webpackの基本的な使い方です。似たようなものにgulpがありますが、違いとしては以下のような認識です。
- gulp・・・タスクランナー
- webpack・・・ビルドツール
利用者の属性で分けるなら、gulpはWebコーダー、webpackはフロントエンドエンジニアといった具合でしょうか。自分の中ではHTMLとCSSと簡単なJavaScriptだけならgulpでだったりしますし、依存関係の考慮が必要な複雑なJavaScriptが関わってくる場合はwebpackという印象です。
gulpの使い方については以下をご参考ください。

この記事では、webpackの基本的な使い方について紹介していきます!
(公式はこちら) → webpack
webpackの基本的な使い方
できるだけごちゃごちゃさせずに、必要最低限の構成でwebpackの動きが理解できるようにしてみました。
(前提)ファイル構成
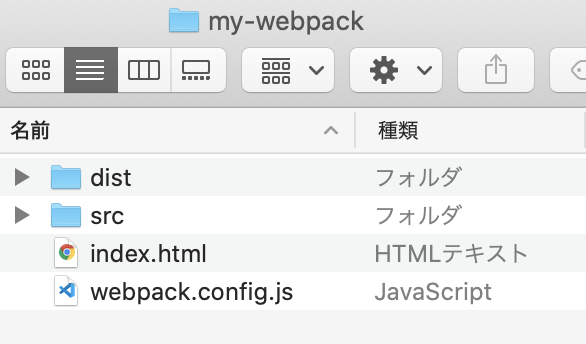
my-webpackというフォルダを作成して、以下のようなファイル構成でデモを作成しています。同様に進めたい場合は用意しておいてください。
- dist・・・ビルド後の出力先フォルダ
- src・・・ビルド前の出力元フォルダ
- index.html・・・静的HTMLファイル(JavaScriptを読み込んでいる)
- webpack.config.js・・・webpackの設定ファイル

そしてindex.htmlは以下のように記述しております。dist/bundle.jsというビルド後のJavaScriptファイルを読み込んで出力させるという仕組みです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack Test</title>
</head>
<body>
<script src="dist/my-bundle.js"></script>
</body>
</html>webpackのインストール
それではwebpackをインストールしてきましょう。Macのターミナルから以下のようにインストールできます。
まずは、my-webpackフォルダに移動します。path/to/の部分はご自身のmy-webpackまでのパスを指定してあげてください。
cd path/to/my-webpack移動できたら、npmを初期化します。
npm init -ypackage.jsonというファイルができているかと思います。
webpackをインストールします。
※ webpackをコマンドラインで操作できるように、webpack-cliもインストールしています。
npm install --save-dev webpack webpack-clipackage.jsonの中を覗いてみると、devDependenciesの中にwebpackとwebpack-cliが追加されていてインストールされていることが分かります。
{
"name": "my-webpack",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11"
}
}これでwebpackのインストールは完了です!試しにお決まりのバージョン確認をしておきましょう。「4.43.0」と表示されてwebpackがちゃんとインストールされていることが分かります。
npx webpack -v
4.43.0webpackを実行してみる
それではwebpackを実行してみます。実行の仕方はnpx webpackです。
npx webpackすると、、以下のような感じで怒られます。「./src/my-main.jsがないぞ!」ということですね。
どうやらwebpackはデフォルトだとsrcフォルダ内にmy-main.jsが必要みたいです。
my-main.jsを作成
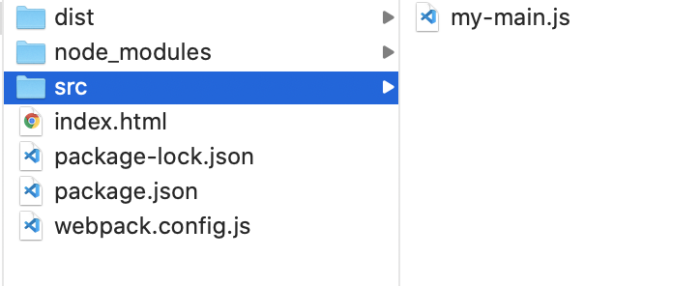
srcフォルダ内にmy-main.jsを作成します。中身はめちゃくちゃ簡単にログを出力させるだけのものです。
console.log('webpack test in my-main.js');
再度npx webpackしてみる
それでは再度npx webpackしてみます。
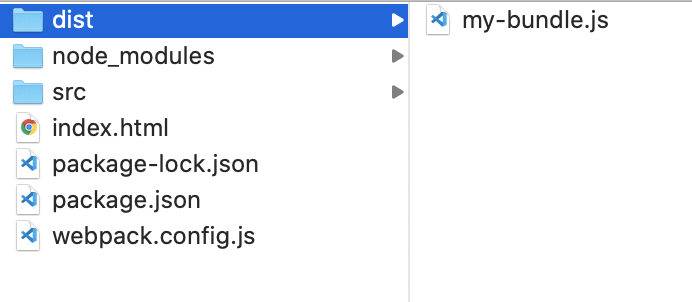
npx webpackそしてdistフォルダを見てみると、、、my-bundle.jsというファイルが作成されています!
(※ 意味不明なJavaScriptが書いてあるとお見ますが、webpackが自動で作成するコードなので、そこまで意識する必要はありません)
こんな感じでwebpackの基本的な流れ(設定がデフォルトの場合)を整理すると、srcに配置したmy-main.jsがビルド元の対象ファイルで、ビルド後はdistフォルダにmy-bundle.jsが生成されるという流れとなります。
index.htmlを開いてデベロッパーツールのConsoleをみると、ちゃんとログが出力されていることが分かりますね。
ということで実際の作業としては、srcフォルダ内にゴリゴリとJavaScriptを書いていくような感じです。
複数ファイルをまとめる
webpackはバンドルツールと呼ばれていて、複数のファイルを依存関係も考慮してまとめて1つのファイルにすることが強みだったりします。複数のファイルをまとめて1つにする例も見ておきましょう。
src内にmy-hello.jsを作ってみました。
module.exports = 'webpack test in my-hello.js'これをmy-main.jsから読み込みます。出力は、
const myHello = require('./my-hello');
console.log(myHello);srcフォルダとしては、ファイルが2つ出来上がりました。
npx webpackでビルドしてみると、、、distフォルダ内にmy-bundle.jsファイルが1つだけ出来上がる事がわかります。
そして、index.htmlの表示を見てみると、「webpack test in my-hello.js」が表示されていることが分かるはずです!
このように、ビルド前の分割されたファイルをいい感じにまとめてくれる(バンドルしてくれる)のが、webpackの最大の強みだったりするので覚えて置いてください!
webpackの設定
標準のフローは先ほど紹介したとおりですが、設定することでより柔軟な対応が可能となります。設定ファイルはwebpack.config.jsに記載していきます。
簡単な例として、ビルド対象のファイル名と出力ファイル名を変更してみます。
const PATH = require('path');
module.exports = {
entry: './src/haniwa-main.js',
output: {
path: PATH.resolve(__dirname, 'dist'),
filename: 'haniwa-bundle.js'
}
};それぞれの設定は以下のとおりです。
entry・・・ビルド元ファイルoutput・・・ビルド先ファイル
haniwa-bundle.jsというファイルを作成して、以下のようなログの出力内容を変えてみました。
console.log('webpack test in haniwa-main.js');
index.htmlで取得するJavaScriptのファイル名も変更します。
<script src="dist/haniwa-bundle.js"></script>そして、npx webpackでビルドして、index.htmlのConsoleを見てみると変わっていることが分かるはずです!
(※ distフォルダ内にhaniwa-bundle.jsが作られていることも確認してみてください)
webpackで設定可能な項目
entryとoutputでファイルのパスを設定しましたが、他にも設定できることがあるので、パラメーターだけ簡単に紹介していきます。
entry・・・ビルド対象のファイルoutput・・・ビルド後の出力先ファイルmode・・・開発環境か本番環境か。developmentかproductionが指定可能。module・・・ローダー機能の定義。webpackは標準だとJavaScriptとJSONの解析しかできませんが、ローダーによって他の言語に対する処理が可能になる。plugins・・・機能を拡張できる。コーダーだとCSSファイルの抽出などプラグインで拡張しながら行う必要がある。
各種設定の詳細については公式をご参考ください!
→ Concepts | webpackConcepts | webpack
おわり
webpackの基本的な使い方の紹介でした。実用的な使い方については、また別の記事で紹介していきますので、参考にしてもらえたらと思います。
ビルドツールであって、フロントエンドエンジニアが使いがちで、複数のファイルをまとめるのが強み、ということを覚えておけばひとまずはOKかと!











