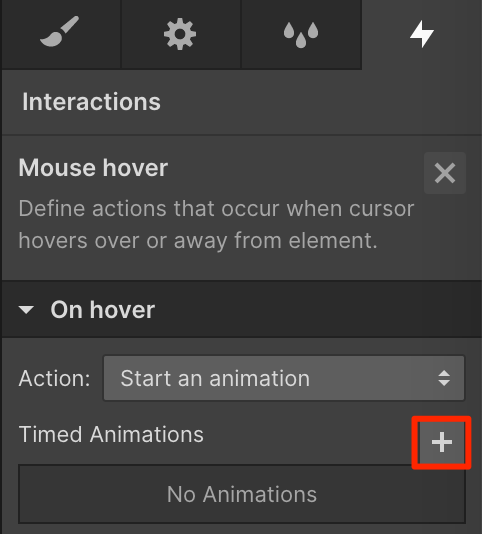
「Timed Animations」の「+」アイコンをクリック。

アニメーション名を設定して、開始の色と終了の色を設定します。両方とも0秒で指定し、最初は青、最後は赤という指定ですね。(細かい作り方は後述しているので割愛します)

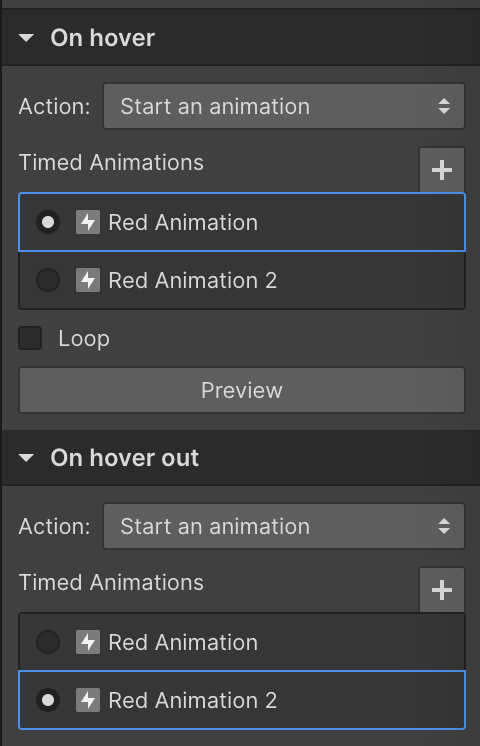
そして、マウスは外れた時も同様に、色の順番を逆にしてアニメーションを設定する形となります。

プレビューを見てみると、以下のように似たような動きになっていることが分かります。
要素の表示時にフワッと表示
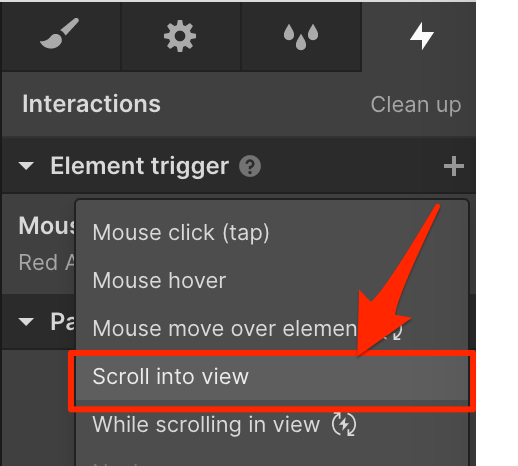
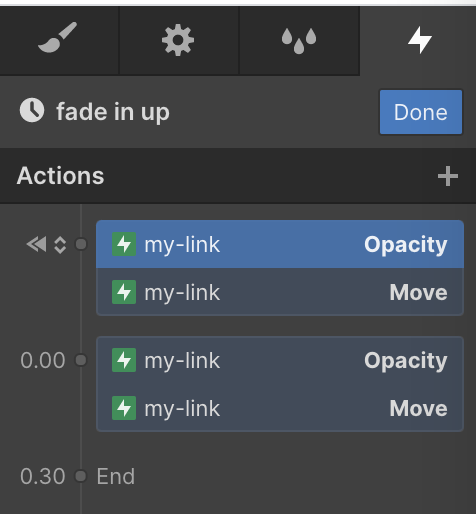
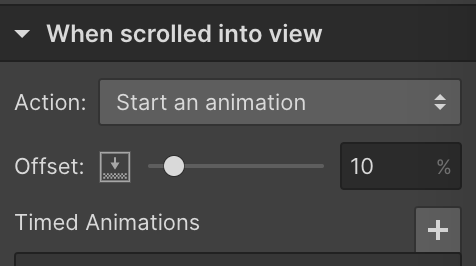
画面に表示されたときに表示させる処理も可能です。アニメーションのイベントとしては「Scroll into view」ですね。これで要素が画面に登場したときの動作を指定できます。

「Opacity」と「Move」によって、最初は透明で、最後は表示 + 10px上に移動、という指定をしています。

プレビューで確認してみると、以下のようにスクロールで出現時にアニメーションを追加することができました。
ちなみに「Offset」から、何%まで登場したらアニメーションさせるかを指定することが可能です。

特定のスクロール位置で要素を表示
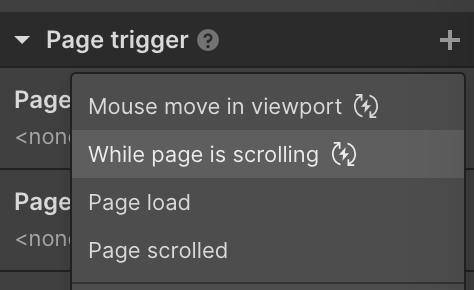
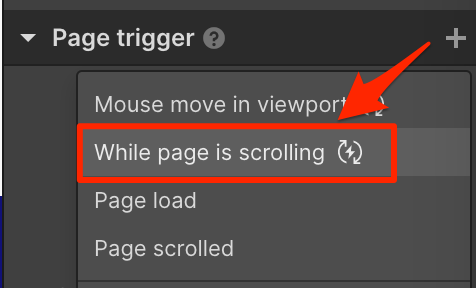
特定の位置までスクロールされたら表示もWebflowで実現できます。例えば右下にあるトップへ戻るボタンはこういった表示のされ方が多いかと思います。利用するトリガーとしては「While page is scrolling」です。

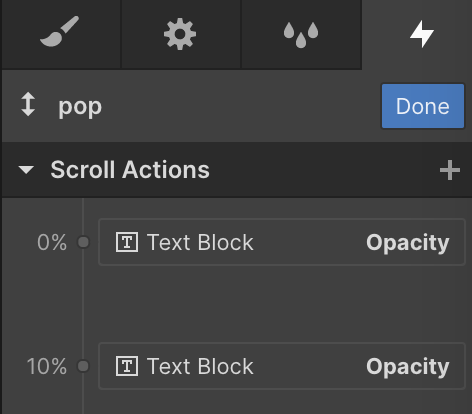
◯%スクロールした時の動きを指定することができます。0%のスクロールしていない時は非表示で、10%スクロールされたら表示、という指定をしてみました。

スクロールで10%を超えたら表示され、10%以下になったら消えるという動きにすることができました!
パララックス
パララックスは視差効果と言って、スクロール時に一般的な動きとはズレた形で実装することが一般的です。
https://haniwaman.com/parallax/
視差効果を実装するのは微調整が多くて結構面倒くさいのですが、Webflowだとプレビューで確認しながら実装できるのがいいなって思います。
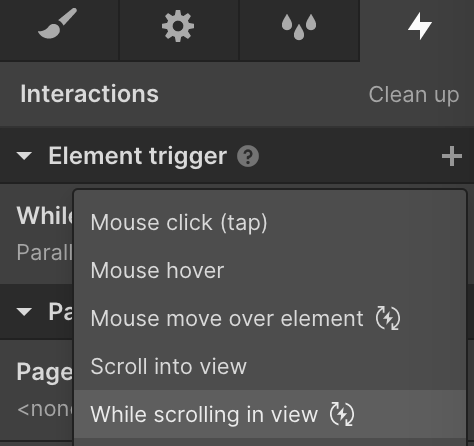
設定場所としては、「Element trigger」から「While scrolling in view」から設定していきます。

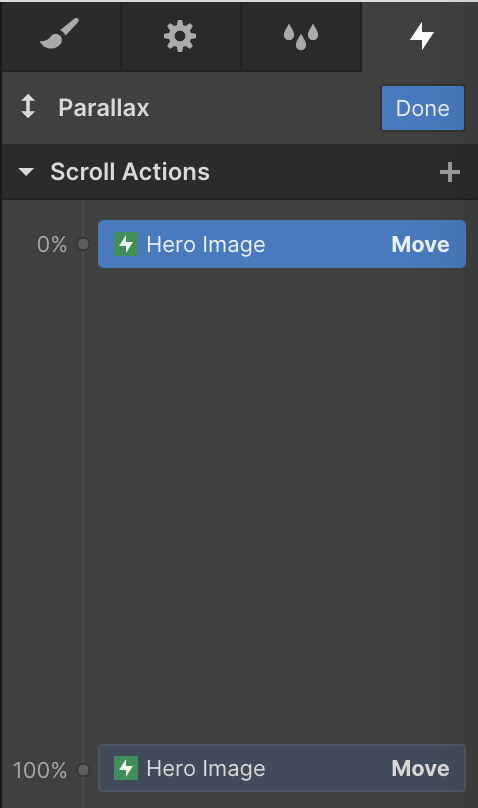
0%から100%までの動きを指定できます。0%とは指定した要素が登場した時点、100%が見えなくなる時点ですね。「Move」で0%時は通常の位置で、100%になるにつれてY軸に「-300px」動いていくような設定としました。

詳しくは公式のチュートリアルにも載っているので参考にしてください!
→ Parallax movement on scroll | Webflow University
ローディング画面
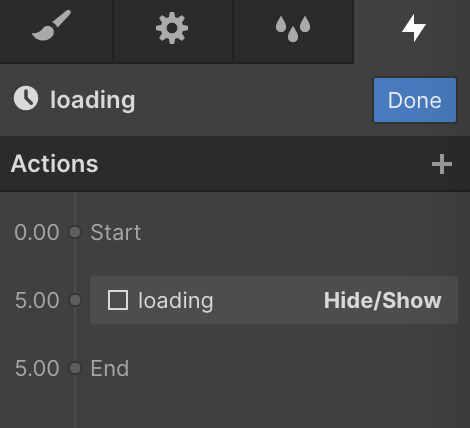
「Page load」というトリガーを使って実装できます。ページの読み込み開始と、ページの読み込み終了を指定可能で、作り方としてはブロックで画面を多くローディング画面を用意しておき、読み込み終了時に非表示にする、といった処理を行います。

わたしは終了時だけ処理を追加しました。

プレビューで確認すると以下のような感じですね…(ちょっと分かりにくいかもしれません…)
ローディング終了のトリガーを使って例えば、読み込み時にヘッダー降りてくるような作りもできたりします。
その他
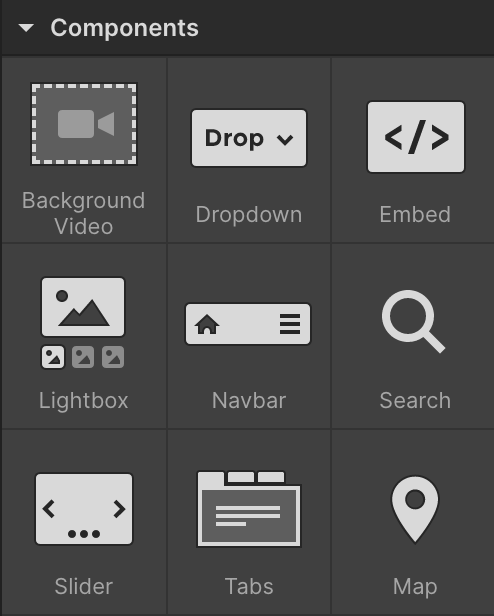
スライダー、タブ、ライトボックス、ドロップダウンリストといった機能はコンポーネントとしてブロックで用意されています。

この記事では長くなりすぎるので割愛しますが、上記のような用意されたコンポーネントを使うことでもアニメーションを実装できたりします。
Webflowでアニメーション設定する基本
Webflowでアニメーションを実装する基本として、トリガーをまず理解することが大事になってきます。トリガーとは、アニメーションを発動させる「きっかけ」のようなものと捉えてもらえたらと思います。
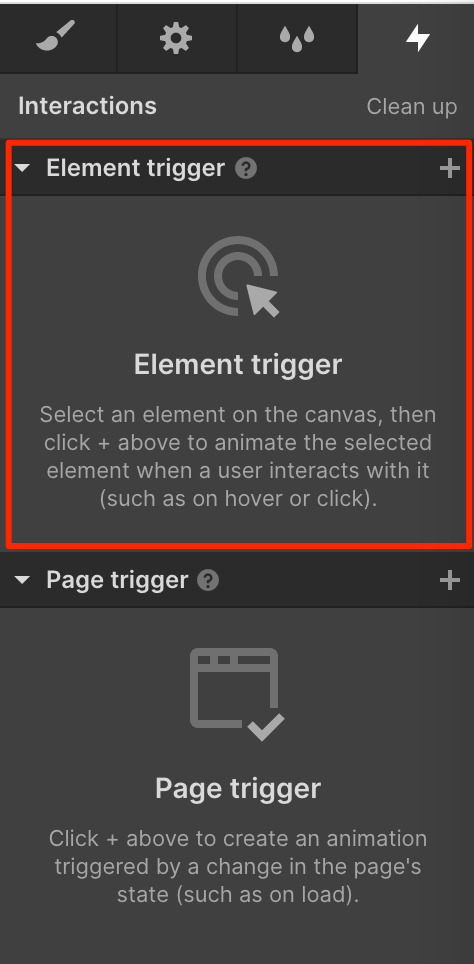
トリガーは右上の「雷アイコン」で設定が可能で、要素が起点となるものと、ページの挙動が起点となる2種類が大きく存在しています。
要素が起点となるトリガー
要素が起点となるトリガーは「Element trigger」から設定が可能です。

指定できるトリガーは共通で5つ。対象の要素に応じて4つが加わるような形となります。
| Mouse click(tap) | 要素をクリック(タップ)した時 |
|---|---|
| Mouse hover | 要素にマウスオーバーした時 |
| Mouse move over element | 要素上をマウスが移動している時 |
| Scroll into view | 要素がスクロール画面に入った時 |
| While scrolling in view | 要素がスクロール画面に入った時(繰り返し) |
| Navbar options | ナビバー関連 |
| Dropdown opens | ドロップダウンリストが開いた時 |
| Tab change | タブが切り替わった時 |
| Slider change | スライダーが切り替わった時 |
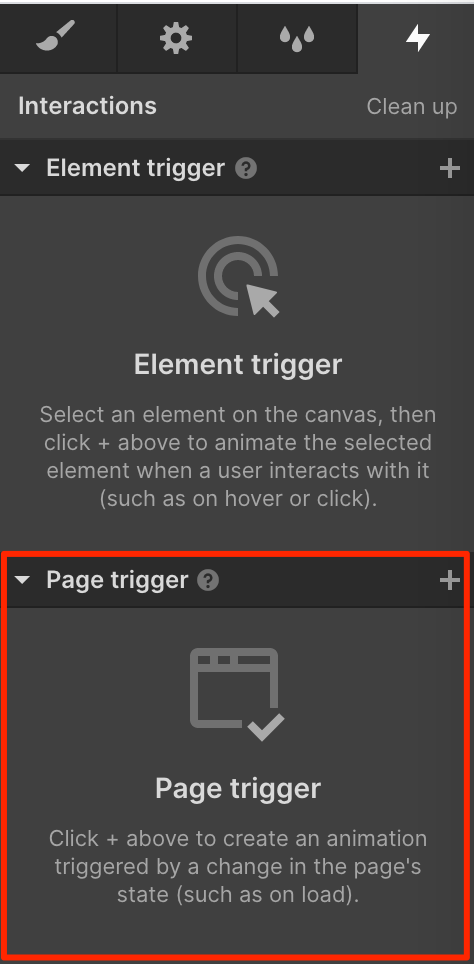
ページが起点となるトリガー
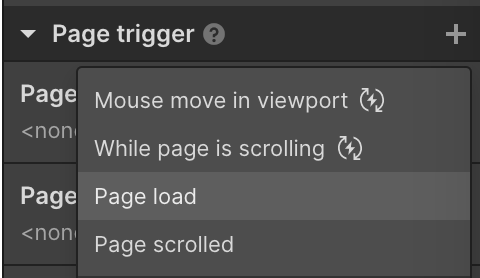
ページが起点となるトリガーは「Page trigger」から設定が可能です。

指定できるトリガーは4つです。
| Mouse move in viewport | マウスが画面内で移動した時 |
|---|---|
| While page is scrolling | ページがスクロールしている時(スクロール距離が基準) |
| Page load | ページの読み込み時 |
| Page scrolled | 上 or 下にスクロールされた時(スクロール方向が基準) |
トリガーの設定方法
実現したいアニメーションに応じてトリガーを選択し、対象の要素に対して各地点でのアニメーションを設定していくというのが大枠の流れとなります。実例として10%までスクロースしたら表示されるアニメーションを作っていきます。
まずは、トリガーとしては、スクロール距離が基準となる「While page is scrolling」を選択します。

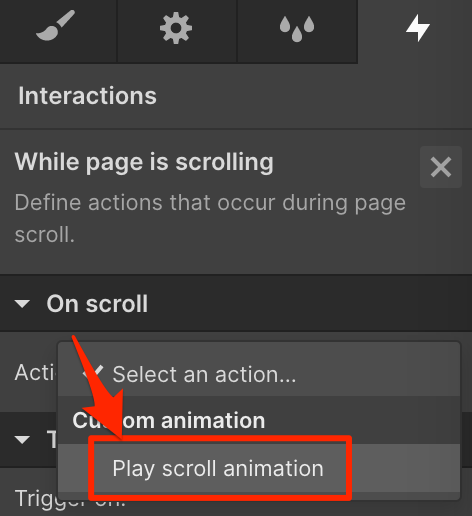
次に、アクションを選択します。「On Scroll」パネルのCustom Animationである「Play scroll animation」を選択します(あらかじめ用意されているアニメーションもありますが、基本的にはCustom Animationを選択することが多い気がします)

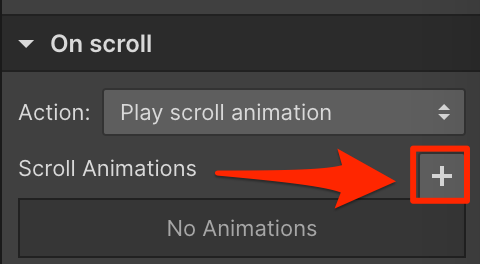
そして、アニメーションを追加するために「+」アイコンをクリック。

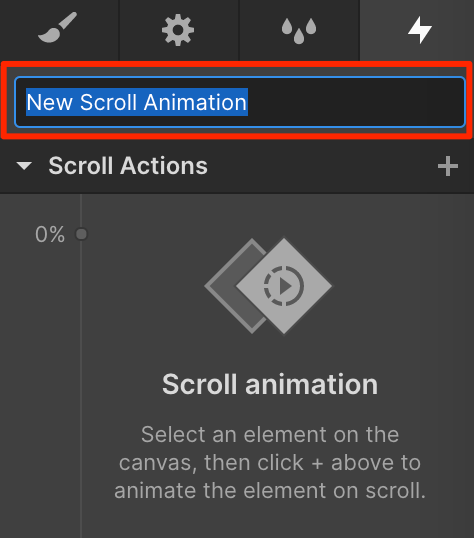
アニメーション名を決めます。使いまわしできるアニメーションとなるので、汎用的な名前がいいかもしれません。

0%から100%までの範囲があり、ここに各%時の挙動を追加していきます。対象となる要素(ブロック)をクリックし、Scroll Actionsの「+」ボタンをクリックします。0%では透明、10%で表示という仕組みで作りたいと思います。
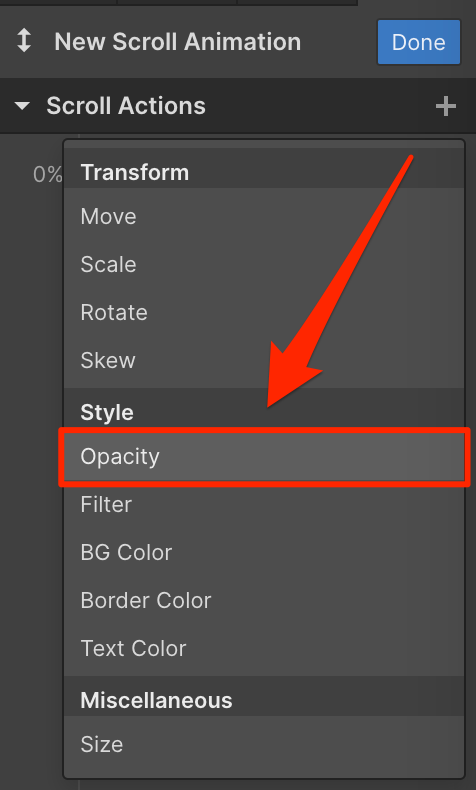
アニメーションの対象として、「Opacity」を選択。

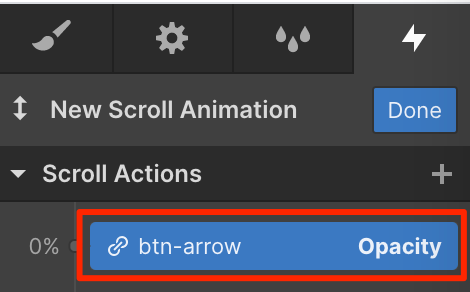
すると、「+」を押す前にクリックした要素のクラス名と共に0%に追加されたことが分かります。

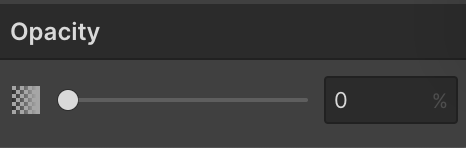
0%時のopacityを0に指定しておきましょう。同パネルの一番下に「opacity」の設定があるので、ここを0にしておきます。

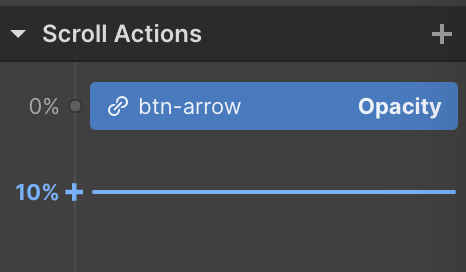
次に10%の位置にも追加していきましょう。マウスカーソルを10%あたりにかざすと以下のようなラインが出てきます。

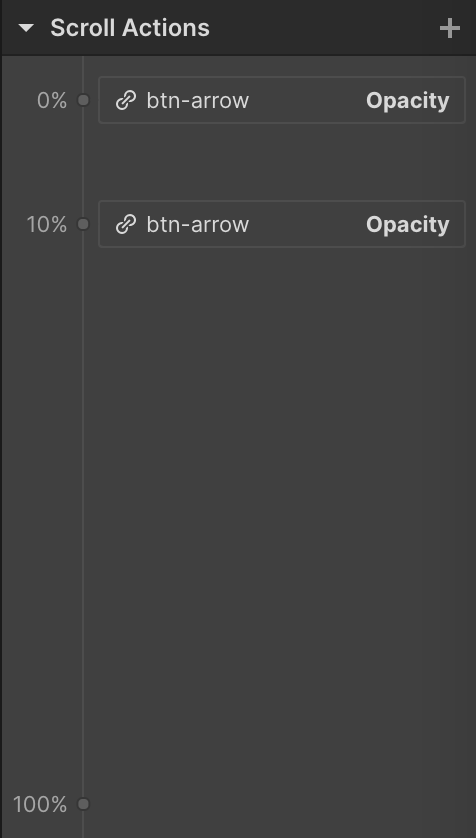
ここにクリックして先ほどと同様にopacityを設定します。10%の地点では表示させたいので「100」と設定します。最後に100%の地点は特にアニメーション不要なので削除してきましょう(右クリック → Delete)。出来上がりとしては以下のような感じです。

最後に「Done」ボタンを押したら完成です。プレビューで見てみると、以下のような挙動になっていることが分かるはずです。
このように、トリガーを選び → アクション名を決め → 範囲の中での動きを設定する、という流れが基本的なアニメーションの作り方となります。この例ではスクロール位置の%でしたが、他にも時間の軸で決めたりするので、アニメーションに応じて作成していってもらえたらと思います。
おわり
ホームページでありそうなCSSやJavaScriptで制御するアニメーションはWebflowでも問題なく再現できそうですね。GUIで作れる分かなり作りやすかったりします。
WebflowはHTML、CSS、JavaScriptどれを触るにしても、ある程度前提となる知識が必要となる感じはしますが、Webflowからは「HTMLやCSSでできるほとんどは実現させてやろう」的な雰囲気も感じます。
たぶん思っている以上にホームページを作る上で必要なことは実現できるので、ぜひ触ってみて下さい!
→ Responsive web design tool, CMS, and hosting platform | Webflow