Instagramの写真一覧をWordPress記事上に表示させるプラグイン「Instagram Feed」の紹介です。
Instagramのアカウントを持っていれば誰でも使えます。Instagramに投稿している写真の素晴らしさをWordPress上で表現したい方はぜひお試しください!
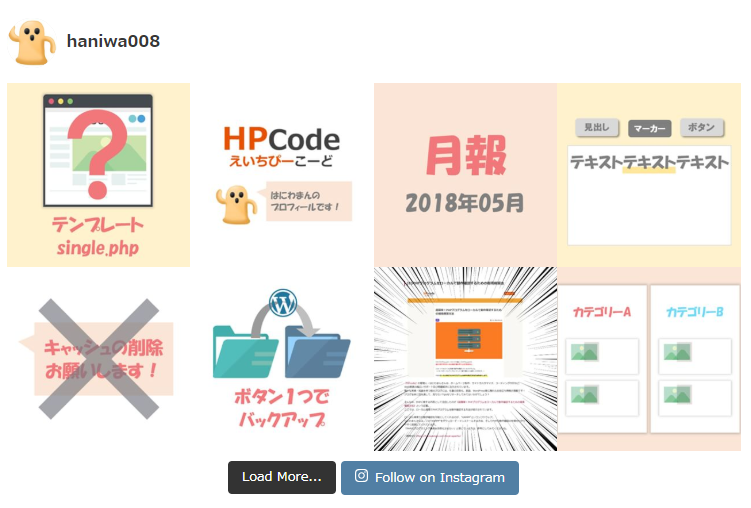
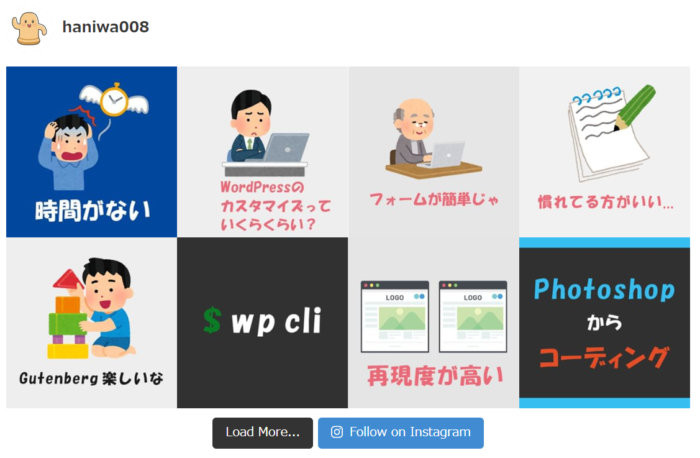
ちなみに、こんな感じで表示できるようになります。※ 画像です

 はにわまん
はにわまんInstagramとの連動系プラグインの中では一番使いやすい印象です!
「Instagram Feed」のインストール
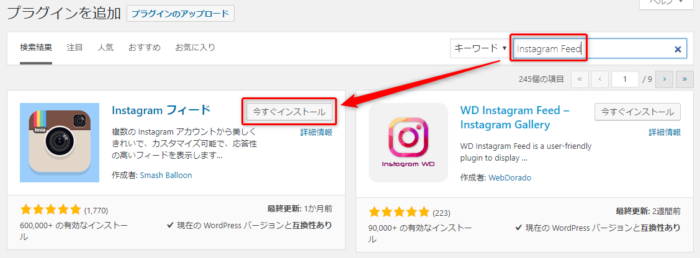
プラグイン → 新規追加 → キーワード「Instagram Feed」 → 今すぐインストール

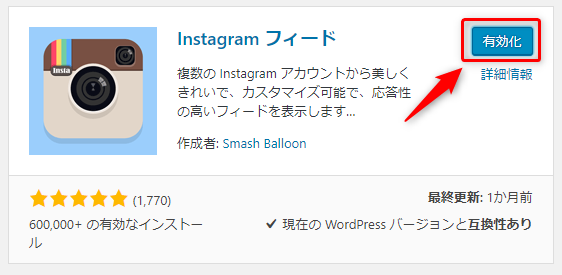
有効化してください。

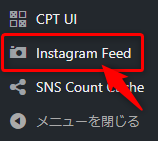
左下に「Instagram Feed」というメニューが出来たらOKです!

Instagramと連動する
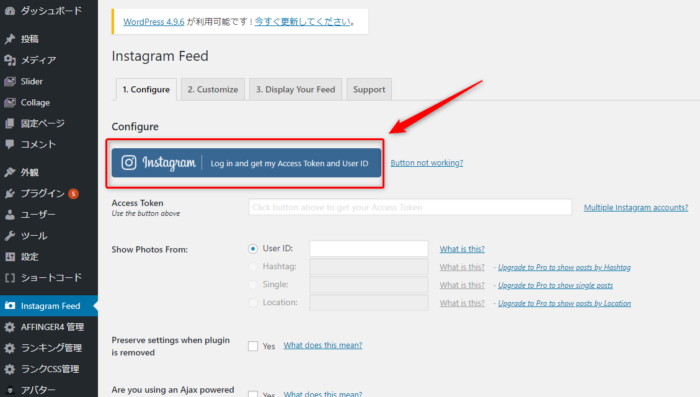
Instagram Feed → 1. Configure から
「Log in and get my Access Token and User ID」ボタンをクリックしてInstagramと連動させます。

Instagramにログインしてください。

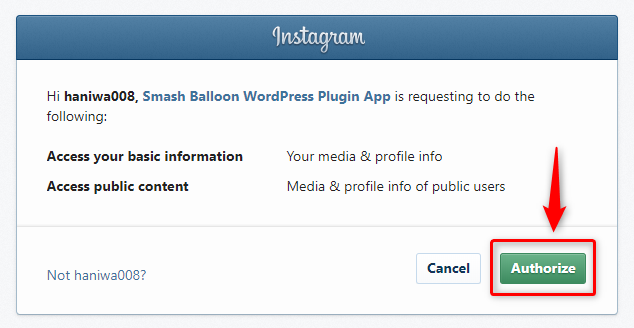
「連動しますか?」的なことを聞かれるので、「Authorize」ボタンをクリック。

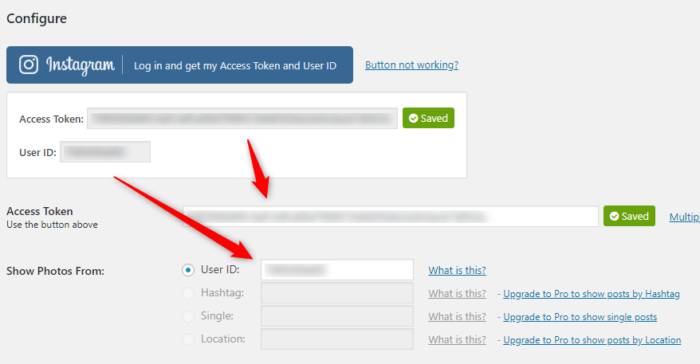
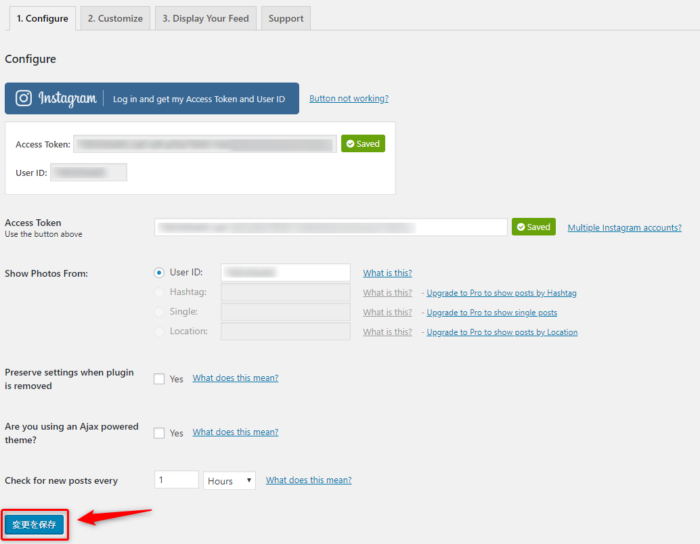
Instagram Feedの設定ページに戻ると、
- Access Token
- User ID
が付与されています。この2つを該当する入力欄に貼り付けてください。

最後に「変更を保存」ボタンから保存してください。

「Instagram Feed」の表示
Instagram Feedは記事やウィジェットにショートコードを貼り付けることで表示させることができます。
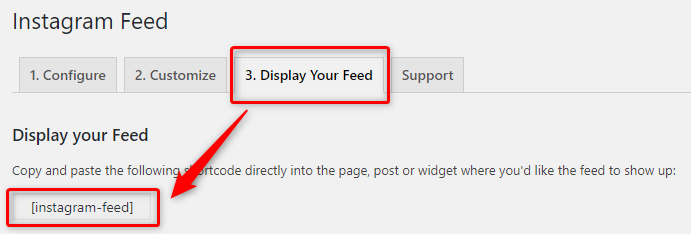
「3. Display Your Feed」内の「Display your Feed」にショートコードがあるので、コピーしましょう。

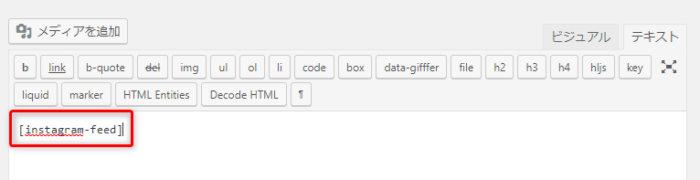
これを投稿編集画面に貼り付けるだけです。

ちなみにテンプレートファイル内で使いたい場合は、
echo do_shortcode( '[[instagram-feed]]' );
こんな感じで出力させることができます。
「Instagram Feed」の細かな設定
Instagram Feed → 2. Customize から細かい設定ができます。

設定できる各項目を見ていきましょう。
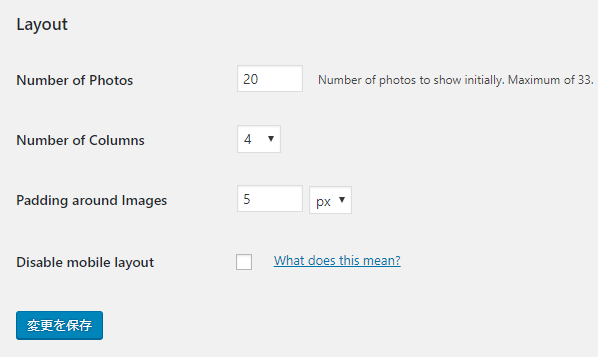
Layout

| Number of Photos | 何枚表示させるか |
|---|---|
| Number of Columns | 何列にするか |
| Padding around Images | 写真の周りの余白 |
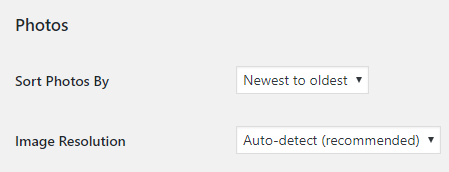
Photos

| Sort Photos By | 並び順(新着 or ランダム) |
|---|---|
| Image Resolution | 画像の大きさ(Auto-detectが「おすすめ」です) |
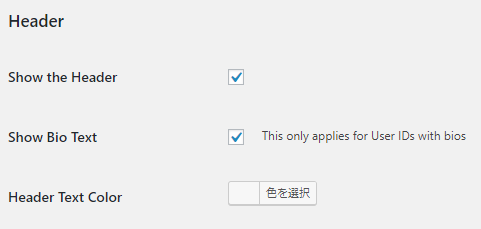
Header

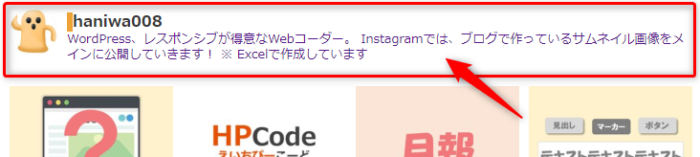
| Show the Header | 下記のヘッダー部分を表示するかどうか |
|---|---|
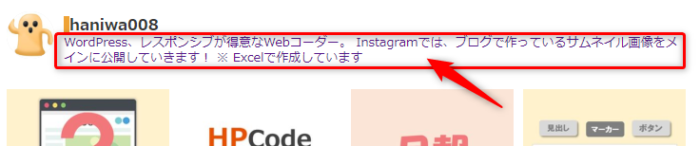
| Show Bio Text | 下記のテキスト部分を表示するかどうか |
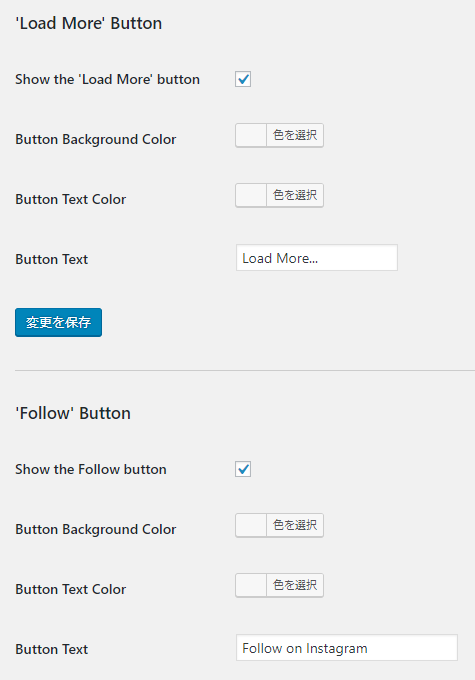
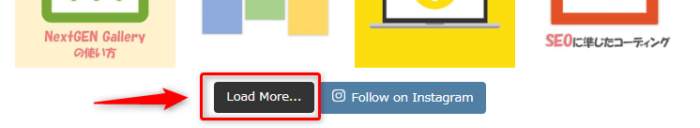
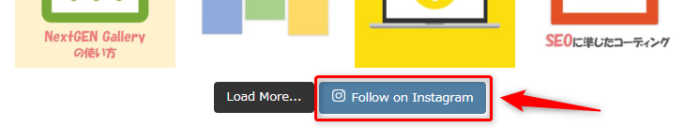
‘Load More’ Button & ‘Follow’ Button

| Show the Follow button | 「Load More」ボタンを表示するかどうか |
|---|---|
| Button Text | 「Load More」の文言の変更 |
| Show the Follow button | 「Follow」ボタンを表示するかどうか |
| Button Text | 「Follow on Instagram」の文言の変更 |
おわり
Instagramの写真一覧をWordPress記事上に表示させるプラグイン「Instagram Feed」の紹介と使い方でした。
自分のInstagramと連動してショートコードを貼り付けるだけの、めちゃくちゃ簡単な仕組みです。
WordPress上にInstagramの写真をアピールしたいという方は、ぜひ試してみてください!