コーダーとして仕事をしていると、PCのデザインカンプだけをもらい「スマホについては”よしなに”コーディングしておいて」とお願いされることも少なくありません。
ただ、“よしなに”コーディングって言われても、どうすればいいの?って方も多いかと思います。というわけで、この記事ではPCのデザインカンプだけもらってスマホのデザインカンプがない場合に、スマホの見栄えをどういった考え方でコーディングするかを共有できればと思います!
Web制作におけるべき論は置いておいて、PCデザインカンプから”よしなに”コーディングできる人はクライアントからは喜ばれるのは現状です(スマホ用デザインカンプを用意する工程を削れるので)
PCのデザインカンプからスマホコーディングするときの考え方
PCのデザインカンプだけ渡された時にスマホをコーディングする際に考えることをまとめました!
縦並びが基本
PC時に横並びになっているものは基本的には縦並びにしてあげます。PC時のウインドウは横に広いの横軸を広くつかってデザインすることが多いですが、スマホの場合は逆ですね。
PCで横並びになっているものは基本縦並びにしておくと無難という考え方で組み直すと、めっちゃ変になることはないかと思います。
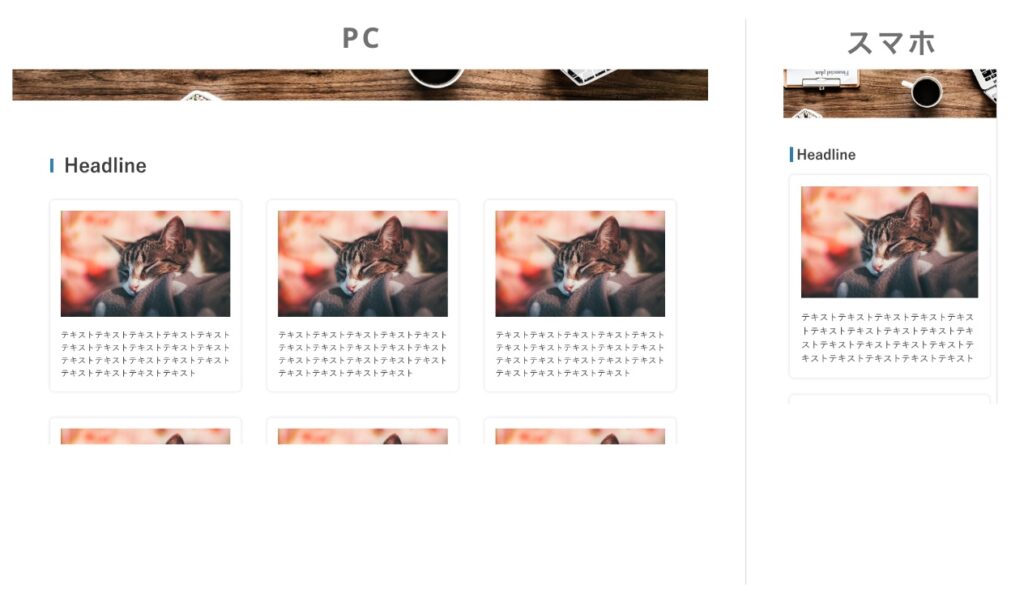
以下はPCは3列になっているカードアイテムをスマホ時は縦並びにしている例です。

縦並びについては、カード系の要素に関わらず全パーツに共通して言える考え方となります。スマホサイズ時に横並びで収まらなさそうなものについては、縦並びのいい感じのデザインで再現できないかを検討します。
(2列以上でも収まり良さそうであれば、複数列での検討もありです)
余白の調整
PC時の余白(margin、padding)のままスマホで再現してしまうと、余白が大きく残りすぎる可能性が高いです。
調整するのはスマホ時の見栄えを確認してからでもいいと思いますが、大きめ(50px以上)の余白の目安としては半分くらいで考えると、割といい感じの見栄えになることが多い気がします。
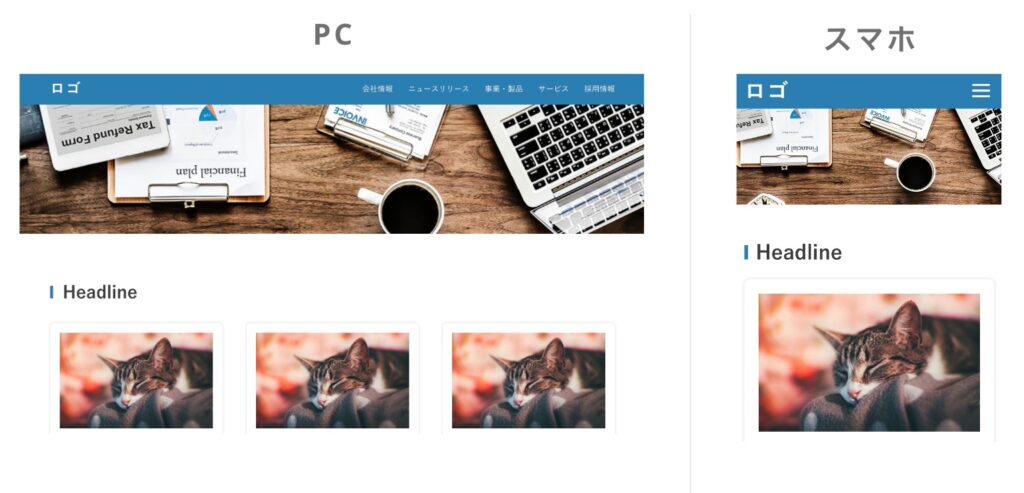
以下は見出し「Headline」の上部の余白をスマホ時は半分のサイズにした例です。

次の話とも繋がりますが、PC時の各余白の割合とスマホ時の各余白の割合が異なると違和感となるので、PCの余白の割合を意識してスマホ時の余白を決めるといい感じになると思います。
ジャンプ率の関係は維持
ジャンプ率というのは、各文字サイズの割合のようなものですね。コーディングでいうと、h1よりh2が小さくて、h3よりもh4が小さい作りになることはイメージできるかと思います。
デザインの世界でも大見出し、中見出し、小見出し、通常テキストみたいな形で文字のサイズ感は統一されていることが多いです。
なので、スマホにした際もジャンプ率をおおむね守ってあげると違和感なくスマホのデザインが再現できるはずです。
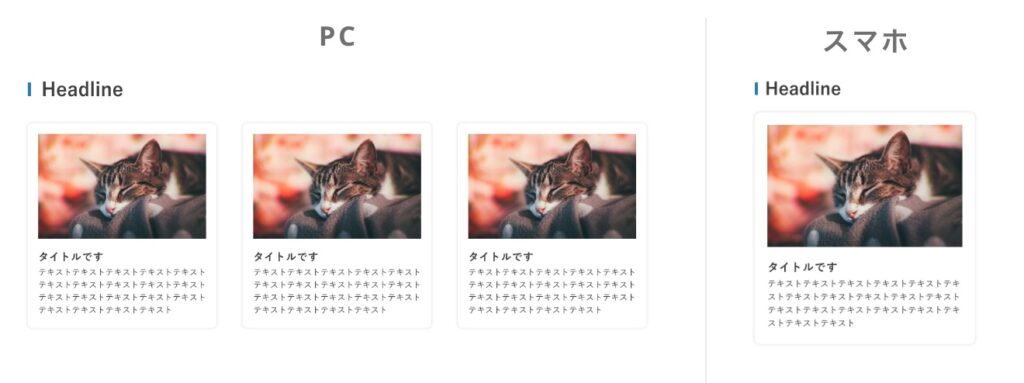
以下の例だとスマホ時に見出しの大きさを小さくしているのですが、全体の違和感はないと思います。見出し「Headline」とカード内の見出し「タイトルです」、その下の「テキスト」の文章の大きさの割合は維持したままスマホ時も再現してあげると違和感のないデザインとなります。

ドロワーで隠す
PCからスマホ化する際に99%くらいの確率で見栄えが崩れるのがグローバルメニューですね。スマホのカンプがない場合は基本的にはドロワーメニューにして収めておけば、大きく文句を言われることはないかと思います。

テーブルは水平スクロール
一番水平スクロールで活用する率が高いテーブルを例にしましたが、その他、縦並びにもしづらく、かつ収まりも悪そうなパーツについては、部分的な水平スクロールでOKかと思います。
複雑なテーブルがあった場合は、心を無にして水平スクロールにしています。その他、パンくずリストなども、自分は水平スクロールにしてしまいますね(パンくずが改行してる様子を自分は不格好に感じてしまうので…)

改行位置の調整
PCは見栄え的に明示的に改行されていることが多いです。PC時の改行位置のままスマホの画面で見ると、不格好な部分で改行されてしまっていることがあります。
改行位置については、スマホ時に不格好にならない位置で調整、もしくは、基本は改行をなくすといった考え方で、どんどん打ち消していきます(もしくは追加してく)。
特に重要そうな文章を改行している場合は、スマホ時でもいい感じの位置で改行を作ってあげるのがいいかもしれません(ここはデザイナーさんと相談して方がいいかもです)
スマホ時のデザインがイメージできるように
「よしなに」って言葉はとても抽象度が高く、本来であればデザイナーが担当する部分です。そこをコーダーが補う形となるので、デザインスキルが少なからず必要となります。
日頃からレスポンシブ対応のサイトについて見慣れておくと、「こういう時はこう」みいたなパターンがおおよそ見えてくるはずです。
デザイナーさんとコミュニケーション取る上でも基本的なデザインスキルはあったほうがいいので、余裕があれば、デザインの基礎(ノンデザイナーズ・デザインブックなど)であったり、ギャラリーサイトからパターンを掴めておくといいかもしれません!
イメージできない所はデザイナーと相談
とはいえ、コーダーがイメージできるスマホのデザインには限界があります。
デザインが複雑な箇所だと表現方法の振れ幅が大きくなりますよね。勝手にイメージして頑張ってコーディングしてもデザイナーのイメージと違う可能性が高かったりするので、完成イメージの振れ幅が大きそうなデザインについては相談した方が無難です。
自分は「この部分だけスマホ時のデザインカンプ用意してもらうことできたりしますか?」って相談したりしています。
おわり
PCのデザインカンプだけもらって、”よしなに”スマホをコーディングする考え方の紹介でした。
まとめると以下のような感じです。とにかく横並びの要素を縦並びにする(列数を減らす)ところから対応していきます。スマホ時は縦並びが基本となるので、例えば互い違いの横並びがあったときもスマホ時はどっちを上に配置するかでHTMLのコーディングも変わってくるかもしれません。
- 縦並びが基本
- 余白を狭める
- ジャンプ率を意識して全体を縮小
- グローバルメニューはドロワーに格納
- 縦並びも幅に収めるのも困難な場合は部分的に水平スクロール
- 改行に注意
スマホのデザインカンプない会社はわりと多かったりするので、”よしなに”コーディングできるスキルは持っておいて損はないかと思います。