Googleフォームが楽すぎることが判明しました。サイトにいつも設置しているお問い合わせフォームもデザインを気にしなければGoogleフォームでも十分かもしれません。
Googleフォームのメリットとしては以下のとおりです。
- フォーム作成がめっちゃ簡単
- 送信内容をスプレットシートで管理できる
- メールへの送信、自動返信も可能(※ GASを使います)
- サイトへの埋込みとリンクの2パターンの使い方ができる
例のごとくGoogleなので連携部分がちょっと面倒だったりするのですが、一回やり方を覚えれば無限に作れると思います。ぜひ1つの選択肢としてGoogleフォームを使ってみてはいかがでしょうか。
Googleフォームの作り方からスプレットシートへ出力させる方法、そして任意のメールアドレスに送信内容を通知させる方法までを紹介していきます。
Googleフォームの作り方
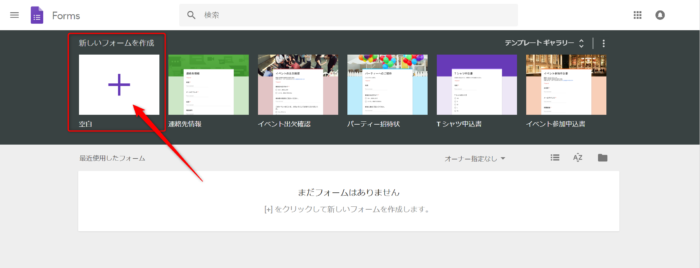
以下のGoogle フォームのページを開いて、「新しいフォームを作成」をクリックします。
→ https://docs.google.com/forms/u/0/

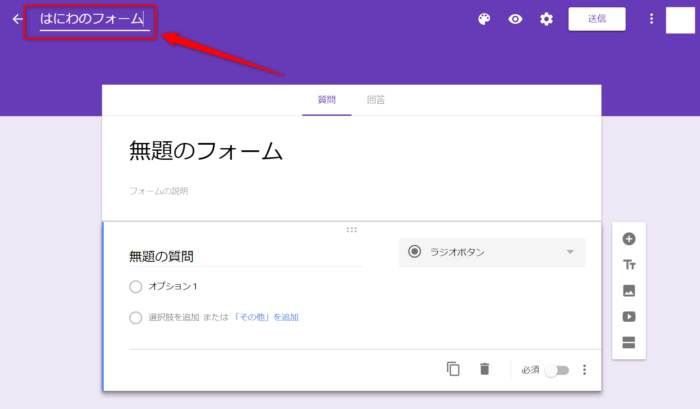
追加するGoogleフォームの名前を管理しやすい名前に変更しましょう。

Googleフォームの項目を追加する
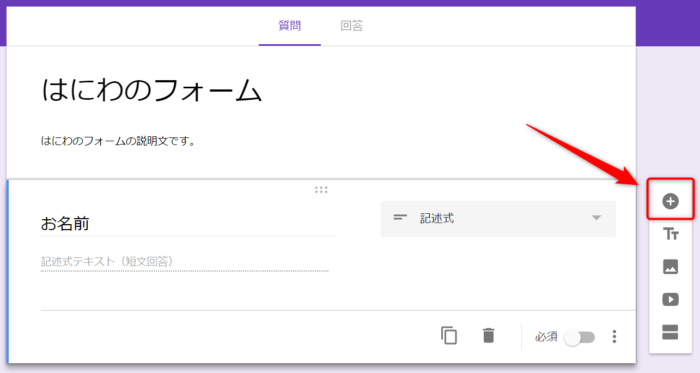
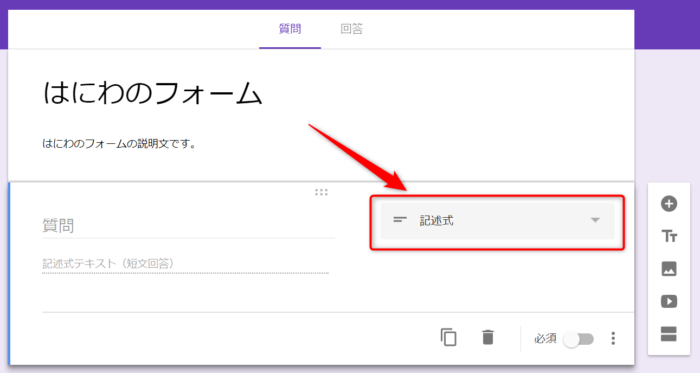
右側にある「」から項目を追加していけます。

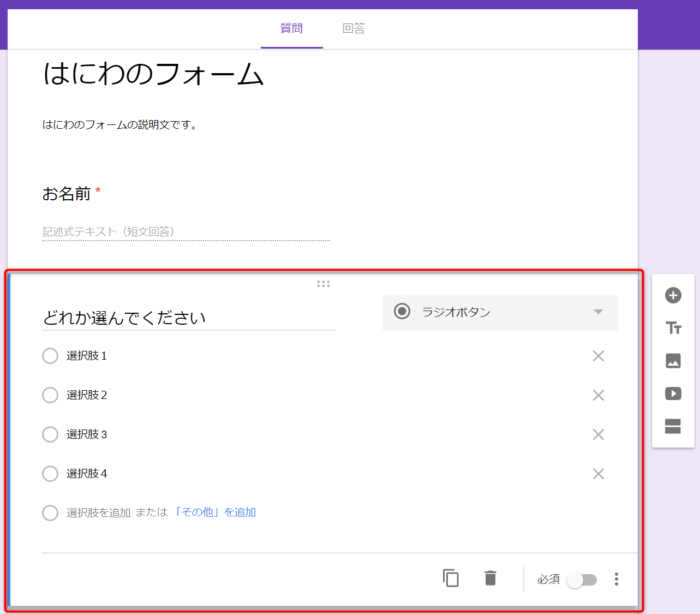
フォームの形式を決めます。

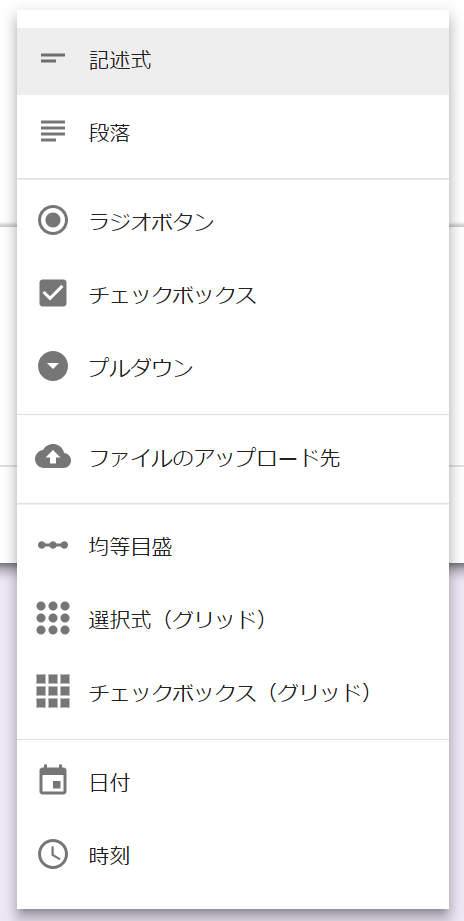
選べる項目としては、11パータンありました。HTMLでいうところのinput type="text"に相当するところですね。

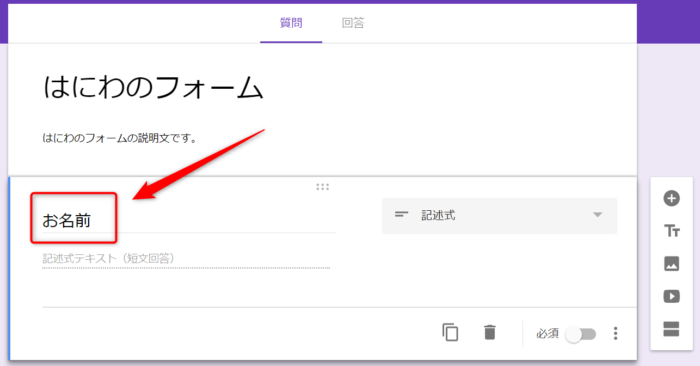
ラベル名(項目名)を入力します。

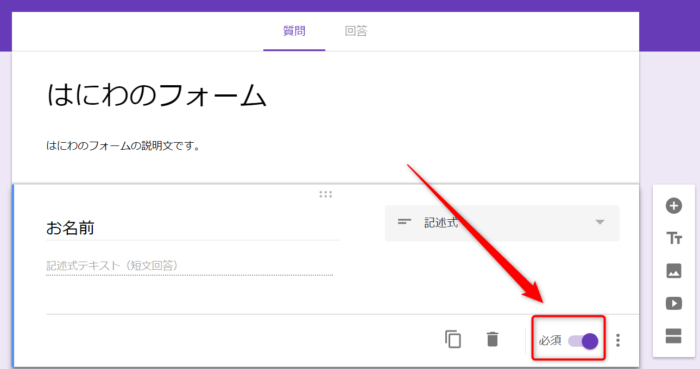
必須の場合は、右下の「必須」をチェックします。

これを必要な分だけ繰り返していく感じですね。今回の例ではラジオボタン形式を1つ追加しました。

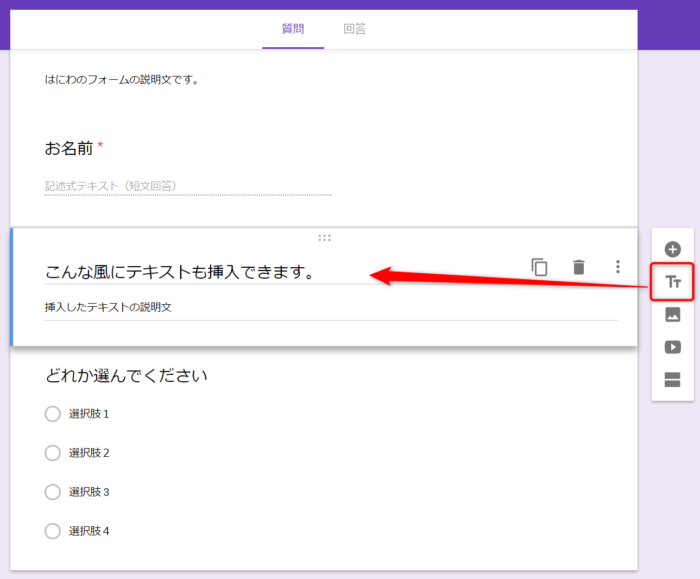
ちなみに途中でテキストなどを間にはさむことも可能です!

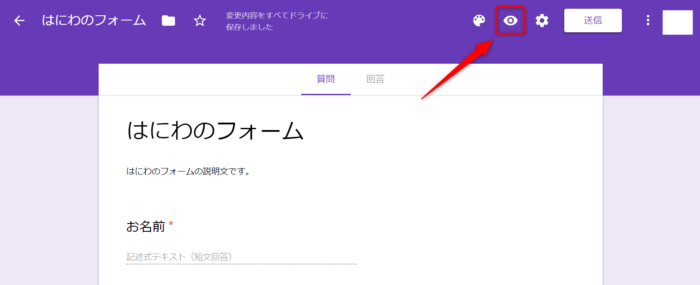
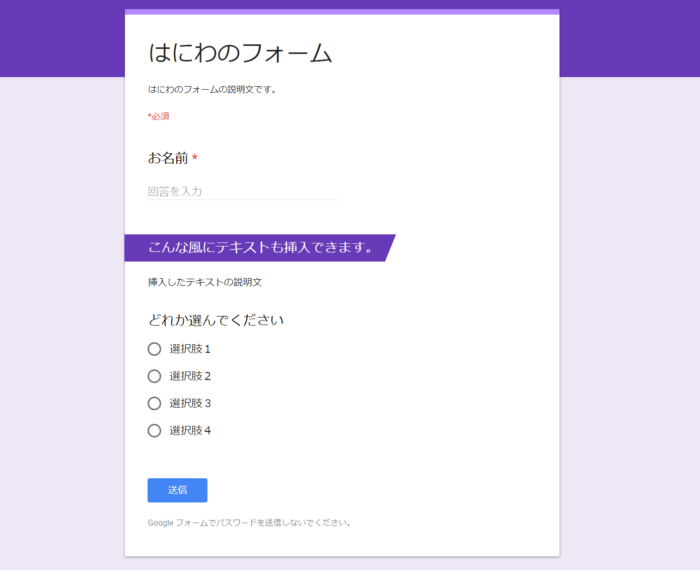
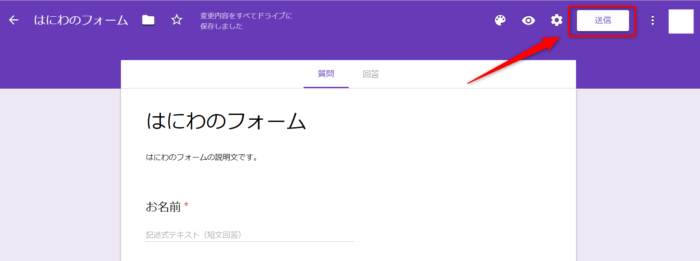
今の時点で、どんな表示になるかプレビューで確認してみましょう。右上の目のようなアイコンで確認できます。

うん、いい感じですね。

サイトに埋め込んでみる
フォームが作成できたら、実際にサイトに埋め込んでみましょう。Googleフォームはiframeで吐き出してくれるので、サイト内で使うことができます。
右上にある「送信」ボタンをクリック。

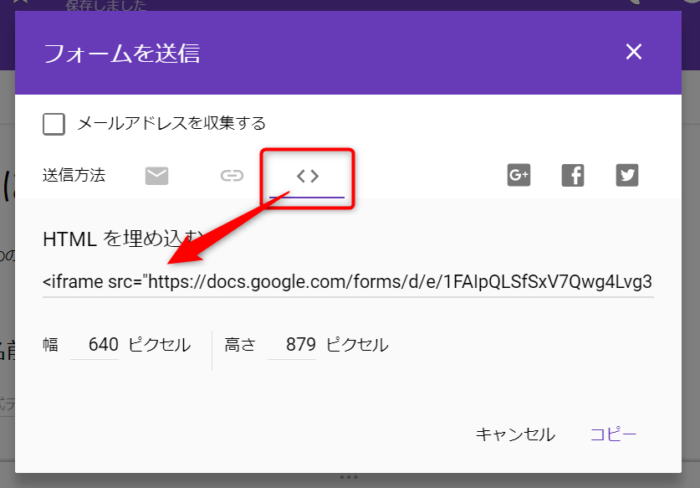
カッコみたいなアイコンをクリックすると、埋め込みタグが表示されます。これをコピーして埋め込んでみましょう。

このサイト内に実際に埋め込んでみました。送信すると実際にわたしのところに届きます笑
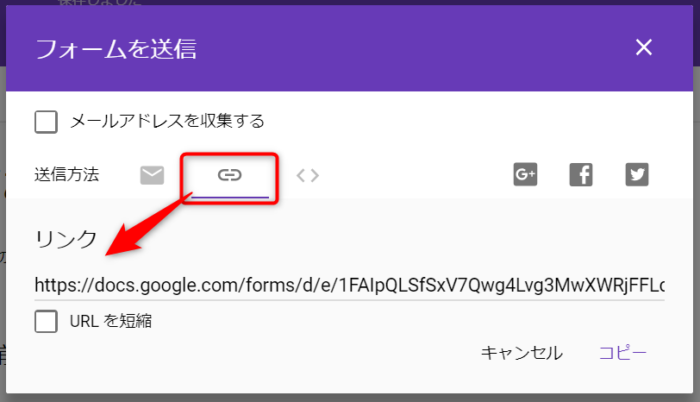
ちなみにリンクは真ん中のリンクアイコンから出力できます。例えば、社内で簡単なアンケートとりたい時とかGoogleフォームで作ってリンク投げるやり方とかいいんじゃないでしょうか。

Googleフォームの送信内容をスプレットシートへ書き出す
Googleフォームの送信内容をスプレットシートへ書き出す方法はめっちゃ簡単です。そもそも標準の機能として備わっているので、ボタン1つ押すだけで対応できます。
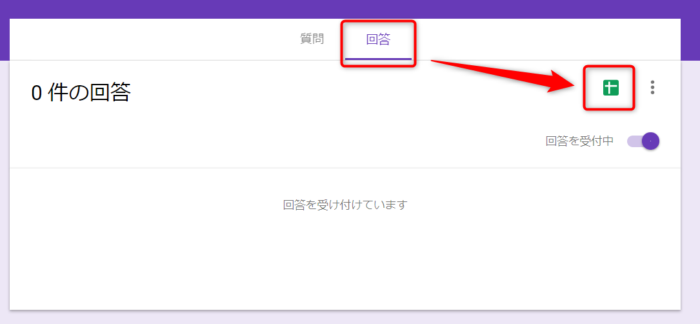
「回答」タブを開いて、緑のアイコンをクリックしてください。

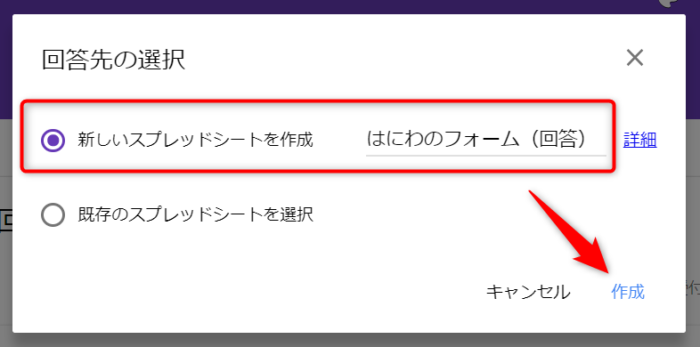
スプレットシートの選択ポップアップがでます。管理しやすいように新しいスプレットシートを作るのがいいかと思います。

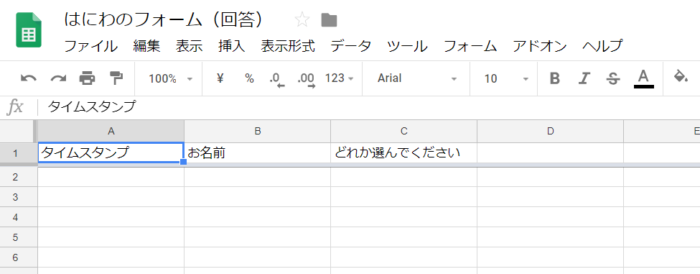
作成できると勝手にスプレットシートが開かれます。

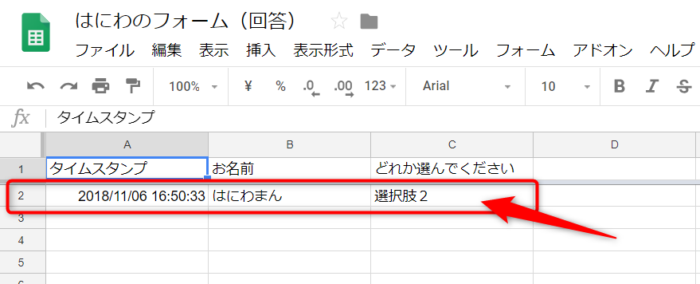
では実際に送信して確認してみると、、、わりとリアルタイムで反映されることが分かります。

Googleフォームとスプレットシートの連携は驚くほど簡単です。送信内容が表で残っていると管理が楽になりそうですよね。
Googleフォームの送信内容を任意のメールアドレスに通知する
サイトからのお問い合わせといえば、やはりメールアドレスへの通知が一般的だと思います。残念ながらメール通知までは標準機能としてはないので、Google Apps Script (GAS) を使ってプログラミングする必要があります。
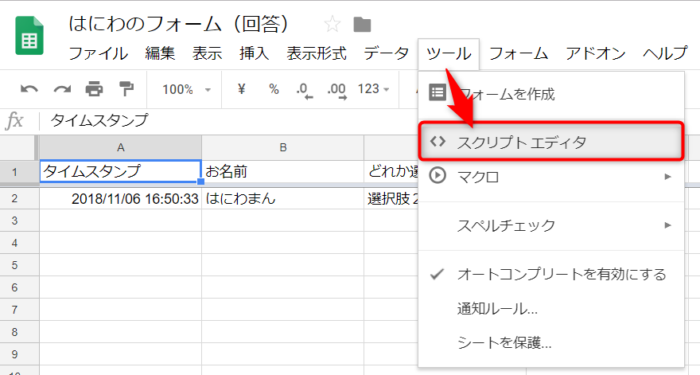
Googleフォームと連動したスプレットシートから、ツール → スクリプトエディタ を開きます。

以下のような内容を入力します。
function onFormSubmit(e) {
var recipient = 'hoge@example.com';
var subject = 'お問い合わせがありました';
var items = ['お名前', 'どれか選んでください'];
var body = '以下の内容でお問い合わせがありました。\n\n';
for (var i = 0, len = items.length, name; i < len; i++) {
name = items[i];
body += '【' + name + '】\n' + e.namedValues[name] + '\n\n';
}
MailApp.sendEmail(recipient, subject, body);
}recipient→ 送信先のメールアドレスsubject→ 件名items→ 取得するアイテム(ラベル名の数だけ配列で入力していく)
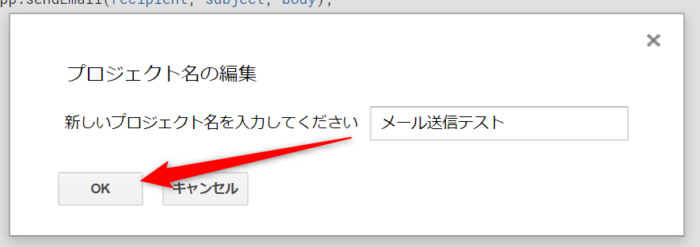
Ctrl + Sで保存するとプロジェクト名の入力が求められますので適当に入力します。

送信時に実行させる「トリガー」の設定
どういった時にこの命令を発動させるかを設定しておかなければなりません。今のままだと、だた処理が書いてあるだけ一生動きません。
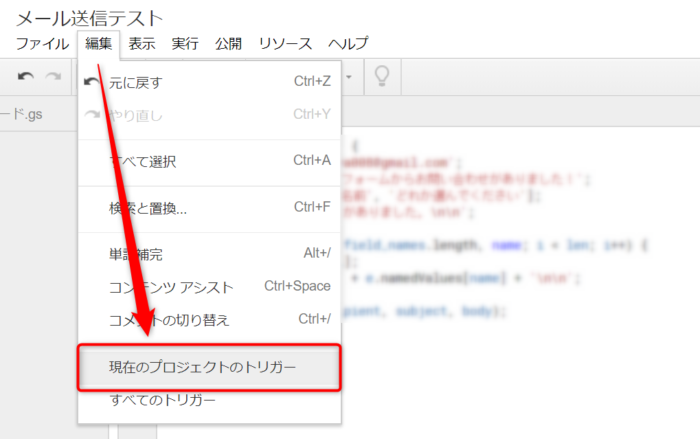
編集 → 現在のプロジェクトのトリガー を開きます。

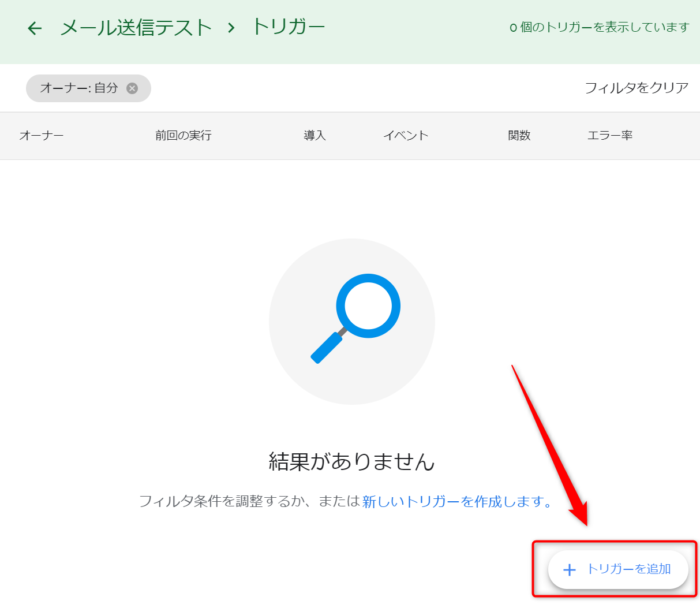
「トリガーを追加」から追加していきましょう。

イベントのソースを選択を「スプレットシート」、イベントの種類を選択を「フォーム送信時」、実行する関数を選択を作成した関数になっていることを確認して「保存」します。

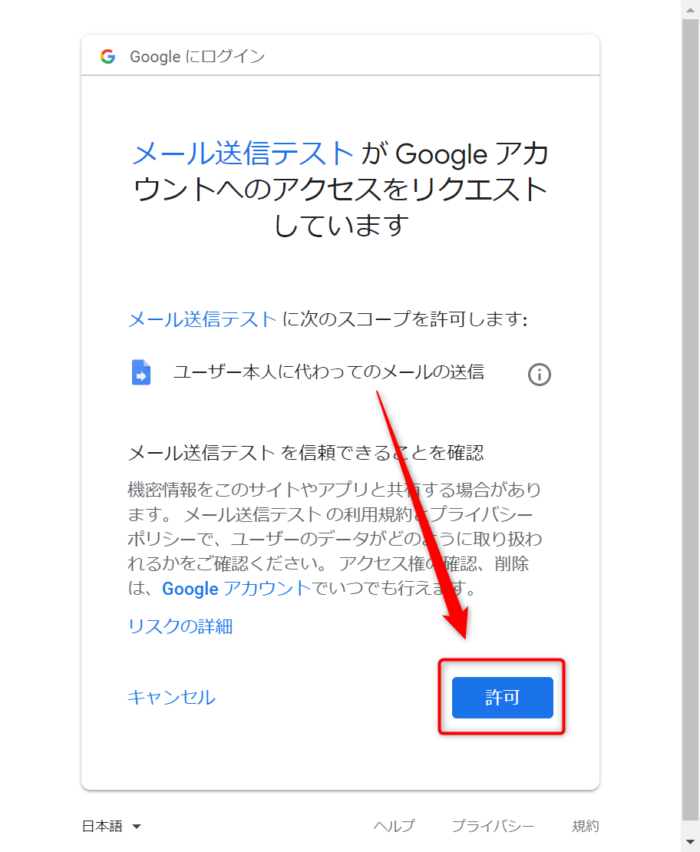
すると、Googleアカウントの認証を求められます。

許可してあげてください。

これで準備が整いました。
実際に送信してみる
送信時のメール連動の準備ができたので、実際に送信してみましょう。スプレットシートに書き込まれてかつ、GASで指定したメールアドレスに送信されていればOKです。
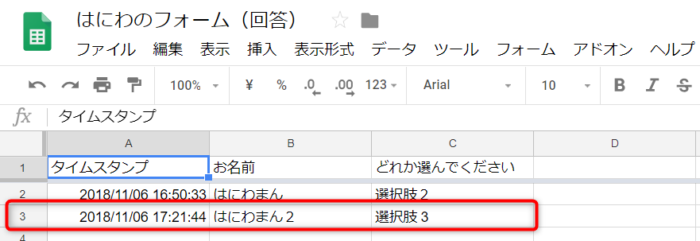
まずは、スプレットシート、、、うん、追加されていますね。

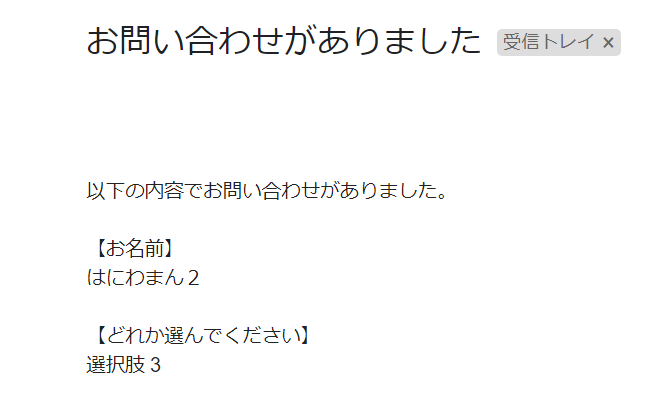
次にメールアドレスを確認、、、ドキドキ、、、
無事、届きました!

おわり
Googleフォームの簡単な使い方と、スプレットシートへ書き出し&任意のメールアドレスに通知する方法を紹介しました。
お手軽すぎるので、デザインを意識しないようなサイトだったらGoogleフォームで代用しちゃってもいいかもしれません。
あとは「メールサーバーがなくて送信できない!」って場合なんかもGoogleフォームなら問題ないので、覚えておくと、お問い合わせ関連で何かトラブル合ったときのひとまずの代替策としても使えると思いますよ。