WordPressの投稿編集画面にボタンを追加する方法を紹介します。
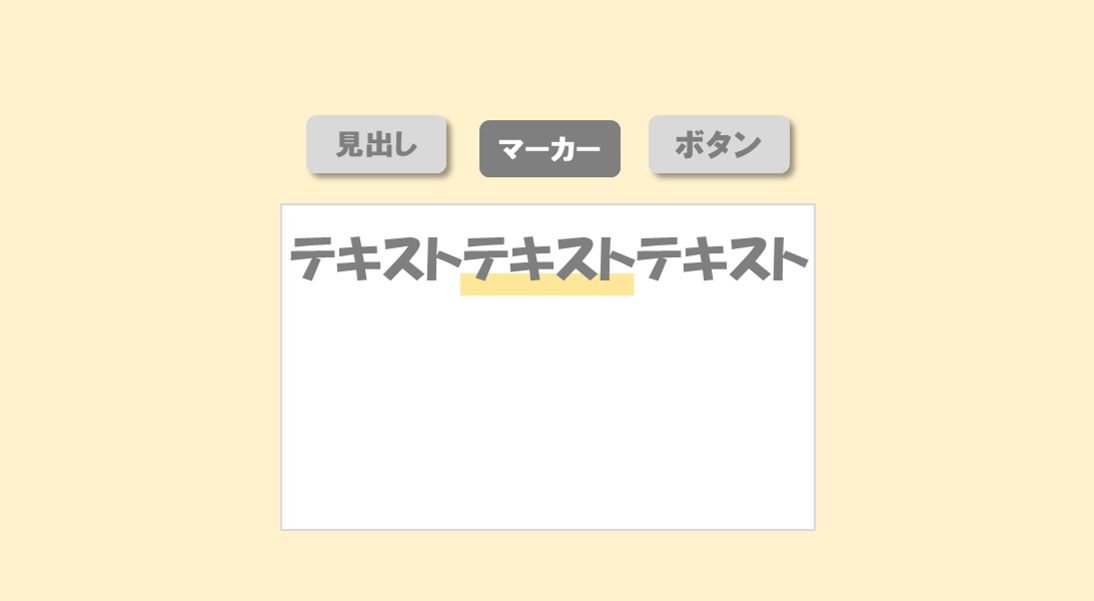
- マーカーを引きたいなぁ
- 見出しのデザインを変えたいなぁ
- オリジナルなボタンのデザインにしたいなぁ
- 文字サイズの少し大きくしたいなぁ
みたいな。こういう使い回すデザインパーツを事前に登録しておきましょう!
「AddQuicktag」のプラグインを使えば、投稿画面にあらゆるボタンを設置できます。記事の彩りが増すだけでなく、投稿の「時短」にもつながる「AddQuicktag」をぜひお試しください!
 はにわまん
はにわまん好きなボタンを追加すると記事の編集が楽しくなりますよ!
「AddQuicktag」のインストール
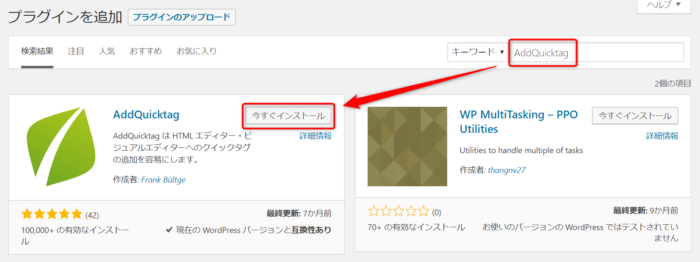
プラグイン → 新規追加 → キーワード「AddQuicktag」 → 今すぐインストール
有効化してください。
「AddQuicktag」にタグを登録する
マーカーを登録して投稿編集ページからどのように使うかまで紹介していきます。
手前味噌で恐縮ですが、わたしが運営している「コピペで簡単!Webパーツ屋」から、パーツを選びました。
使い方はこちらから!
→ コピペで簡単にコードを挿入できる「Webパーツ屋」というサービスを作りました!
マーカーの登録
マーカーはこちらを利用します。
→ CSSで作る蛍光ペン風のマーカー
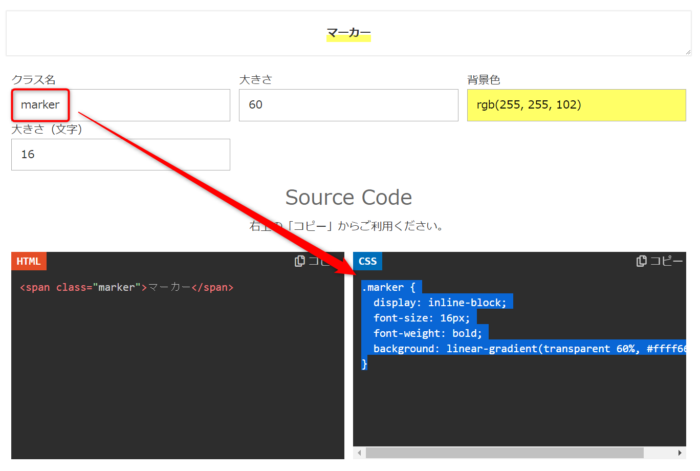
クラス名を「marker」にしてCSSエリアをコピーします。
(色など他の値は任意に変更してください)
style.cssにコピーしたCSSを追加。
.marker {
display: inline-block;
font-size: 16px;
font-weight: bold;
background: linear-gradient(transparent 60%, #ffff66 0);
}AddQuicktagへの登録
設定 → AddQuicktag
でタグの登録ページを開きます。
早速「マーカー」タグを登録していきましょう!
- ボタン名:任意の名前
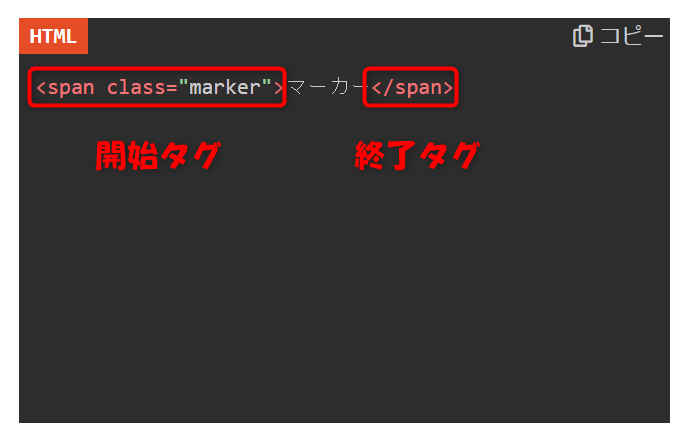
- 開始タグ:
<span class="marker"> - 終了タグ:
</span> - ビジュアルエディター、post、pageに「チェック」!(その他は任意)
開始タグ、終了タグについては、Webパーツ屋で出力されたHTMLエリアの部分を参考に文字以前と文字以降のタグを入れていただければOKです。
入力したら「変更を保存」ボタンをクリックしてください。
投稿編集ページからタグを使ってみる
AddQuicktagへの登録ができたので実際に投稿してみましょう。
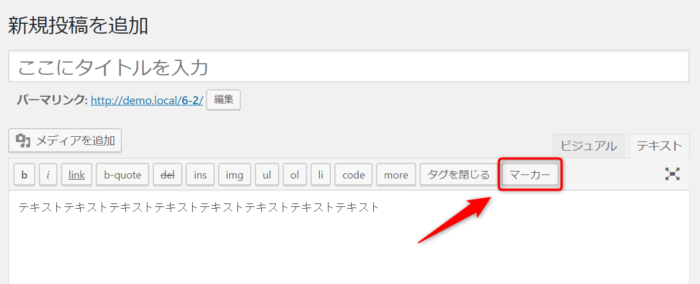
テキストエディタの場合
ボタンとして追加されています。
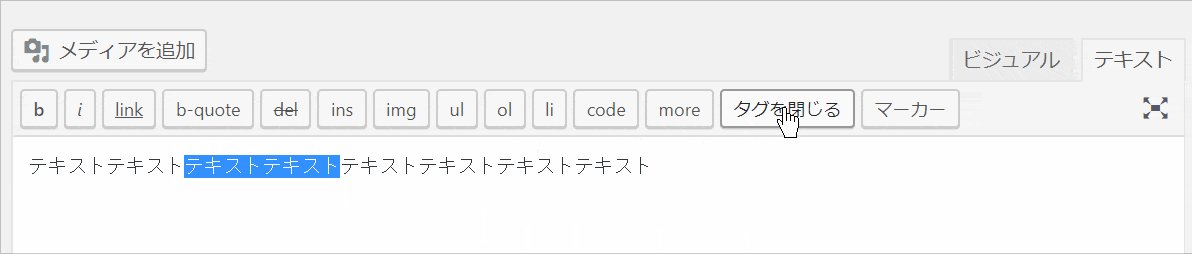
文字をドラッグして、「マーカーボタン」をクリックしてください。
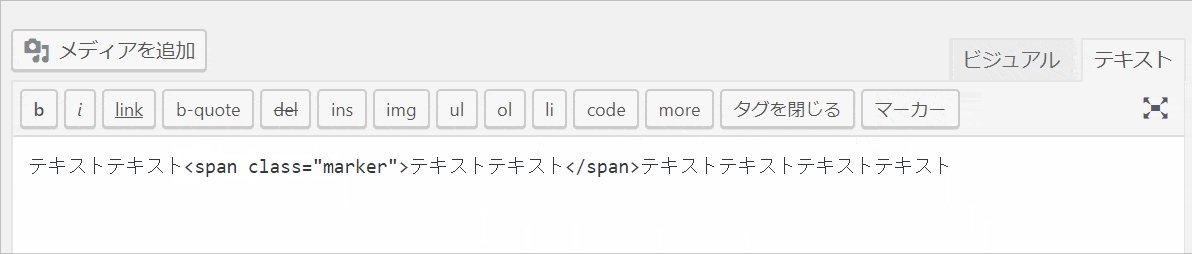
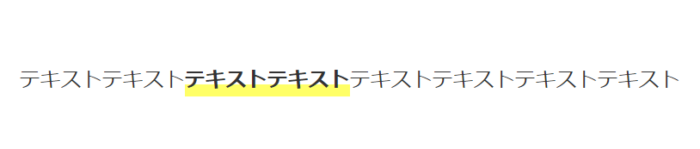
表示を確認してみましょう。ちゃんとマーカーが表示されていることが分かります。
ビジュアルエディタの場合
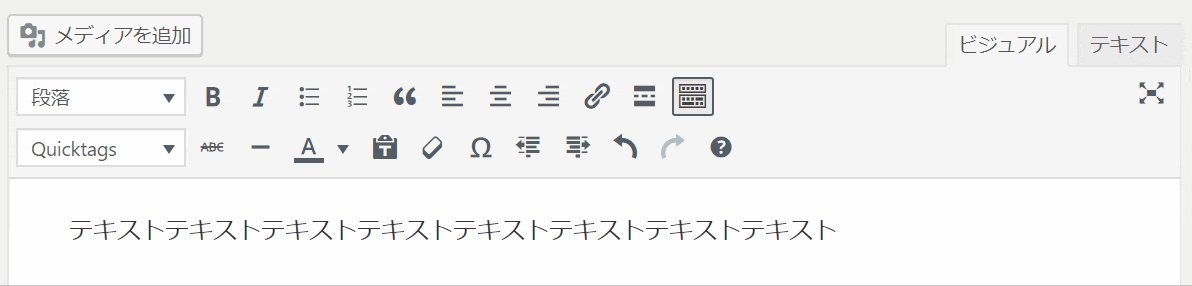
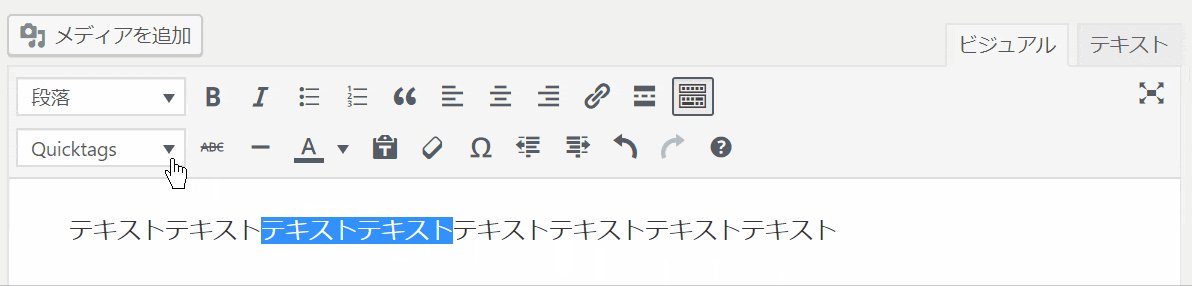
ビジュアルエディタには、「Quicktags」ドロップダウンリストが追加されます。
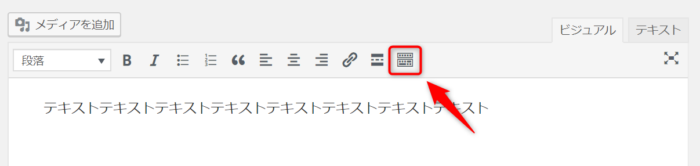
※ 「Quicktags」ドロップダウンリストが表示されていない場合は、「ツールバー切り替え」アイコンを押して表示させてください。
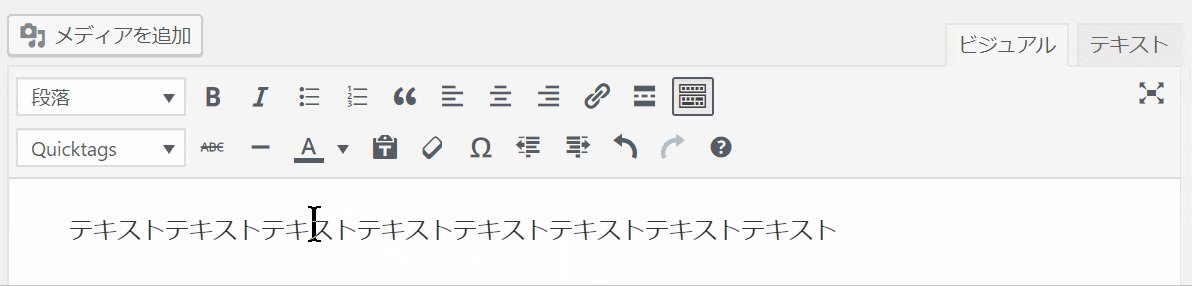
マーカーにしたい範囲をドラッグして「Quicktags」から「マーカー」を選択します。
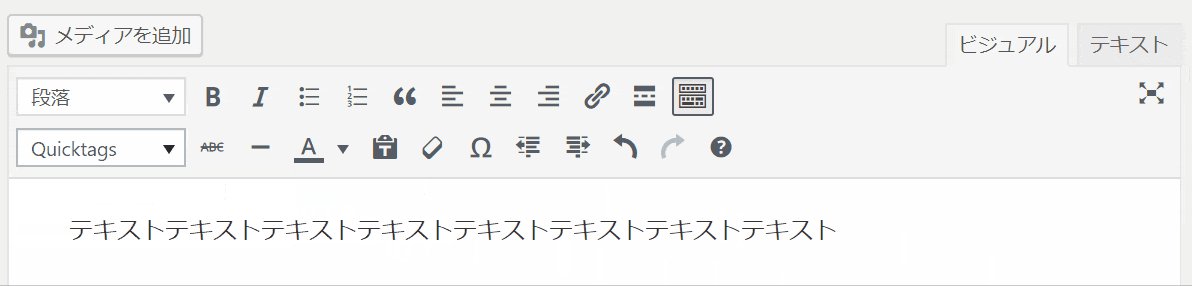
「何も変わってねー!」ってツッコミが聞こえてきそうですが、これでもちゃんと反映されています。
(ビジュアルエディタにリアルタイムで適応さえる方法は、「ビジュアルエディタにデザインを反映したい場合」にて紹介しています)
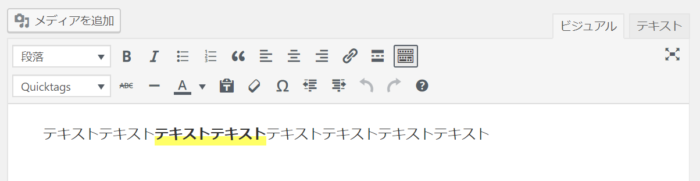
表示を確認してみましょう。ちゃんとマーカーが表示されていることが分かります。
ビジュアルエディタにデザインを反映したい場合
style.cssに追加しただけでは、ビジュアルエディタではスタイルが適応されません(プレビューや公開後のページでは適応されます)
ビジュアルエディタにも反映したい場合は、テーマフォルダにeditor-style.cssを追加(style.cssと同階層)して、そこにも同様のCSSを追加する必要があります。
こんな感じで追加してあげましょう。
.marker {
display: inline-block;
font-size: 16px;
font-weight: bold;
background: linear-gradient(transparent 60%, #ffff66 0);
}さらにfunctions.phpにeditor-style.cssを使いますよ!という宣言をしてあげる必要があります。
add_editor_style( 'editor-style.css' );これでビジュアルエディタに反映させる準備は完了です!
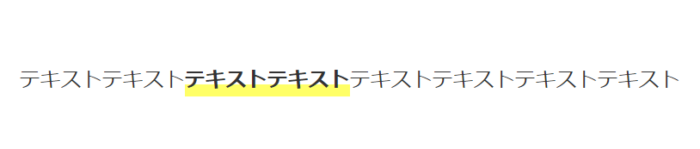
早速投稿編集ページを見てみましょう。
反映されていますね!
おわり
「AddQuicktag」を使って投稿編集画面にタグを追加する方法でした。
この記事ではマーカーしか紹介していませんが、同様の方法でいくらでも登録できます。インターネット上にはコピペで使えるCSSのデザインパーツがたくさんあります。お気に入りのパーツは登録しておいて、いつでも使えるようにしておくと投稿が楽になること間違いなし!
コピペで簡単!Webパーツ屋にも100を超えるたくさんのパーツを用意しているので、こちらもAddQuicktagのお供にぜひ覗いてみてくださいね!