一般的な使い方は以下で紹介しています。
→ ドロワーメニューが作れるJQueryライブラリ「drawer.js」のご紹介!
今回は、WrodPressのメニュー表示に連動させる(馴染ませる)方法について紹介します。ドロワーメニューがあると結構リッチっぽいサイトにできます。
 はにわまん
はにわまんWordPressでドロワーメニューをいい感じに設置してみました!
各種コード
いきなりコードから紹介します。必要なリソースは全部CDN使うので、特にダウンロード等は必要ありません。
必要なリソースを全部突っ込みます。
必須は以下の3つ。
- drawer.css
- drawer.js
- iscroll.js
ハンバーガーアイコン用に
- font-awesome.min.css
読み込んでいます。
/* css & js 読み込み */
function my_scripts() {
wp_enqueue_style( 'my-drawer-style', 'https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/css/drawer.min.css', array(), '3.2.1' );
wp_enqueue_style( 'my-font-awesome-style', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css', array(), '4.7.0' );
wp_enqueue_script( 'my-scroll-js', 'https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.1.3/iscroll.min.js', array( 'jquery' ), '5.1.3', true );
wp_enqueue_script( 'my-drawer-js', 'https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/js/drawer.min.js', array( 'my-scroll-js' ), '3.2.1', true );
}
add_action( 'wp_enqueue_scripts', 'my_scripts' );
/* メニューの位置設定 */
function register_my_menu() {
register_nav_menu( 'my-drawer', 'ドロワーメニュー' );
}
add_action( 'after_setup_theme', 'register_my_menu' );自身の読み込んでいるjsファイルに以下を追記してください。
jQuery( function( $ ) {
$( '.drawer' ).drawer();
});HTMLコードをガジガジ突っ込んでいきます。
<!-- class="drawer drawer--left" の2つが追加されるように -->
<body <?php body_class( ['drawer', 'drawer--left'] ); ?>>
<!-- 中略 -->
<!-- ハンバーガーボタン -->
<button type="button" class="drawer-toggle drawer-hamburger"><i class="fa fa-bars" aria-hidden="true"></i></button>
<!-- ナビゲーションの中身 -->
<nav class="drawer-nav" role="navigation">
<!-- メニューの読み込み -->
<?php wp_nav_menu( array( 'theme_location' => 'my-drawer', 'menu_class' => 'drawer-menu', 'container' => false, 'depth' => 1 ) ); ?>
</nav>
<!-- 中略 -->メニューを作る
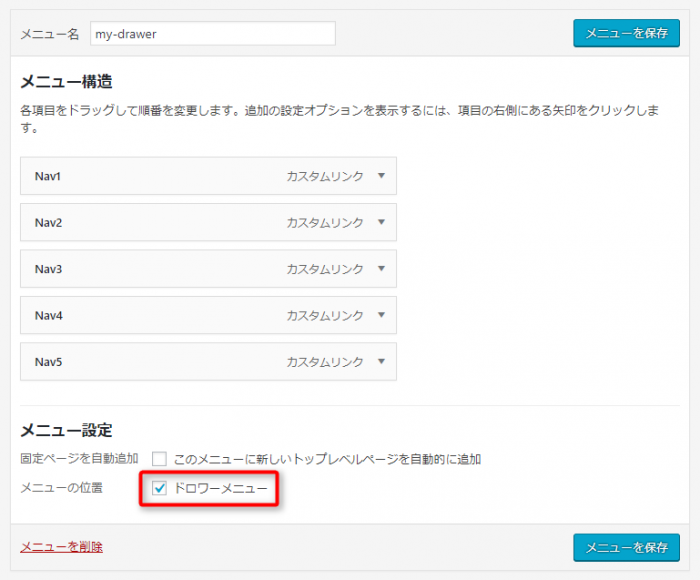
外観 > メニュー
functions.phpで追加した位置にメニューを作成。

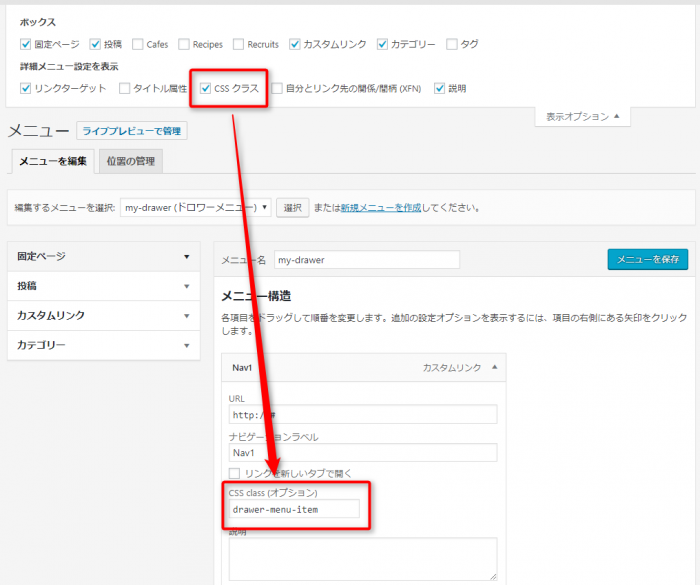
大事なのがクラスを設定すること!
全部のメニューにドロワーのメニューアイテムを示す「drawer-menu-item」を追加してください。

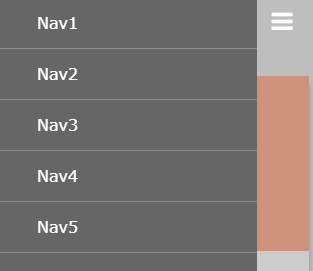
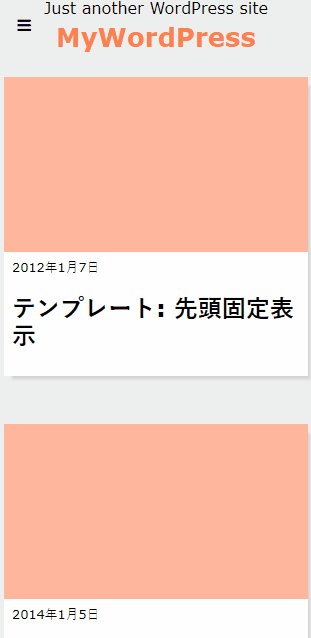
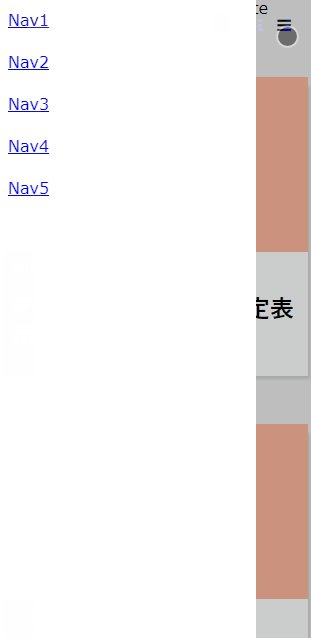
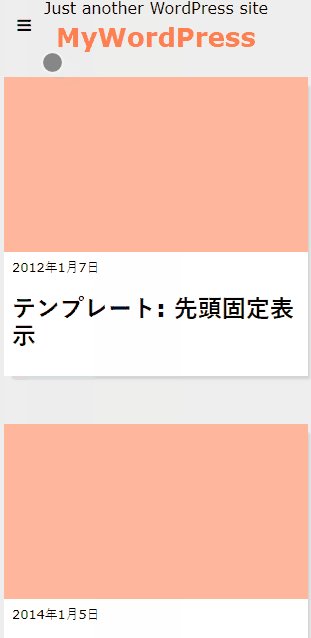
実際に動作確認してみると以下のような感じ!

デザインがなんとも「ダサい」ですね。
それっぽくデザインを当ててみる
.drawer-nav {
background: #666;
box-shadow: 0 4px 3px -3px rgba(0, 0, 0, 0.12);
z-index: 10;
}
.drawer-nav .drawer-menu-item {
padding: 0;
}
.drawer-nav .drawer-menu-item > a {
display: block;
padding: 1rem 1rem 1rem 2.5rem;
padding: 1rem;
text-decoration: none;
color: #fff;
border-bottom: 1px solid rgba(255, 255, 255, 0.25);
}
.drawer--left.drawer-open .drawer-hamburger {
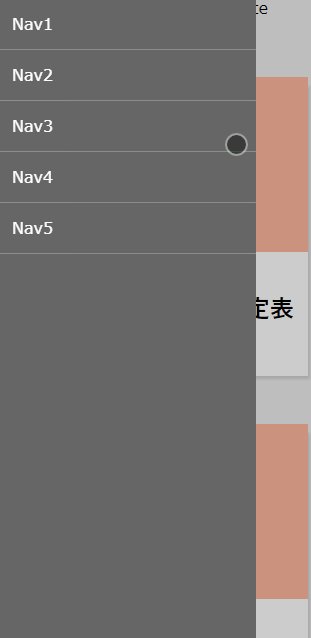
left: 0;
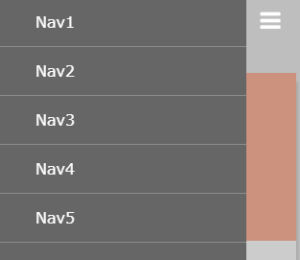
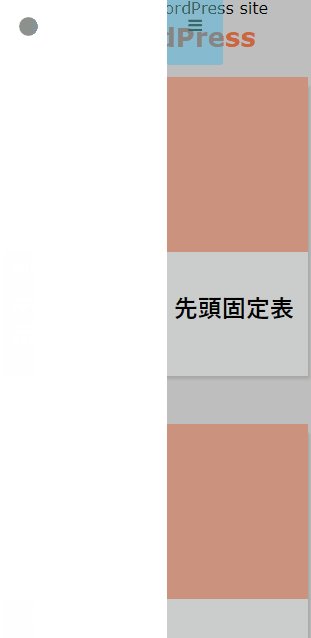
}こんな感じ。ちょっとリッチに。クラスを上書きすることでデザインは修正していけます。

ハンバーガーボタンもposition: fixed;で固定されちゃってますが、absoluteなどに上書きしちゃえば、付いてきません。
おわり
WordPressに「drawer.js」使ってドロワーメニューを実装する方法でした。
難しそうだと感じた人は、まずはローカルなHTMLでライブラリの動きだけでも以下から試してみてください。
→ ドロワーメニューが作れるJQueryライブラリ「drawer.js」のご紹介!