何十件とGulpでタスクを動かしながらコーディングしてきて、ある日ふと気づきました。
「あれ、毎回ほぼ同じタスクじゃね?」
今まで、プロジェクトごとにnpm installごっそりインストールしていましたが、大量のファイルが出来上がって容量を圧迫するので、globalに一括に入れてしまって同じやつを呼んで使おうという作戦に切り替えました。
この記事では、gulpをグローバルから参照するために自分がしたことをまとめています。
 はにわまん
はにわまんMacのターミナルからパスを追加したりとコマンドの操作が多いですが、何が起きても自己責任でお願いいたします...。
【前提】npmのグローバルとローカルの違い
npmのインストールにはグローバルとローカルの2つがあります。ざっくりとは以下の違いになります。
- グローバル・・・ローカル上の特定の1つのフォルダ内にまとめてインストール
- ローカル・・・各(プロジェクト)フォルダごとに都度インストール
どちらを採用するにしても、それぞれのメリット・デメリットを理解しておいた方がいいかと思うので、以下にまとめます。
ローカルにインストールするメリット・デメリット
まずは、ローカルにインストールするメリット・デメリットからです。
メリット
ローカルにインストールするメリットとしては、プロジェクトごとにnpmパッケージを管理できる点。必要十分なパッケージだけを利用できるので、何をどのバージョン時に使っていたのかをチームメンバーやあとから保守する人が分かりやすいという点があるかと思います。
デメリット
ローカルにインストールするデメリットとしては、プロジェクトが増えるにつれて容量が圧迫される点。npmをインストールした時にできるnode_moduleフォルダってめちゃくちゃ重いんですよね…
プロジェクトごとにnode_moduleが格納さていくので、じわじわと容量を埋めていきます。
グローバルにインストールするメリット・デメリット
続いてグローバルにインストールするメリットとデメリットです。
メリット
メリットとしては、参照先が1つになっていちいちパッケージをインストールしなくても済む点(既にグローバルにインストールされていればですが)。
同じようなパッケージしか使わない人(自分のようないつも同じパッケージを使っている人)は、いちいちプロジェクトごとにインストールする必要性はあまりないはずです。
デメリット
プロジェクトで使っていた時のパッケージのバージョンが把握しづらいです。また、プロジェクトに最低限で必要なパッケージがどれかも分かりません。
なので、案件ごとにバージョンやパッケージが変わる場合は、グローバルからの参照にしないほうが、あとの自分(やチーム開発の場合はチームメイト)が助かると思います。
globalにnpmインストールするとファイルはどこに保存される?
以下のコマンドから場所を把握することが可能です。
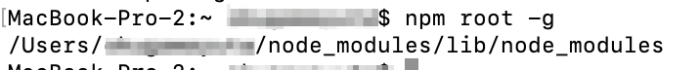
npm root -g実行すると、ローカルインストールしていたときにも見慣れた「node_modules」までのパスを表示してくれます。ここが自分のPC上のnpm install -gでインストールされる先のパスになります。
/Users/user-name/node_modules/lib/node_modules
globalにインストールする方法
-gのオプションを付けてあげるとグローバルへのインストールとなります。バージョンを指定しないと最新のバージョンとなってしまうので、これまで安定稼働していたpackage.jsonのバージョンを指定してげてインストールするといいかもしれません。
以下は、グローバルへのインストール例です。
npm install -g autoprefixer@8.2.0グローバルへインストールするにあたってコマンドまどめ
色んな値の確認や設定するにあたってのコマンドをまとめました。
インストールされる先のフォルダの確認
npm install -gした時にインストールされる先のフォルダを確認するには、以下のコマンドを実行します。
npm root -g
このパスが次のセクションの「Gulpのrequireから参照できるglobalのパスのリスト」に指定されている必要があります。
(色々と連動していて、ややこしい…)
もしくは、このパス(-gでインストールされる先のフォルダ)が気に入らない場合は変更も可能です。
npm root -gのパスを変更する方法
npm config set prefix '~/node_modules'例えば上記のようにすれば、自身のホーム配下の「node_modules」となります。
Gulpのrequireから参照できるglobalのパスのリスト
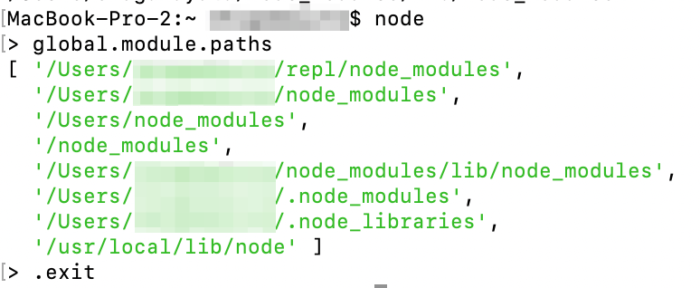
node
> global.module.paths
> .exit
ここで表示されたパスがGulpのrequireから参照できるglobalのパスのリストです。ここのフォルダのどこかにパッケージがインストールされていれば参照できます。
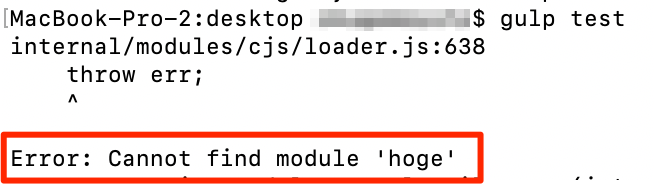
もしグローバルにない状態でGulpから参照しようとすると、「Error: Cannot find module ‘hogehoge’」のような感じで、エラーとなります。

ちなみに、こんな感じで適当に書いています。
var hogehoge = require("hogehoge");Macでパスを通す
先ほどのglobal.module.pathsへパスを追加するには$NODE_PATHに追加してあげる。コマンドは以下のとおりです。
NODE_PATH=`npm root -g`export NODE_PATHこれは、npm install -gのインストール先のフォルダをglobal.module.pathsに追加してあげるものになります。
さらに、gulp等のnpmでインストールしたコマンドへアクセスできるためのパスを通してあげましょう。
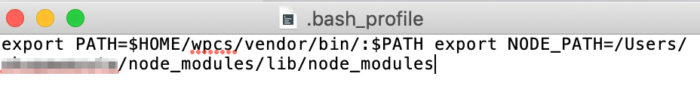
source ~/.bash_profileさらに上記のコマンドでパスを通す。.bash_profileは実態としては変数とパスが記載されているだけのテキストファイルでした。
自分はなぜかここに追加されなかったので、手動で追記しました…。前に書かれているものから半角スペースをあけて「export NODE_PATH=/Users/hogehoge/node_modules/lib/node_modules」

※ NODE_PATH=以降の値は、npm root -gの結果として返されるものを指定してあげればOKです。
Macでのパスの通し方は、以下のQiitaの記事を参考にさせてもらいました。
テストしてみる
では一通りの準備が終わったところでテストしてみす。ローカルインストールは一切せずに、適当な場所にgulpfile.jsを作成して、以下のようなタスクを作ってみます。
var gulp = require('gulp');
gulp.task('test', function() {
console.log('Hello World!');
});require('gulp')しているので、npm install -g gulpでグローバルにgulpをインストールしてあげてください。
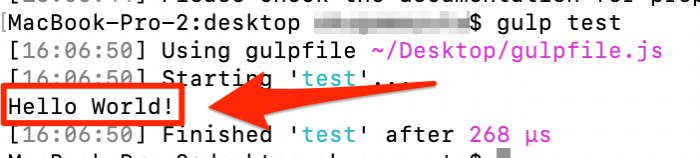
そして以下のように実行してあげると…「Hello World!」と表示されたら成功です!
gulp test
VSCodeからGulpが通らない時
以下のコマンドを入力したら通るようになりました。
npm link gulpglobalインストールしたようにシンボリックリンク(ショートカットのようなもの)を付けてくれるものらしいですが、よく分かっていないので本当に自己責任で…。
自分はこのコマンドで、ターミナルでは動いていたけど、VSCode付属のターミナルでは動かないというケースが解消されました。
おわり
めちゃくちゃ箇条書き風にバーっとGulpの実行をグローバルから参照するための流れを書いてみました(主には備忘録の側面が強いです…)
グローバルからの参照に手間取っている人の助けに少しでも慣れたなら嬉しく思います。