Webコーダーとして多くのデザイナーの方とお仕事させていただき、いろんな種類のデザインカンプを見てきました。数をこなす内に、コーディングしやすいカンプと、コーディングしづらいカンプがあることに気づきました。
おそらくデザインカンプの作り方のフォーマットのようなものはなく、デザイナーさんによって作り方がバラバラ(独自の方法?)なのかなと思ったりします。
自分はデザインカンプを作るスキルがないので細かい部分に言及することはできないのですが、日頃からコーダーのわたしが「コーディングしやすい」と思うデザインカンプについて、コーダー目線で共有できたらと思います。
コーディングしやすいデザインカンプ
コーダー目線でコーディングしやすいデザインカンプをまとめてみました。
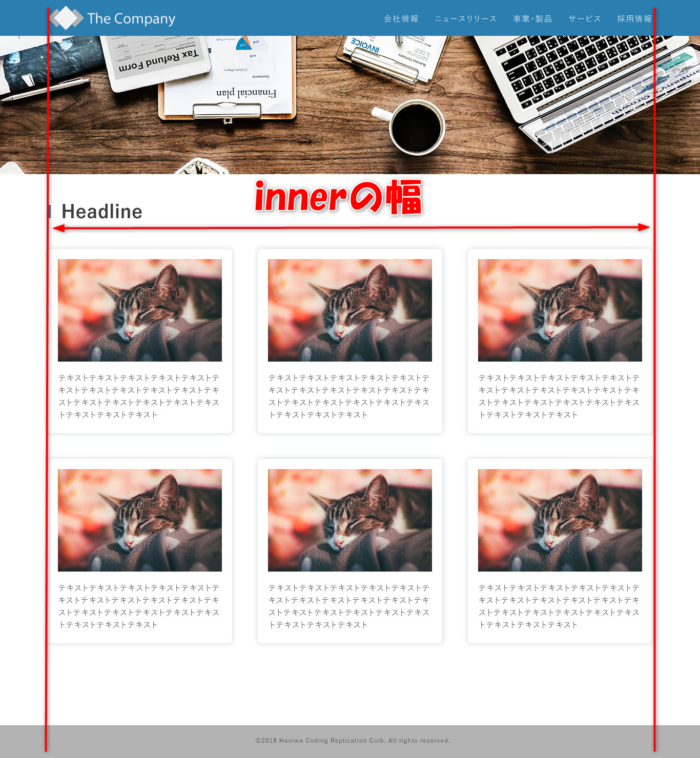
インナー幅が明確かつ現実的
PCのサイズはモニターのよって幅は大きく異なります。インナーの幅とは、PCで確実に担保すべき幅のことですね。ここが明確でないと、何を基準にコーディングしたらいいか分からなくなります。
インナー幅のためのガイドがあると、とてもイメージしやすいです!(こんな感じ)

また、現実的な幅であることも大事かと思います。例えば幅が1,500pxのインナー幅で設定されていた場合、インナーの時点ではみ出てしまうPCモニターが出てくるかもしれません。
個人的にコーディングしやすいと思うインナー幅は、1,000px前後から1,200pxあたりでした。
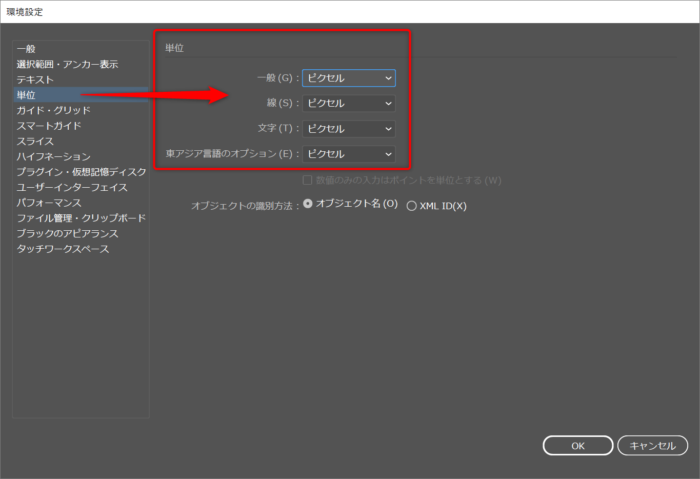
単位はpx
Webの世界の単位はpxです。Illustratorのデザインカンプに多いですが、単位が「mm」や「pt」であることがあります。こちらで変換できるのでそんな問題になったことはないですが、できることなら最初から「px」で作ってあると、認識のズレがなくなるのかなと思います。
「単位」の設定は環境設定の部分ですね。

小数点以下はなし
小数点以下の反映はいつも迷います。「これは意図的なのだろうか…」と。(わたしは小数点以下は無視することが多いです)
整数値のデザインカンプだと迷いなくコーディングできるので、とてもありがたいです。
Webで再現できるフォント
Webコーダーになってからずっと慣れないのがフォントをどうやって再現しよう…という点です。これはわたしのスキルや知識不足も大いにあります。
デバイスフォントで再現できるものだと、わたしはとても喜びます。見たこと無いフォントが当たっていると、、めっちゃ調べます…笑
(フリーで使えるWebフォントなどがある場合は、デザインカンプの連携と一緒に教えてもらえると、めちゃくちゃありがたいです…)
パーツ群に揺れがない
似たようなパーツの繰り返しなのに、一部だけちょっとデザインが違うと迷ってしまいます。例のごとく、これは意図的なのかどうなのか…と。
基本的にそういう細かい部分も再現します。
揺れがないようなデザインカンプだと細かい調整がなくなるので、コーディングがめちゃくちゃ早くなります。
レイヤー階層がキレイ
階層がキレイだと素材の書き出しがめちゃくちゃ楽です。
隣にあるオブジェクトが離れていたりすることは意外とあって、探すのに苦労したりします。後は、レイヤーの名前も意味のある名前になっていると気持ちいいなって思います。
画像のスライス不要
デザインカンプを作る工程が全く分かりませんが、、、複数のオブジェクトが1枚の画像としてドンッと置かれていることがあります。この場合、スライスして切り取っていく作業が発生するのですが、神経と時間を使います。。
画像の一枚、一枚のオブジェクトが分割されていて、各パーツごとに直感的に書き出しできるようになっていると最高です。
色の配色が明確
色に統一感がないと、どの色を信じたらいいのか分かりません。信じるもなにもコーダーのわたしはそのデザインを再現するだけなので、黙々と作業するだけですが、、、
配色が明確だと、Sassの変数であらかじめ値を設定して効率的に作業できるので、とてもコーディングしやすいです。
コーダーへの指示の内容
コーダーへの指示の方法も、気になる部分をまとめてみました。
デザインカンプから読み取れない部分のみ
デザインの表面上の情報はいただいたデザインカンプから読み取れます。要素の大きさやフォントの種類、色、などなど。
デザインカンプから理解できる部分を改めて細く指示を受けると、「なぜあえて指示しているのだろうか?」と、意図を考える時間が生じてしまいます。
(もしかしたら、わたしだけが感じることなのかもしれませんが、、)
個人的には、デザインカンプから読み取れる部分の指示は必要ないと思っています。
動きの希望がある場合は参考サイトと共に
デザインカンプから読み取れない情報としては「動き」の情報があると思います。
マウスホバーしたときの動きやハンバーガーメニューの動きなどに具体的なイメージがある場合は、参考となる動き(参考サイトなど)と一緒に指示していただけると簡単にイメージすることができます。
動きは言葉だけでは認識の共有が難しいと思うので、実際に動いているものを見せるのが一番早いのかと思います。
画像かテキストか
「画像が多めでもいい」ってあらかじめ言っていただけると、とても作業が楽になります。おそらくコーダーの多くはできるだけ文字にして再現しようと努力します。
テキスト化する必要のない部分は、あらかじめ教えてもらえると、コーダーは幸せな気持ちになるかと。
言われなくても、わたしが勝手に判断して画像化するケースもあるので、逆に絶対にテキスト化してほしい部分があれば、あらかじめ指示していただけると助かるかもです。
おわり
途中から「何様のつもりで書いているんだ…」と書く手が止まりそうになりましたが、、コーダーとして仕事しているわたしがデザインカンプについて思っていることを素直にまとめてみました。
わたしがデザインカンプ作る立場になったら今回のようなことを意識すると思いますし、デザイナーの方は今回のことを意識するとコーダーとより円滑に仕事を進められるかもしれません。
(もしこの記事で不快に思ったデザイナーの方がいたら、すみません)