Windowsを10年くらいメインに使ってきたのですが、Macを知らないままWindows使い続けるの損してるかもしれない…と思いMacBook Proに買い換えてみました。
(ガチで使ってみて馴染まなければ戻す感じで…)
やはりWindowsと操作感は違うので最初はストレスが多いのですが、慣れてくると使いやすいなって思えてきます。WindowsからMacに移ったわたしが、どういった項目に不満を感じてどういった設定に変更したかを残しておこうと思います。個人的な印象としては、両手でキーボード操作することが前提になった設計だなって気がしました。
WindowsユーザーからMacに変えた時のショートカットの扱いと設定について、参考にしてみてください!
 はにわまん
はにわまんWindowsとMacどちらが優れているというよりは選んだほうを使い倒すくらいに使えばいいかと思います!
基本のショートカット
まずは基本的な操作をするためのキーボードのショートカットです。
Spotlightで検索
command + スペース
Macのすべてアプリケーションの起動はSpotlightで検索するところから始まります(たぶん)。Spotlightとは、Mac内のアプリ(アプリに限らずですが)を超高速で検索して候補を出してくれるみたいな機能という理解をしています。
とりあえず上記のコマンドを入力してアプリ名を入力して起動します。
画面のロック
control + command + Q
Qは、終わりを表しがちな記号ですね。画面をロックするには上記コマンドを使います。離席するときはロックする癖をつけましょう。
アプリケーションの切り替え
command + tab
WindowsでいうところのCtrlに相当するMacのキーはcommandです。Windowsユーザーもお馴染みのアプリケーションの切り替えは上記コマンドです。
切り替え時にアプリケーションを(元のサイズで)開く
command + tab →開きたいアプリケーションで option
Macのややこしい点として、アプリケーションを見せない方法として、「最小化」と「非表示」という2つがあります。アプリケーションを切り替えたときに、非表示の状態のものは表示されますが、最小化されているものは表示されません(※ アプリケーション自体は切り替わっているので、ちゃんと左上はそのアプリケーション名にはなっていると思います)
アプリケーションを切り替えると同時に最小化を解除するためのコマンドがoptionになります。
この辺はめっちゃ戸惑う…
切り替えながらアプリケーションを終了
command + tab →終了したいアプリケーションでQ
アプリケーションを切り替えながら不要なアプリケーションを消していくことができます。
切り替えながら、対象のアプリケーションの上でQを押せばその場で閉じることができます。アプリケーションを起動しすぎたときにサクサク消していけるので、なかなか気持ちいいです。
アプリケーションの終了
command + Q
Windowsの感覚でcommand + Wしてもアプリケーションは完全には消えません(非表示されているだけの状態)
完全に終了させるには、WではなくQを使います。
画面キャプチャ
Macといえば、3とか4でのスクリーンキャプチャですね。(と勝手に思っている)
Windowsの「Print Screen」みたいなキーは備わっていませんが、キャプチャ用のショートカットキーが存在します。
選択範囲
command + shift + 4
主に使うのは任意の選択範囲をドラッグしてキャプチャするパターンですね。Macだとほぼこのコマンドでキャプチャしています。
ちなみに、ここにcontrolを加えると、クリップボードにコピーされます(画像は保存されません)。
画像 or 動画、画面全体 or 選択範囲
command + shift + 5
Macは標準で動画のキャプチャ機能がありました。凄い…。
上記コマンドを使えば、メニューみたいな部分が出てくるので、動画にするか画像にするか、選択範囲にするか画面いっぱいにするか、ウインドウサイズにするか、みたいな色々と選ぶことができます。
Macのキャプチャ機能のオールスターみたいな感じなので、キャプチャどうやるのって困ったら上記のコマンド押せば全部揃っています。
アプリケーションの非表示
非表示と最小化の2つがあるわけですが、基本的には最小化ではなく非表示にしておいた方が、アプリケーションを切り替えたときに表示してくれるので、満足度が高いです。
開いているアプリケーションを非表示
command + H
今開いているアプリケーションを非表示にするには、上記コマンドを使います。hide(隠す)の頭文字でしょうかね。
ちなみに最小化は、command + Mになります。
開いているアプリケーション以外を非表示
command + shift + H
今開いているアプリケーション以外を非表示にすることもできます。アプリケーションが開かれすぎて邪魔になってきたら上記のコマンド使うといいかもしれません。
デスクトップを表示
WindowsのようなCtrl + Dでデスクトップを表に出すということはできません。
代替としては、F11でデスクトップを一時的に表示させるか、ファインダーのデスクトップフォルダを開くという感じになるかと思います。
もっといい感じにならないか、まだ検討中…。
テキストのショートカット
テキスト関連のショートカットです。Windowsと異なる部分があって戸惑うと思いますが、少ないキーでも最大のパフォーマンスを発揮してくれている感じがあって個人的にはめっちゃ好きです。
戻したことを戻す
command + shift + Z
日本語でなんて言うんでしょうか…。要するにcommand + Zする前に戻すためのコマンドです。よく使います。
次の文字を消す
fn + delete
MacにはWindowsでいうところのdeleteキーがない(名前としては同じのがありますが役割はbackspace)ので、カーソルの次文字を消す方法に戸惑いました。
fnを押しながらdeleteすることで、次の文字を消すことができました。
カーソル位置の移動
WindowsだとPageUpとかに紐付けられていてノートパソコンだと「うわあああああ」となっていた操作がMacだとめっちゃ簡単に行えます。
カーソルを行頭へ移動
command + ←
カーソルを行末へ移動
command + →
カーソルを文頭へ移動
command + ↑
カーソルを文末へ移動
command + ↓
ファインダーのショートカット
Macではファインダーを理解することが操作スピードをアップさせるにはめっちゃ重要な気がします。(Windowsでもそうだったかもしれませんが)
ファインダーは平たくはフォルダっていう理解でいいのなかって思います。つまりはフォルダの操作方法を覚えていきましょう!とういうことです。
ファイルを開く
command + O
WindowsだとEnterでやっている操作がMacだとできません。ファイルを開くときは、上記のコマンドを使います。
ファイル名の変更
enter
MacでEnterの役割はファイル名の変更です。たぶんWindowsユーザーが最も戸惑うところでしょう。(…わたしだけ?)
パスから開く
ファインダーを開いた状態で、command + shift + G
Macでもパスを入力するエリアが表示できて安心しました。ファイルを保存のときでもこのコマンドでパス入力エリアを開くことが可能です!
パスのコピー
option + command + C
そしてパスを貼り付けるためにはパスがコピーできないといけません。パスをコピーするには該当のファイルにフォーカスされている状態で上記コマンドでコピーできます。
フォルダの階層移動
フォルダ階層の移動はいろんな方法があると思いますが、わたしは主に以下の上下の方法を使っています。
フォルダの下層に入る
command + ↓
フォルダの上層に戻る
command + ↑
ファインダーの表示形式によって変わってくると思いますが、Windowsで慣れている方にとって一番馴染みやすいのは、上記の方法だと思います。
Macだと横にズラーッと並ぶ横方式もありますが、ごちゃごちゃするだけだと思ってしまうので、今開いているフォルダの中身だけが表示されていてほしいです。
ファイルの切り取り
前置きしておくと、ファイルの切り取りという機能がMacにはありません。似たような機能として「移動」という機能になります。手順としては以下のとおりです。
- command + Cでコピー
- 移動先で、command + option + V
各種フォルダへ簡単に移動
Macはめっちゃシンプルなので主要のフォルダの数も超少ないです。たぶん5個くらい。それらに簡単にアクセスするためのショートカットがあるので、ファインダー開いたらとりあえずそのどれかに移動する感じですね。
下記のあたりのフォルダにアクセスできるイメージになります。

- ホーム: command + shift + H
- デスクトップ: command + shift + D
- アプリケーション: command + shift + A
- ユーティリティ: command + shift + U
- ダウンロード: option + command + L
なぜかダウンロードだけshiftじゃなくてoption
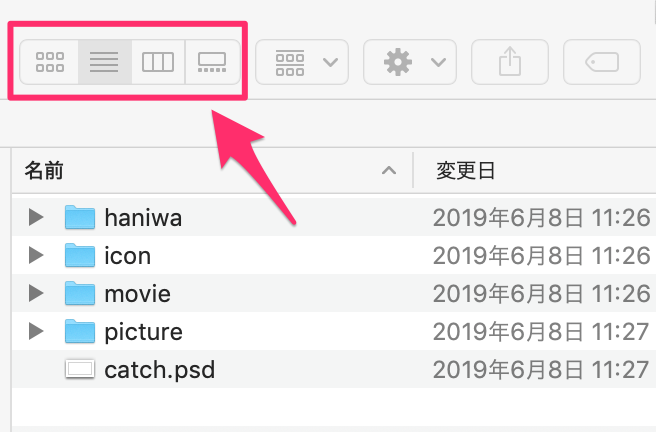
フォルダの表示形式の変更
下記のファインダーの表示形式の左から順に1、2、3、4と対応しているイメージです。

- アイコン: command + 1
- リスト: command + 2
- カラム: command + 3
- ギャラリー: command + 4
写真とかを小さくてもなんとなく中身を見たい場合は、アイコン表示にしています。フォルダ名とか日付だけを行で並べてスッキリさせたいときはリストがいいかと思います。
基本はリストで、写真とか入ってるフォルダだけアイコンに切り替えたりするって使い方をしています。
ファイルの削除
command + delete
Macには、Windowsでいうところのdeleteに相当するキーがないので、ファイルの削除は上記のコマンドで行います。
Chromeのショートカット
よく使うブラウザのChromeのショートカットもWindowsと微妙に異なるのでまとめておきます。
タブの移動
control + tab
デベロッパーツール開く(要素の検証)
option + command + C
デバイスシミュレーション
command + shift + M
ソースコードの表示
option + command + U
ソースコードを表示するには、optionも選択する必要があります!
Macの設定
WindowsからMacへ移る人もそうですが、基本的には個人的におすすめな設定という感じになったかもしれません…。
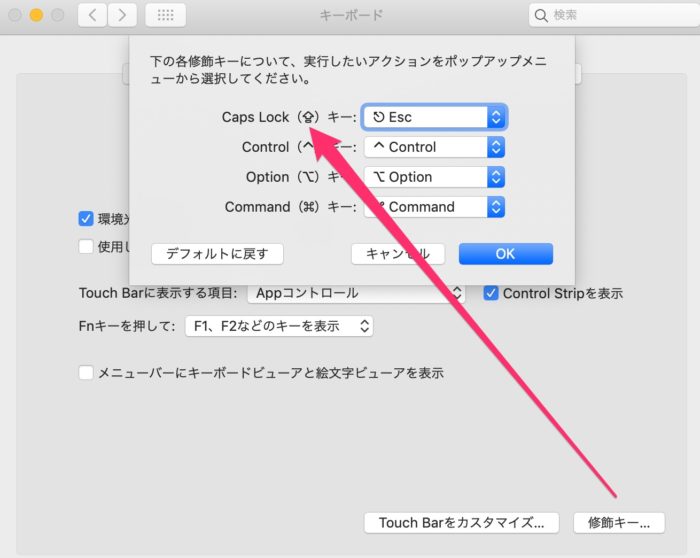
capslockの無効化
Windowsのユーザーにとって小指のホームポジションといっても過言ではないCtrlの位置にあろうことか、CapsLockが配置されています…
どれだけ大文字固定されたか…。ということで無効にしていきましょう。
システム環境設定 → キーボード → キーボードタブの「修飾キー」 から変更できます。

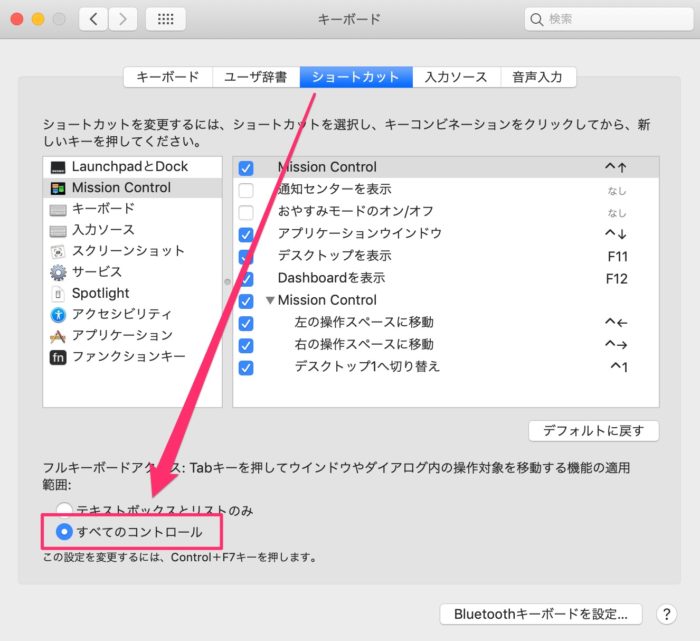
ポップアップをキーボードで操作
ポップアップで「はい」「キャンセル」などボタンがあるものがあると思いますが、標準ではキーボードで操作することができません。
システム環境設定 → キーボード → 「ショートカット」タブで「すべてのコントロール」にチェック

設定後はタブで移動することができて、スペースで選択することができるようになります。
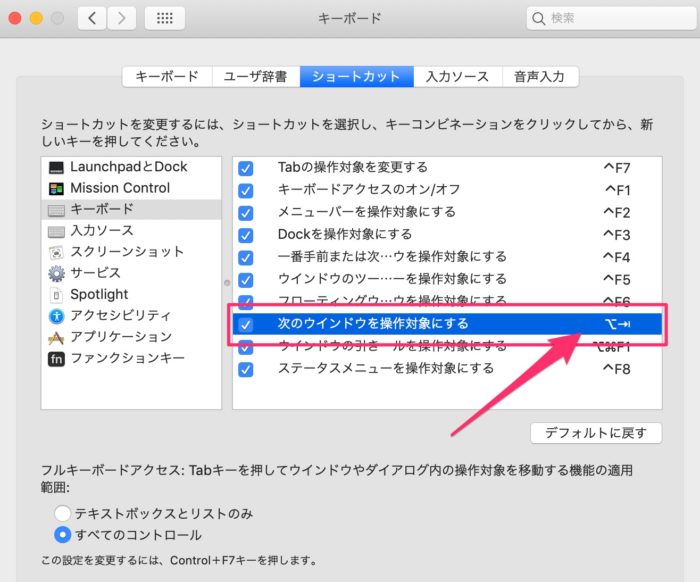
同じアプリケーション内のショートカット変更
デフォルトだとcommand + F1が割り当てられてる同一アプリケーションの切り替えのショートカットを変更します。ファンクションキーって基本は表示されてないのでほぼ使えないに等しい…
システム環境設定 → キーボード → 「キーボード」タブで「次のウィンドウを操作対象にする」から変更
※ ショートカットキーが書かれた部分をダブルクリックしてキーボードから変更後のショートカットを直接操作してあげてください。
わたしはoption + tabを割り当てました。

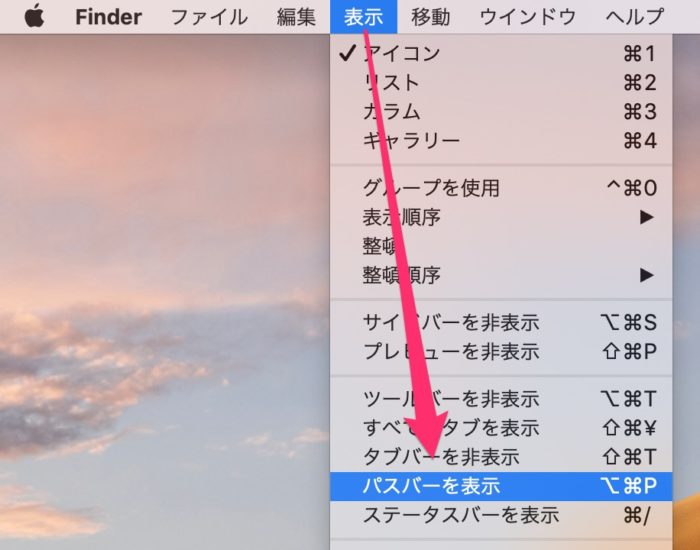
ファインダーにパスバーを表示
表示 → パスバーを表示

ファイルのプレビューを表示
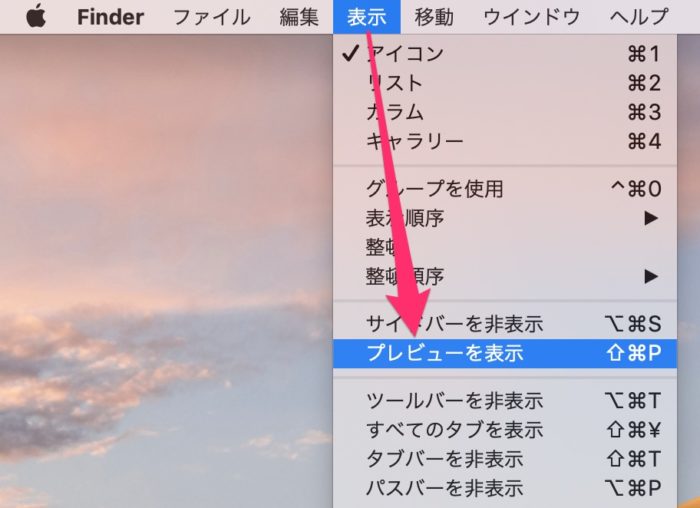
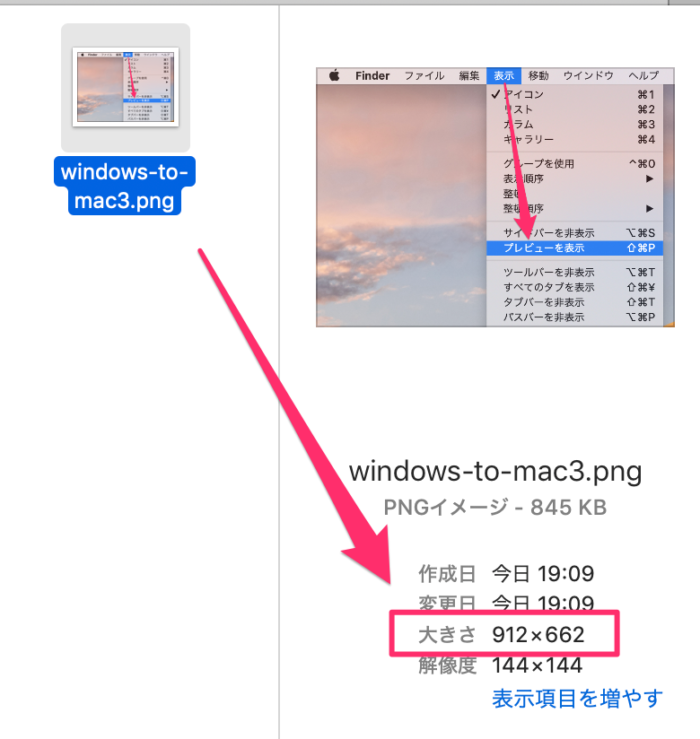
表示 → プレビューを表示

個人的にプレビューを表示するメリットとしては、画像サイズがすぐ確認できるところですね。

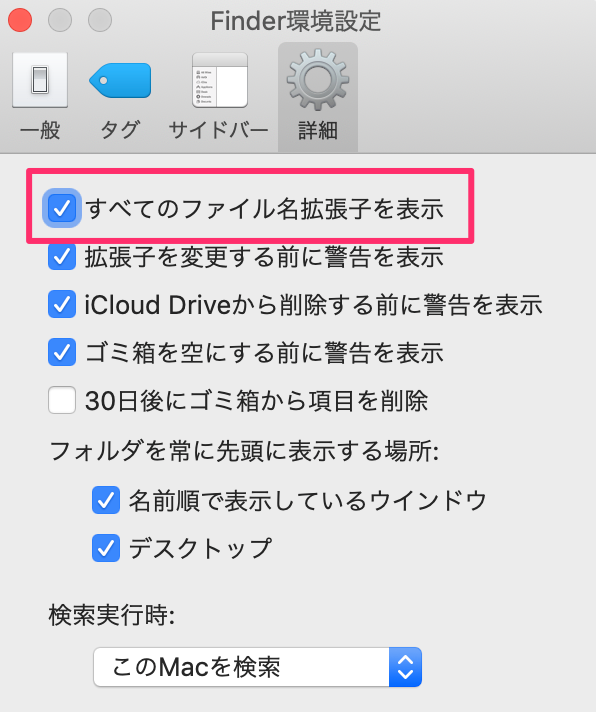
ファイルの拡張子を表示
Finder → 環境設定 → 「すべてのファイル名拡張子を表示」にチェック

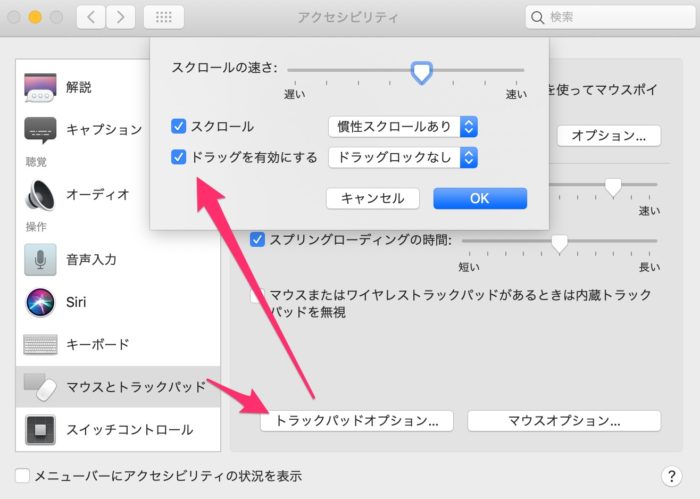
ドラッグロッグ(Windows風のドラッグ)
個人的にドラッグがしやすくなったなと感じた設定項目でした。
システム環境設定 → アクセシビリティ → マウスととトラックパッド → 「トラックパッドオプション」ボタンから「ドラッグを有効にする」にチェック

トラックパッドの強くクリックしたら辞書機能を無効
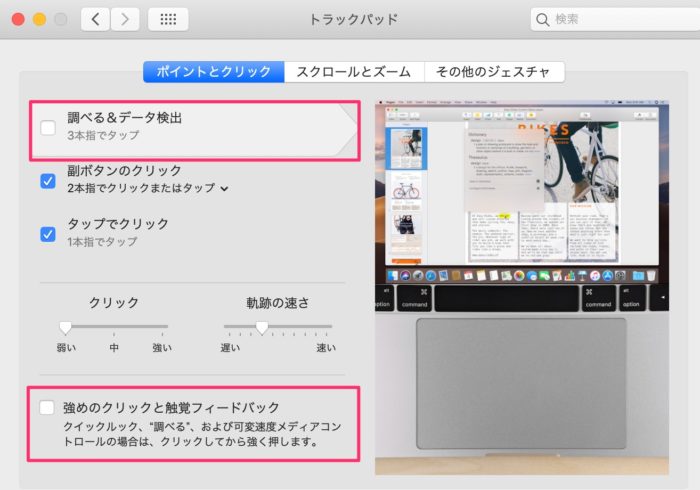
システム環境設定 → トラックパッド → 「ポイントとクリック」タブ
→ 「調べる & データ検出」と下の方の「強めのクリック」のチェックを外す

意図せずに登場する頻度が高すぎで消せてよかったです(トラックパッドに慣れていないだけかもしれません…)
おわり
自分の好みするべく、ショートカットや設定項目をちまちま確かめながらカスタマイズしていく過程はめちゃくちゃ楽しかったです。
WindowsからMacへの移行を検討している方や、Macへ移行したもののWindowsと違いすぎて使いずらい…と思っている方はぜひ参考にしていただければと思います(今Macユーザーの方ももしかしたら参考になるかもしれません)