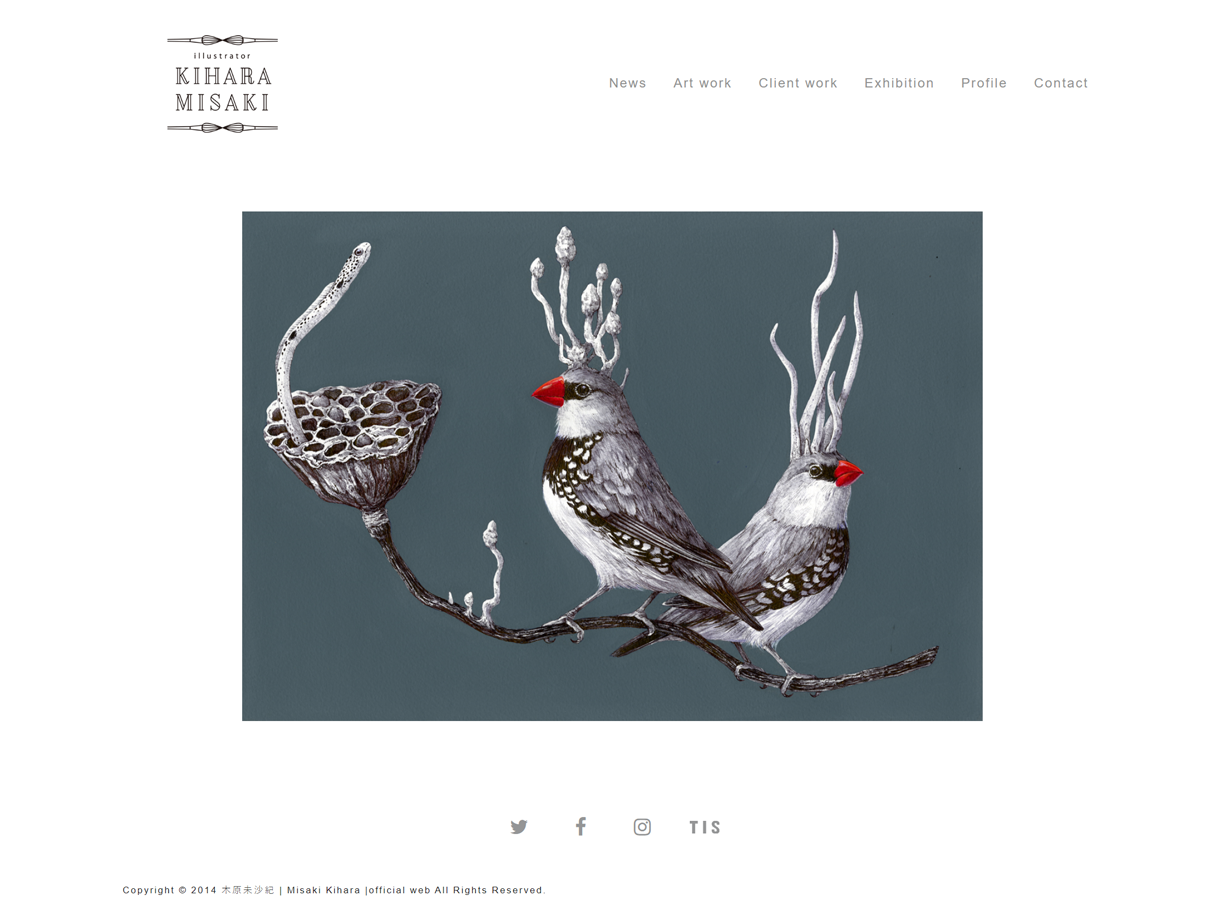
木原未沙紀 | Misaki Kihara |official web
→ http://www.kiharamisaki.com/
ギャラリー系サイトの全面的なリニューアルを担当させていただきました!(掲載許可いただけたので、ご報告となります)
自分の貧しいボキャブラリーで表現しては失礼になってしまうような素晴らしい絵を書かれているイラストレーター様です。作品一覧は「Art Work」にまとまっていますので、ぜひともギャラリーを見ていただきたいです。
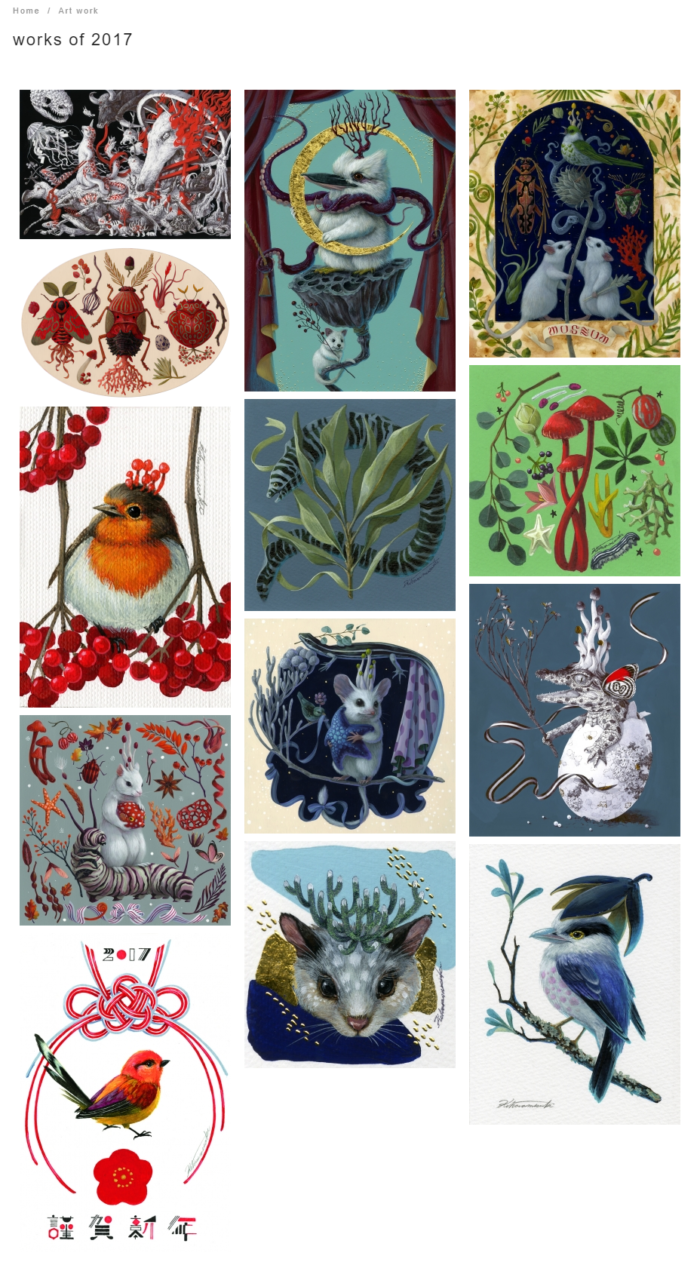
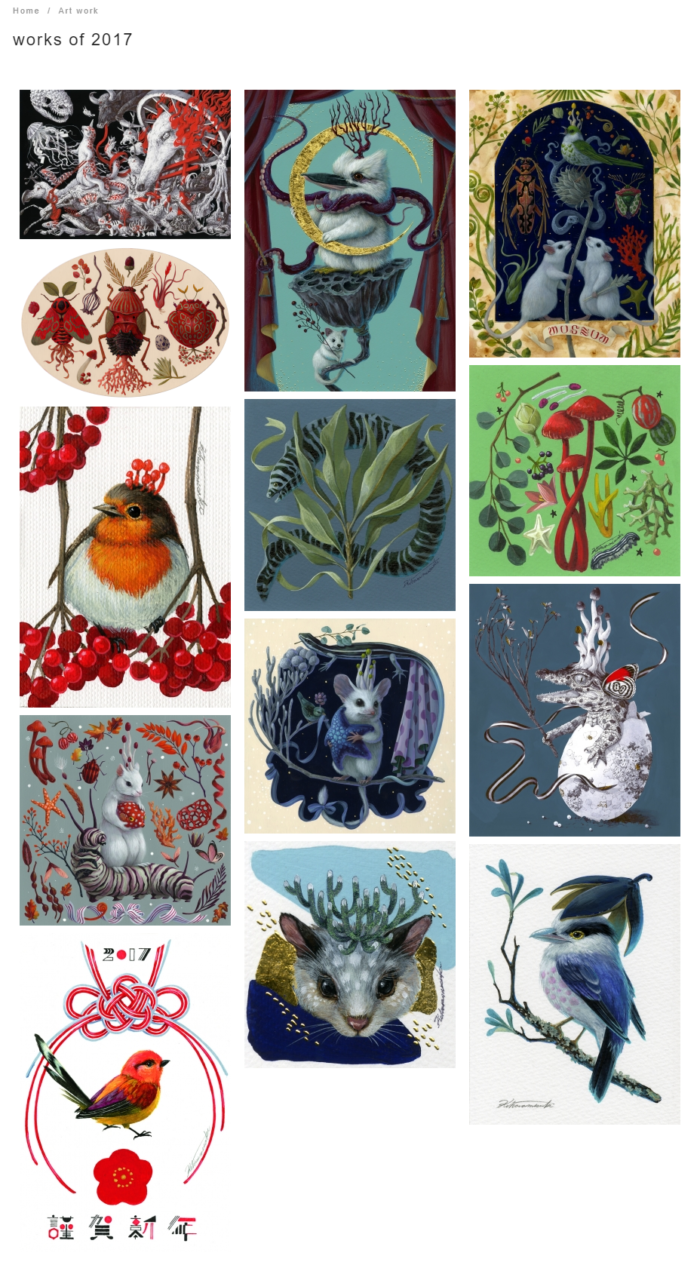
→ Art work – 木原未沙紀 | Misaki Kihara |official web
(センスと才能の差に打ちひしがれながらサイトを作っていたことは内緒です笑)
以前の色が黒ベースだったので、イメージがガラッと変わりました。
※ ただ、Webタイムマシンなどに残っておらず、前のキャプチャは取得が困難になってしまいました。。
ご要望の概要
大まかには以下のようなご依頼内容でした。
- 白ベースのシンプルな形式
- 上部にメニュー
- ページ 上部or下部の端にTwitter、Instagram、Facebook、仕事の別サイトの4つのロゴを配し、別ウィンドウで開けるようにしたい
- 作品画像一覧は、できれば正方形にトリミングなどされず、個々の画像の比率で配置されるような形式
- Client workとArt workになりますが、どちらも今後更新していっても1ページに収まるように設定していただけますでしょうか
- Art workの、各作品画像一覧ですが、現在横に7枚表示されていますが、サムネイルが小さすぎるので、横3枚にしていただけませんでしょうか
使用した技術
「白ベースのシンプルな形式」というご要望の時点でわたしの頭の中には「yStandard」しかありませんでした。
初めて使わせていただきましたが、シンプルでカスタマイズしやすくとても使いやすかったです!
| テーマ | |
|---|---|
| プラグイン |
ギャラリー系のプラグインはもともと使われていた「NextGEN Gallery」を流用しています。そこに、jQueryプラグイン「Masonry.js」を組み合わせて、縦横比をキープしたまま上に詰めるギャラリーを実現しました。
これを使うとこんな感じで、隙間なく表示することができるようになります。
使い方は以下のあたりを参考にしてください。ギャラリーサイトがいい感じに作れるはずです!
→ 画像を隙間なく詰めてピッタリ配置してくれるjQueryプラグイン「Masonry.js」
→ WordPressで簡単にギャラリー作成できるプラグイン「NextGEN Gallery」スライダーも可!
クライアント様の声
数年にわたり困っていたHPのリニューアルをお願いいたしました。
細かいこちらの要望も、都度的確にご対応いただき、ほとんど思っていた通りのHPへと変えていただきました。
しかもそのご対応が大変迅速で、こちらが想定していたよりずっと早く仕上がってしまったことにも驚きました。
とても丁寧でご親切な方で、信頼して全てをお願いできました。
同業者のイラストレーターからも、HP見やすくなったからこれでお仕事たくさん来そうだね!と何人からも言われました。本当に変更前後で仕事量が変わると思います。
本当にご満足いただけた様子が言葉の端々から感じられてわたしもとても嬉しかったです。もっともっと満足いただけるようなサイトを作れるように精進していきます。
ご依頼いただき本当にありがとうございました!