WordPressで簡単にギャラリー作成できるプラグイン「NextGEN Gallery」の紹介です。
簡単な使い方から、ちょっとした応用まで実践的な方法を紹介していきます!
 はにわまん
はにわまんWordPressでギャラリーを管理できるプラグインです
NextGEN Gallery のインストール
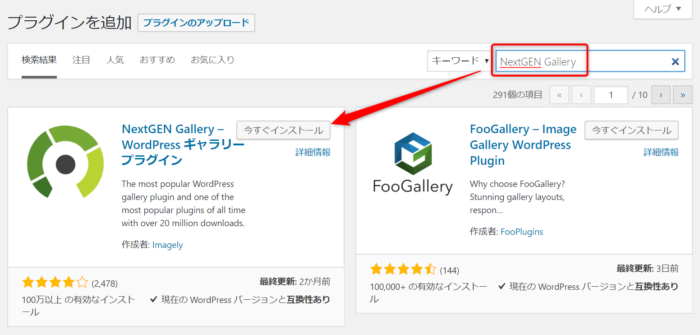
プラグイン → 新規追加 → キーワード「NextGEN Gallery」 → 今すぐインストール

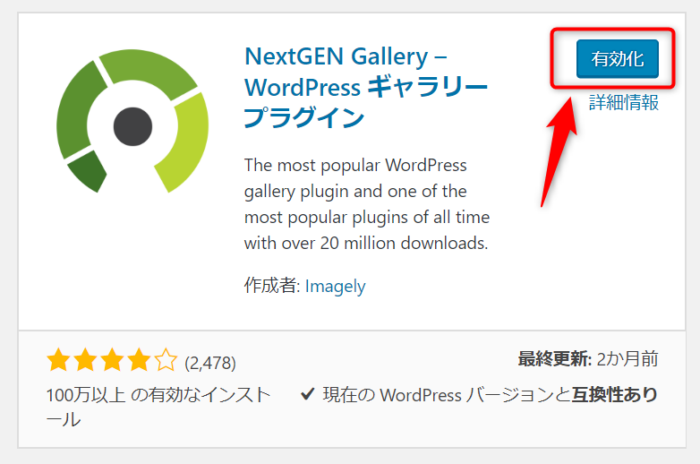
インストールできたら「有効化」してください。

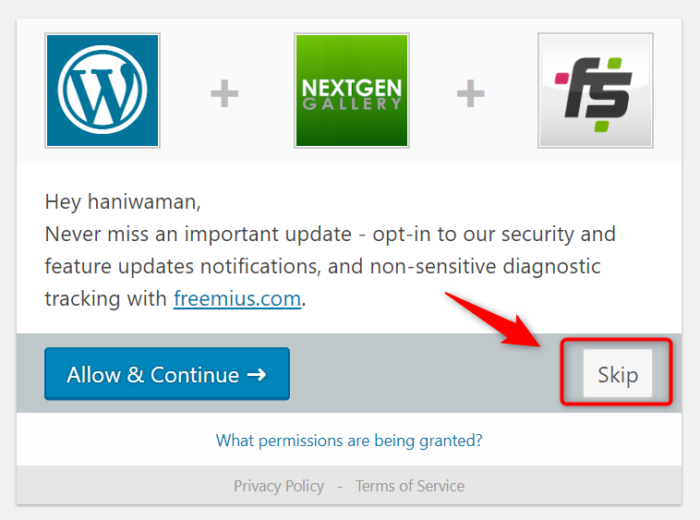
こんな画面が出てきたらとりあえずスキップでOK。

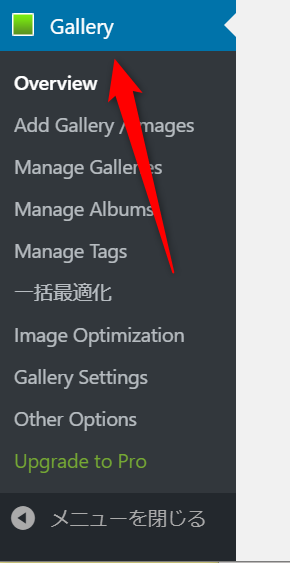
管理画面のサイドメニューにGalleryが出てきたらインストール完了です。

ギャラリーを作成してみる
Gallery → Add Gallery を開いてください。
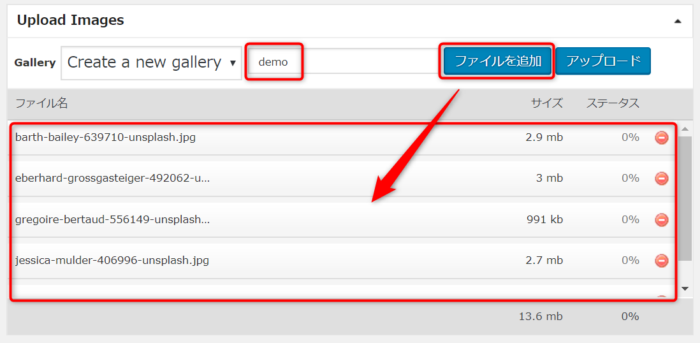
ギャラリー名を入力して「ファイルを追加」からどんどんとファイルを追加していきましょう。

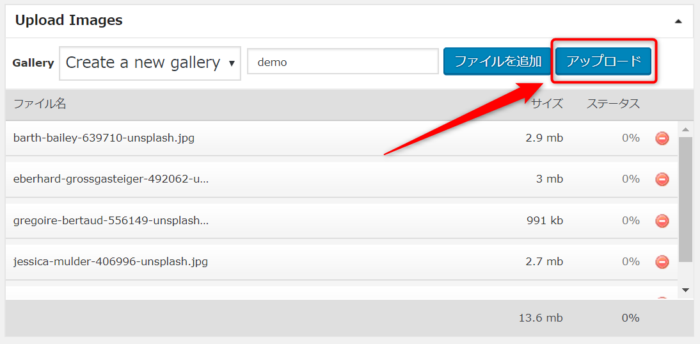
「アップロード」ボタンでWordPressへアップロードします。

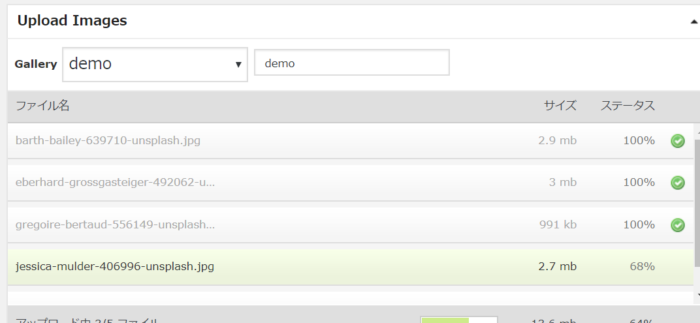
進捗状況が出るので、とても親切です。

アップロード時に自動で圧縮もしてくれる優れもの。ちなみに画像がアップロードされる先は、/wp-content/galleryです。
ギャラリーを表示してみる
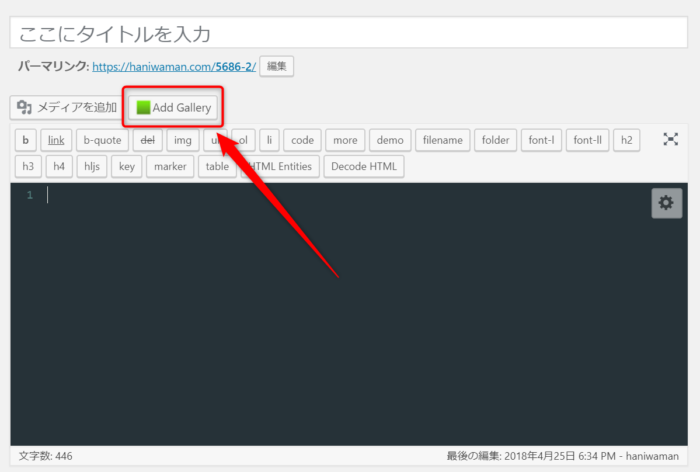
投稿ページか固定ページを開いてください。エディタの上部に「Add Gallery」ボタンが追加されていることが分かります。こちらをクリックしてください。

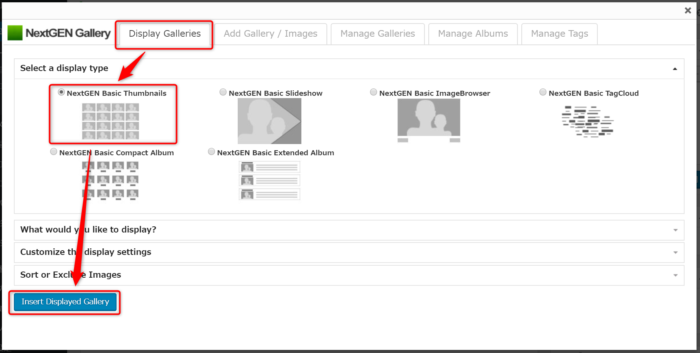
「Display Galleries」タブから、どの表示形式にするか選択できます。まずは一般的な、「NextGEN Basic Thumbnails」を選択して「Insert Displayed Gallert」で記事に挿入しましょう。

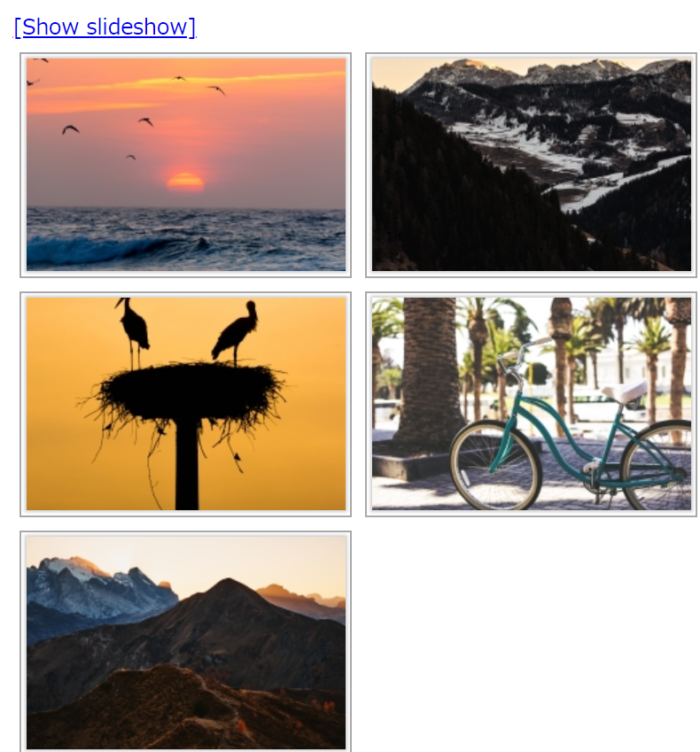
こんな感じのギャラリーページが出来上がりました!

「Show Slideshow」は文字通り、スライドショーとして表示を切り替えてくれるリンクです。
NextGEN Gallery の設定
Gallery → Gallery Settings を開いてください。個人的に重要だと思う設定だけまとめました。
画像のサイズ
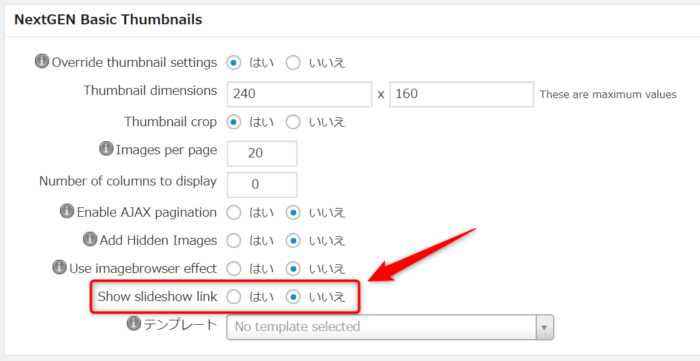
画像は自動的にトリミングされて大きさが調整されるようになっています。サイズは、「Override thumbnail settings」から変更可能です。
- Override thumbnail settings → 画像のサイズを変更しますか?
- Thumbnail dimensions → サムネイルの大きさ
- Thumbnail crop → トリミングしますか?
サイズの大きさもトリミングの有無も変更可能です。ただし、画像のサイズが揃っていないと余白がありすぎる並びになってしまうので注意してください。
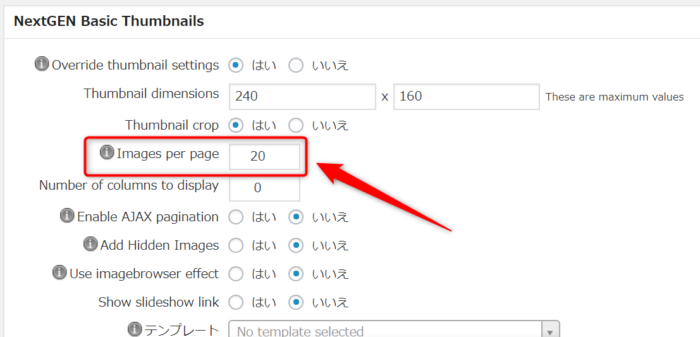
画像の表示枚数
「Images per page」で、ギャラリーの枚数の上限を設定できます。一画面にたくさん表示したい方はここの数字を大きくしましょう。

Show Slideshow のリンク
個人的にはあまり必要ないと思うので、削除しちゃいました。
「Show slideshow link」を「いいえ」にすることで表示されなくなります。

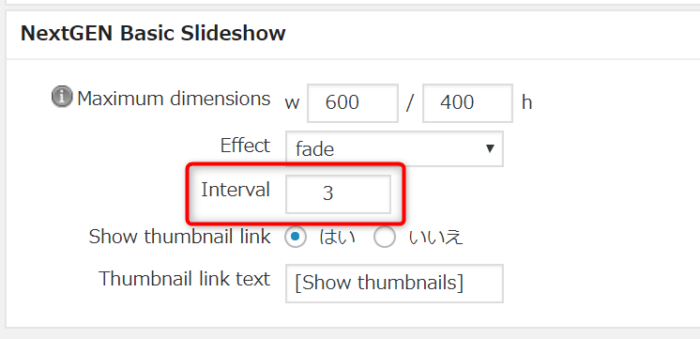
スライドショーの切り替わりスピード
標準は10秒で切り替わる設定になってますが、遅すぎます。なんの動きもないページにスクロールせずに10秒待ち続ける人がいるとは思えません。
3秒に設定を変更しました。

主要な設定は以上です。次はちょっと上級レベルなカスタマイズを見ていきます。
WP jQuery Lightbox と組み合わせる方法
「NextGEN Gallery」は基本機能としてLightboxが組み込まれています。Lightboxとは、画像をクリックすると拡大表示してくれる機能ですね。
標準では「Fancybox」が使われているのですが、これをWordPressプラグイン「WP jQuery Lightbox」に変更することができます。
WP jQuery Lightbox をインストール
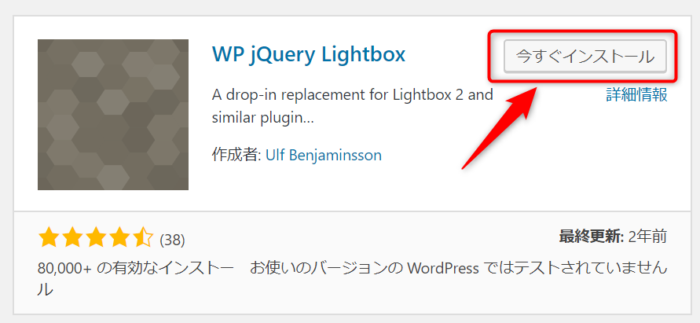
プラグイン → 新規追加 → キーワード「WP jQuery Lightbox」 → 今すぐインストール

インストールできたら、有効化してください。

設定 → jQuery Lightbox を開いてください。 「スクリーンサイズに合わせて画像を縮小」にチェックすることをお忘れなく!

「WP jQuery Lightbox」側の設定は以上です。
WP jQuery Lightboxを使うためのNextGEN Galleryの設定
Gallery → Other Options を開いてください。
「Lightbox Effects」のエリアを変更します。
- 「What effect would you like to use?」 → Custom
- 「Code」 → rel=”lightbox”
これで、ライトボックスが「WP jQuery Lightbox」に置き換わります。
「Masonry.js」でトリミングせずに隙間なく並べる
トリミングして並べると揃っていて綺麗なのですが、せっかくの作品の一部が切り取られて並べられてしまいます。
できることならトリミングせずに、いい感じに並べたいところです。そんなモヤモヤを解決してくれるのが、「Masonry.js」というjQueryプラグイン。このjQueryプラグインを使えば、大きさが違う画像でも隙間を空けずに上に詰めて表示させてくれます。
かなり応用編ですが、やり方を見ていきましょう。できる人はチャレンジしてみてください!
「Masonry.js」のダウンロードと使い方は以下の記事で紹介していますので、詳細はここでは話しませんが、「NextGEN Gallery」でどうやって使うかに焦点を当てて紹介していきます。
まずはこちらを読んで勉強してください!

「NextGEN Gallery」をトリミングしない設定に変更
Gallery → Other Options を開いてください。
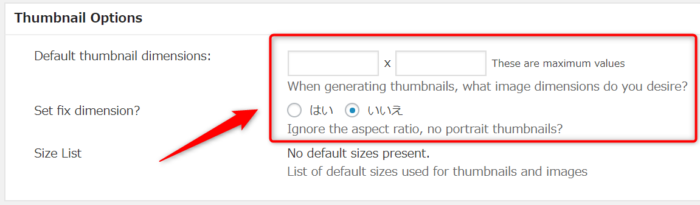
「Default thumbnail dimensions」を空白。
「Thumbnail Options」内の「Set fix dimension?」を「いいえ」に設定。これで高さの維持が消えます。

Gallery → Gallery Settings を開きます。
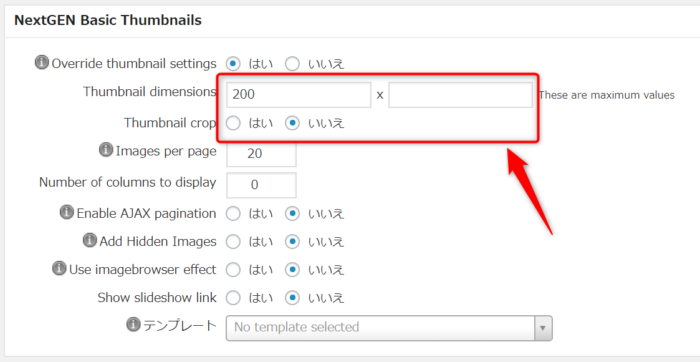
「Thumbnail dimensions」の横幅を任意のサイズにして、高さは空白にします。
「NextGEN Basec Thumbnails」内の「Thumbnail crop」を「いいえ」に設定。これでトリミングされなくなります。

「NextGEN Gallery」の設定は以上です。
Masonry.js のコーディング
必要なリソースを読み込んでいる前提で、実際のコード部分だけ記載します。繰り返しで恐縮ですが、Masonry.js自体の使い方については、以下を読んでください。
→ 画像を隙間なく詰めてピッタリ配置してくれるjQueryプラグイン「Masonry.js」
var $grid = jQuery('.ngg-galleryoverview').masonry({
itemSelector: '.ngg-gallery-thumbnail-box'
});
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
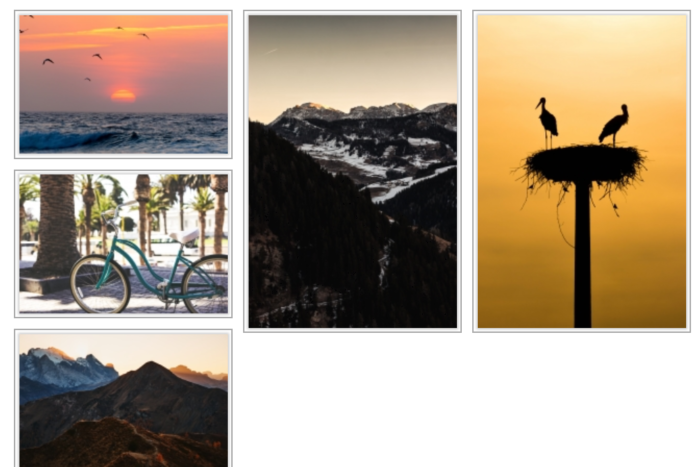
});高さが違う画像でも、上に詰めて表示してくれるようになりました!

おわり
WordPressで簡単にギャラリー作成できるプラグイン「NextGEN Gallery」の紹介でした。
外部のプラグインと連携する使い方といったかなり応用的な部分もあったので、大変に思う方がいたらすみません。。
NextGEN Galleryは、カスタマイズ性も高く、わたしみたいに応用させて使うことも可能です。WordPressでギャラリー系のサイトを扱う際はぜひ使ってみてください!