Photoshopのコーディングは、テキストのコピーからCSSの確認など大変な部分が多いですよね。そもそもPhotoshopの操作に慣れていないから、あまり触りたくないという…
「Zeplin」というサービスを使えば、Photoshopからの大変だったコーディング作業をめちゃくちゃ効率化することが可能です!
ぜひ、Photoshopからのコーディングに消耗している方は使ってみてください。
 はにわまん
はにわまんサクサク動いて、CSSもコピーできるようになる神ツールです
Zeplinへユーザー登録
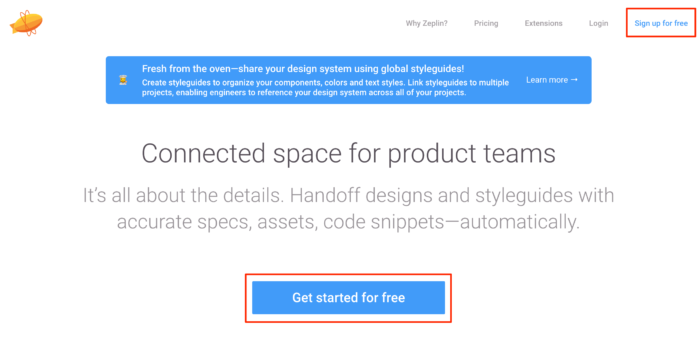
Zeplinの公式サイトは以下になります。中央の「Get started for free」や、右上の「Sign up for free」から登録画面へ遷移できます。
→ Zeplin
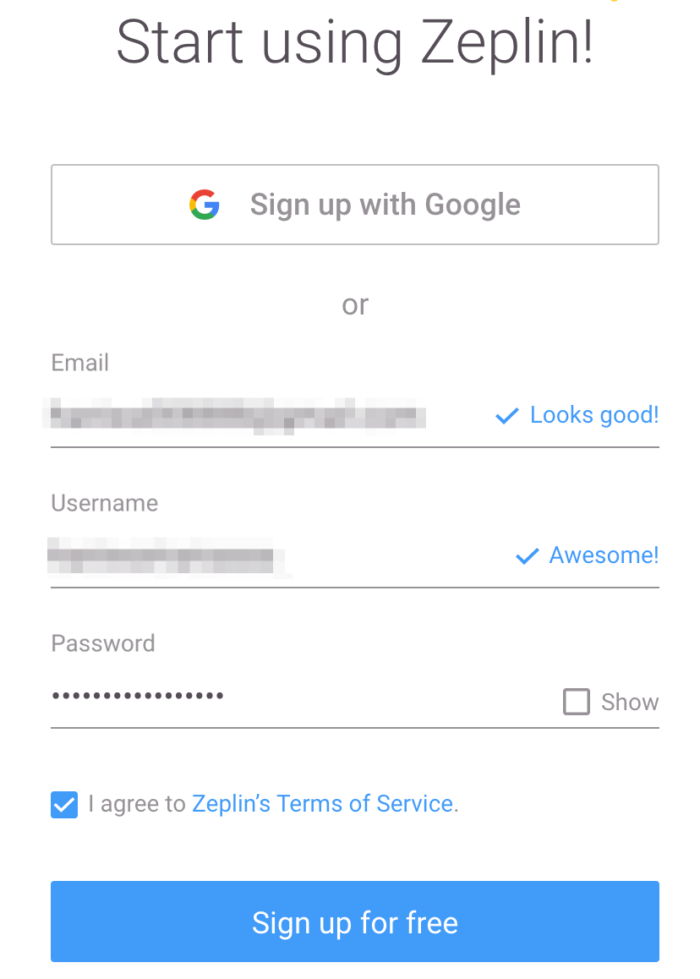
Google認証か、メールアドレスとパスワード入力から新規登録します。
登録したメールアドレスに認証用のリンクが届くと思うので、クリックして認証してあげましょう。
Zeplinアプリをインストール
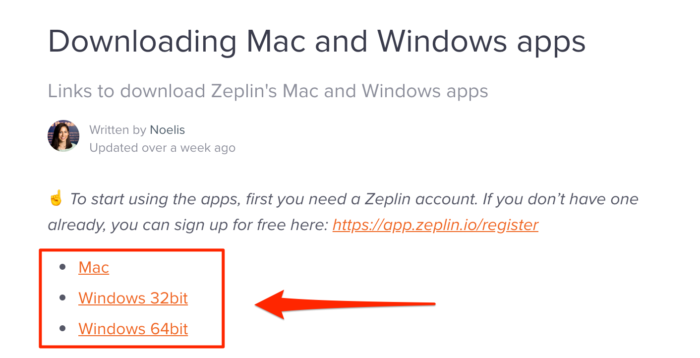
以下からZeplinのアプリをインストールします。
→ Downloading Mac and Windows apps | Zeplin Help Center
Mac、Windowsそれぞれ用意されているので、ご自身の環境に応じてダウンロードしてください。
Zeplinアプリにログイン
Zeplinアプリを開くとログイン画面が表示されるので、先ほど登録したアカウントでログインしてあげてください。
Zeplinにプロジェクトを作成
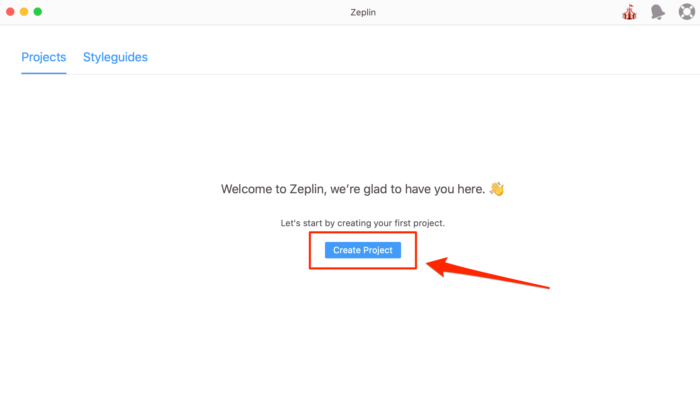
プロジェクトを作成してあげてください。中央にある「Create Project」から追加が可能です。
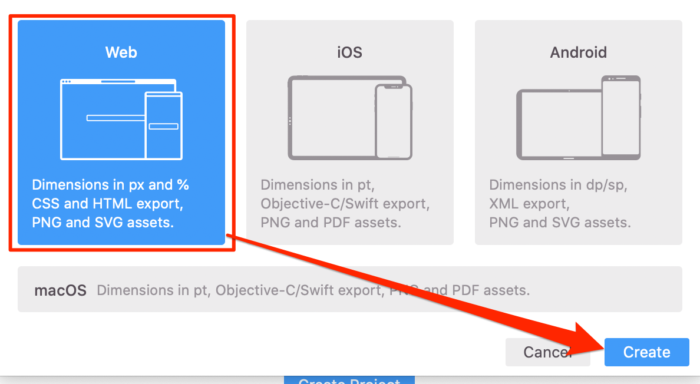
ホームページ制作であれば「Web」を選択します。
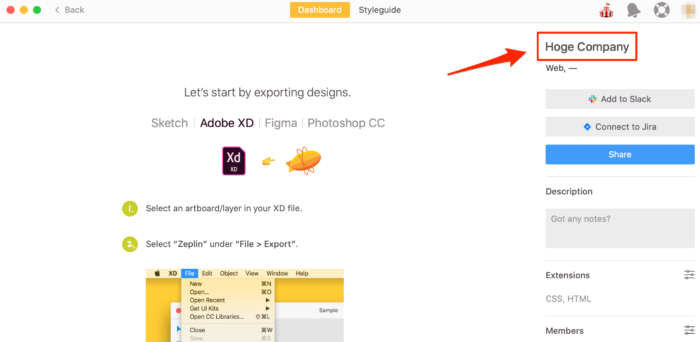
そしてプロジェクト名を決めます。名前は任意です。
ZeplinとPhotoshopを連動する方法
それでは、ZeplinとPhotoshopを連動していきましょう。ちなみに、Zeplinは「Sketch」「XD」「Figma」「Photoshop」に対応しています。
Zeplinアプリを入れた次点で連動されている
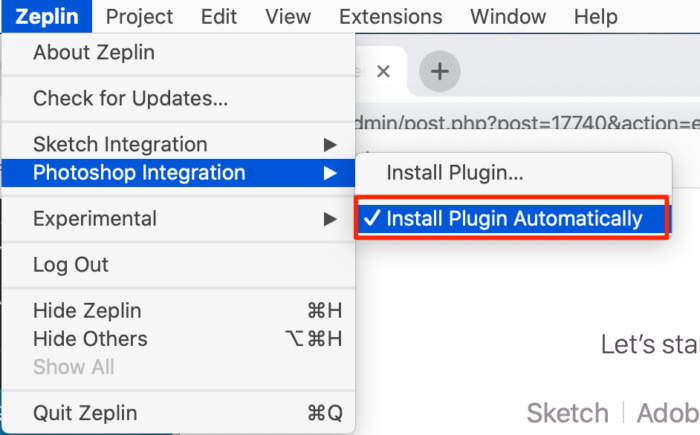
実は、Zeplinアプリを入れた時点でPhotoshopとの連動はできてるはずです。Zeplinのメニューを確認すると、「Install Plugin Automatically」にチェックが付いているはずです。
(※ 付いていない場合は、付けてあげてください)
Photoshop側を見ていただき、エクステンションからZeplinが入っていればOKです!
連動されていない場合…
連動されていない場合は手動でプラグインを追加してあげればOKです。
※ Macの場合の画面です…
以下のZeplin公式にダンロード素材は揃っています。
→ PhotoshopプラグインをMacにインストールする| Zeplinヘルプセンター
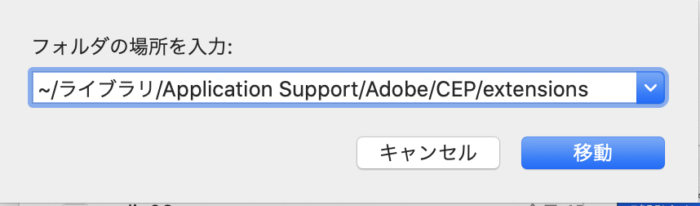
cmd + shift + Gから、~/Library/Application Support/Adobe/CEP/extensionsへ移動します。
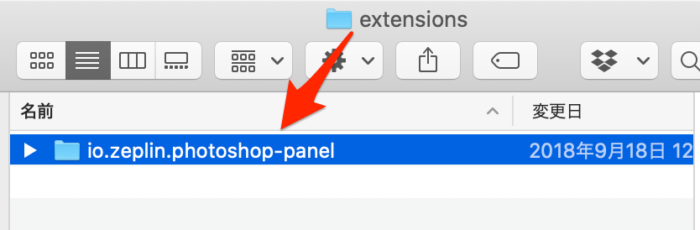
ダウンロードしたフォルダを解凍してio.zeplin.photoshop-panelを格納してあげてください。
そして、もう一箇所。
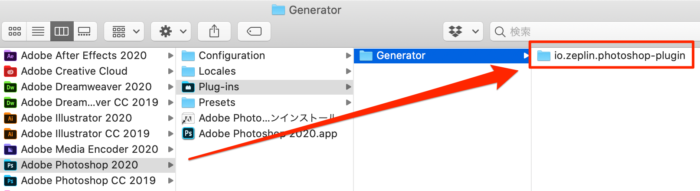
アプリケーションフォルダ内のPhotoshopのフォルダがあります。この中の「Plug-ins」→「Generator」に移動していただき、io.zeplin.photoshop-pluginを格納してあげます。
これで準備OKです。ちゃんと連動できていれば、ウインドウ → エクステンション → Zeplin が表示されるようになります。
PhotoshopからZeplinへの書き出し
それでは実際にPhotoshopのデザインカンプからZeplinへ書き出してみます。驚くほどコーディングが簡単になりますよ!
アートボードを作成する
PhotoshopからZeplinへの書き出すためには、Photoshopに「アートボード」が必要です。もしもアートボードがない場合は作ってあげる必要があります。
ちなみに、アートボードを作成するのは簡単で、対象のレイヤーを全部選択して右クリック → レイヤーからアードボードを作成を選択してあげればOKです!
Zeplinパネルを開く
ウインドウ → エクステンション → Zeplinにチェックを入れると、Zeplinのパネルが開きます。
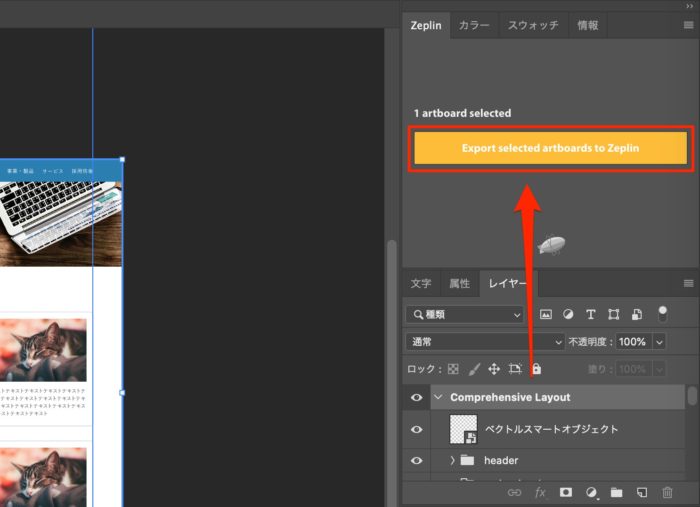
書き出す対象のアートボードを選択すると、「Export selected artboards to Zeplin」とZeplinパネルにボタンが表示されるので、クリックすると書き出す処理が開始されます。
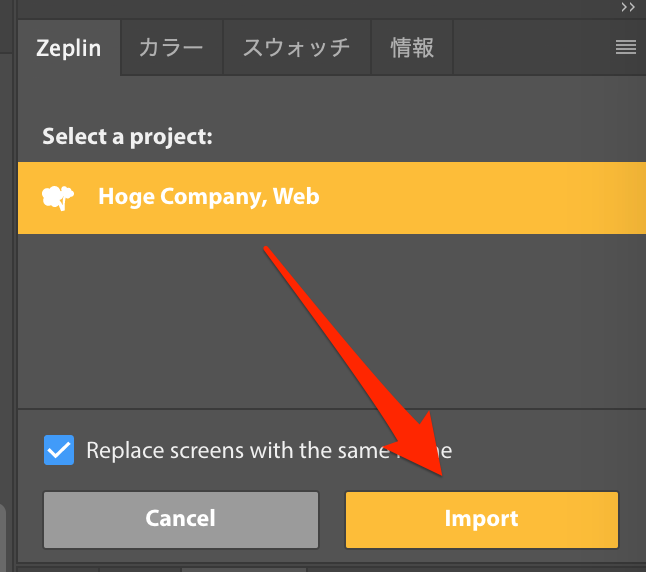
書き出し先のプロジェクトを選択して、「Import」します。
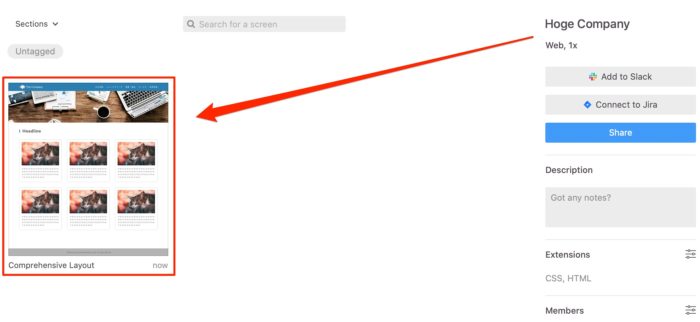
Zeplin側で、対象のアードボードが表示されれば完了です!
Zeplinの使い方
読み込まれたアートボードをダブルクリックすると詳細が表示されます。あとはポチポチしていけば直感的に分かるはずです。
実際にポチポチしている様子は以下です。画面上に余白の数字が出て、右側のパネルにはCSSの値がコピペできる形で表示されます。
サイズの調整
Zeplinの真骨頂(だと自分が思っている)なのが、画面全体の倍率を変更できるところですね。2分の1倍か1倍かの2種類ですが、、、
スマホ用のデザインカンプってデザイナーさんによってはRetina対応で幅を2倍のサイズで作成されていたりします。コーディングする際にはこの値を半分に計算しつつ行う必要があったのですが、Zeplinを使えば画面全体を半分にしてくれるので、コーダーが計算する必要はなくります。
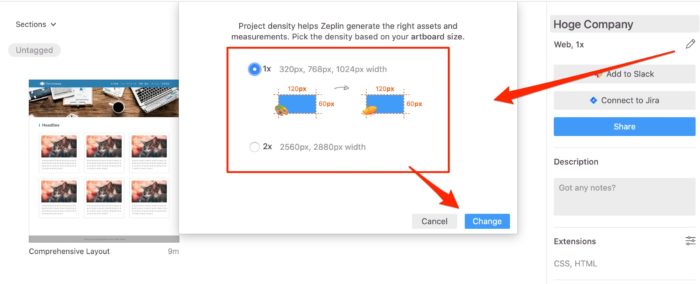
設定する場所はZeplinのダッシュボード画面です。プロジェクト名の下にある「Web, 1x」の部分にある鉛筆アイコンを選択すれば、値を半分にするかどうかを選択できます。(分かりにくいですが、「2x」の方を選択すると値が半分になります)
おわり
PhotoshopのデザインカンプをZeplinに書き出してコーディングしやすくする方法でした。
XDの登場でコーディングが随分簡単になりましたが、Photoshopのデザインカンプもまだまだ多いので、Zeplinの選択肢も持っておくとより捗るかと思います!