jQueryでアニメーションを設定できるanimate関数について紹介します。
CSSでもアニメーションは可能ですが、jQueryを扱えた方がより動的な表現ができるはずです。ただ欠点として、animate関数では、数字の値しか変更できません。bacground-colorのように数字以外の値になってしまうものは適応外ですのでご注意を・・・。
 はにわまん
はにわまん少し難ありなjQueryのanimate関数の使い方です
animate関数
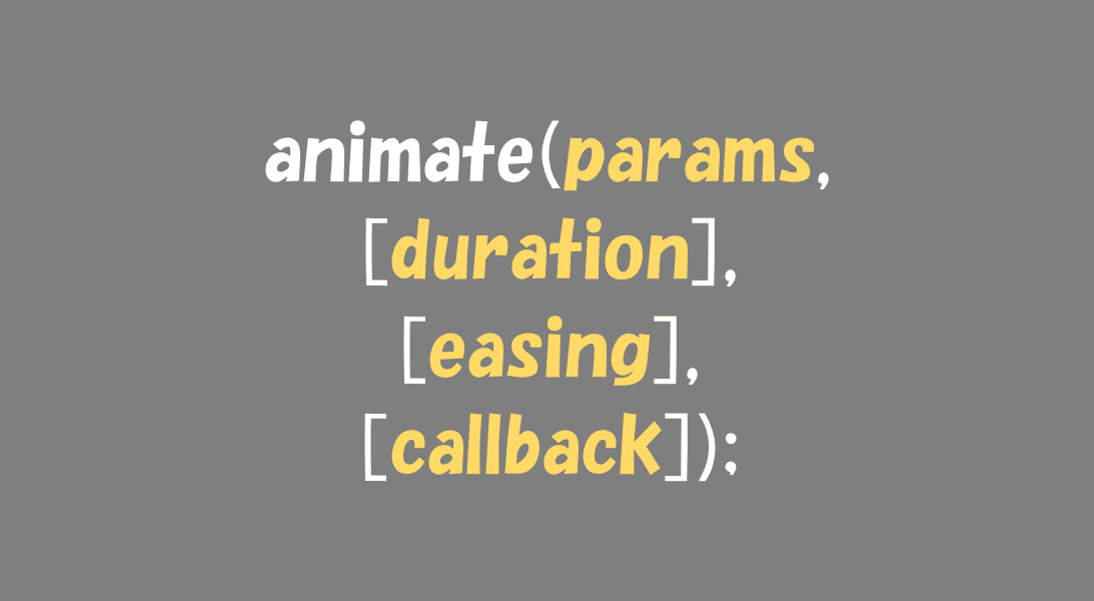
animate(params, [duration], [easing], [callback])
※ []は省略可能です。
| params | アニメーション後のCSSを指定します。配列で複数の指定が可能。 |
|---|---|
| [duration] | アニメーション開始から終了までの時間 |
| [easing] | アニメーション時の振る舞い(始めは早く終わりは遅く、一定のスピード、など) |
| [callback] | アニメーション終了時の振る舞いを指定 |
paramsの指定方法
paramsは、配列でいくつでも追加することが可能です。ですが、冒頭でも話した通り、数字以外の値はアニメーションできませんので、ご注意ください。
実用的には以下のあたりでしょうか。
- width
- height
- top
- left
- right
- bottom
- margin
- padding
- fontSize
- opacity
単位は、
- px
- em
- %
に対応しています。
実例を交えながら、指定の仕方を見ていきましょう。
大きさを変えてみる(固定値)
アニメーション終了時の大きさを固定値で表現します。
<div class="animate-fix"></div>.animate-fix {
width: 100px;
height: 100px;
background-color: #00BCD4;
}$(".animate-fix").animate({
"width": "200px",
"height": "200px"
});大きさを変えてみる(変動値)
値として、+=、-=を指定することで、元の大きさからの動的な変化量を表すことができます。アニメーションが実行されるごとに、どんどん増えて(減って)いきます。
<div class="animate-change"></div>.animate-change {
width: 100px;
height: 100px;
background-color: #00BCD4;
}$(".animate-change").animate({
"width": "+20px",
"height": "+20px"
});注意:値はキャメルケースで書く!
CSSであれば、font-sizeと書きますが、animate関数では、ハイフンで繋がずfontSizeと記載します。
このような区切りを大文字にする表現をキャメルケースと呼んだりします。
CSSのプロパティの書き方がちょっと異なりますので注意しましょう。
$(".animate-hoge").animate({
"fontSize": "2em" // "font-size"とは書かない
});[duration]の指定方法
| 値 | 説明 |
|---|---|
| slow | アニメーションの開始から終了までが「ゆっくり」 |
| normal | slowとfastの中間の速さでアニメーションが進む(デフォルト) |
| fast | アニメーションの開始から終了までが「早い」 |
| 数字 | ミリ秒で指定。1000と指定したら1秒かけてアニメーションが進む |
アニメーションを一斉にスタートさせて動きを見てみましょう。
<div class="animate-duration animate-duration-slow">slow</div>
<div class="animate-duration animate-duration-normal">normal</div>
<div class="animate-duration animate-duration-fast">fast</div>
<div class="animate-duration animate-duration-3000">3000</div>.animate-duration {
width: 100px;
padding: .4em;
margin: 0 0 .6em 0;
color: #fff;
background-color: #00BCD4;
}$(".animate-duration-slow").animate({
"width": "100%"
}, "slow");
$(".animate-duration-normal").animate({
"width": "100%"
}, "normal");
$(".animate-duration-fast").animate({
"width": "100%"
}, "fast");
$(".animate-duration-3000").animate({
"width": "100%"
}, 3000);[easing]の指定方法
easingとは、アニメーションの中での動きの「ふるまい」のようなイメージで捉えていただくとよいかと思います。jQueryの関数に限らず、CSSのtratisionでもanimationでも使われている概念なので覚えておきましょう!
| 値 | 説明 |
|---|---|
| linear | 一定のスピードでアニメーションが進みます |
| swing | 始めと終わりは緩やかに、途中は速め(初期値) |
<div class="animate-easing animate-easing-linear">linear</div>
<div class="animate-easing animate-easing-swing">swing</div>.animate-easing {
color: #fff;
background-color: #00BCD4;
width: 150px;
height: auto;
padding: .4em;
margin: 0 0 .6em 0;
}$(".animate-easing-linear").animate({
"width": "100%"
}, 3000, "linear");
$(".animate-easing-swing").animate({
"width": "100%"
}, 3000, "swing");[callback]の指定方法
アニメーション終了後の処理を記述できます。関数なので任意の処理を記載しましょう!
function(){}の中に書いたものがアニメーション終了時に実行されます。
アニメーションが終わったら消す
実用性はあまりないかもしれませんが、アニメーションを動かして終わったらポップアップを出して要素を消すという処理を動かしてみます。
<div class="animate-callback"></div>.animate-callback {
width: 100px;
height: 100px;
background-color: #00BCD4;
}$(".animate-callback").animate({
"width": "200px",
"height": "200px"
}, "normal", "swing", function(){
alert("消すよ!");
$(this).hide();
});おわり
jQueryのanimate関数の紹介でした。
動的に処理を加えたい場合はCSSではなくjQueryを使うとはかどります。