Prettierは、JavaScriptとCSSのコードをフォーマットしてくれるツールのことです。
何がすごいって、ESLintであったりstylelintのようなコード検証ツールの設定を指定すれば、その設定に沿ったフォーマットで整形してくれるところ!ESLintなどの検証で出現したエラー箇所を手で直す必要はなく自動でフォーマットしてくれるのです。
実際の動き↓
こんな便利なPrettierを使わない理由はありません!VSCodeに導入してコード保存時にフォーマットされるような環境を作っていきましょう。
 はにわまん
はにわまん自動フォーマットとの出会いは衝撃的でした。楽すぎます~(´;ω;`)
npmで色々インストール
いきなりコマンドの話で申し訳ございません…。
npmコマンドを使って各種ツールをプロジェクト内にインストールしていきます。npmコマンドを使う方法は下記ページの「3 npmのインストール」までを参考にしてください。
→ 5分で終わる!WindowsでGulpを使えるようになるまでの手順
プロジェクト内というのは、検証対象とするフォルダみたいな感覚でいいかと思います。cd /hoge/hoge/でチェック対象(フォーマット対象)とするフォルダへ移動しておいてください。
必要なパッケージは、以下の3つ。
- stylelint
- stylelint-config-wordpress(WordPressのCSS規約)
- eslint
- eslint-config-wordpress(WordPressのJavaScript規約)
Sassをお使いの方は以下も導入しておくといい感じです!
※ stylelintの導入が必須です。
- stylelint-scss
- stylelint-config-recommended-scss
コピペしやすいように上記のパッケージ時をnpm installする際の記述を羅列します。
npm install --save-dev stylelintnpm install --save-dev stylelint-config-wordpressnpm install --save-dev eslintnpm install --save-dev eslint-config-wordpressnpm install --save-dev stylelint-scssnpm install --save-dev stylelint-config-recommended-scss※ もし--save-devでインストールできない場合は-gでもいいです(自分だけで使う前提にはなりますが、、)たしかeslintがなぜか--save-devでインストールできなかった記憶が…。
プロジェクト内にlintを制御するファイルを設置
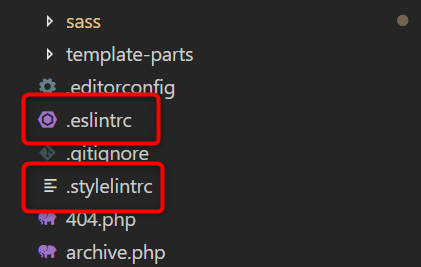
プロジェクト内に.eslintrcと.stylelintrcを設置します。これは、ESlintとstylelintのルールを記述するためのファイルです。
今回はWordPressのコーディング規約のルールを適応されたいので、以下のような記述になります。extendsでルールを拡張(上書き?)しているようなイメージです。
{
"extends": "wordpress"
}{
"extends": "stylelint-config-wordpress"
}Sassのパッケージをインストールした方は以下になります。
{
"extends": ["stylelint-config-wordpress/scss"]
}VSCodeにPrettierの拡張機能を追加
VSCodeに「Prettier – Code formatter」を追加します。
→ 「Prettier – Code formatter」の公式ページ
保存時に自動整形(フォーマット)されるように設定
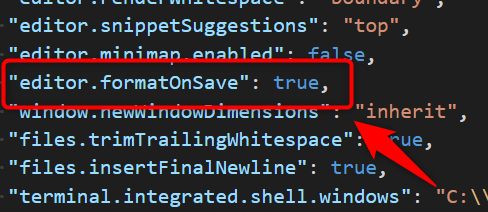
VScodeの設定(Ctrl + ,)から、"editor.formatOnSave": trueに変更。
Prettierで設定したESlintとstylelintを使うように設定
"prettier.stylelintIntegration": trueと"prettier.eslintIntegration": trueを両方ともtrueにしてください。
また、VSCode標準のJavaScriptフォーマッターとPrettierでのESlintの整形がぶつかりあうみたいで、もともとのVSCodeの方のJavaScriptフォーマッターは"javascript.format.enable": falseで無効化させておきます。
エラーが出てるか確認するために各種lint拡張を追加
たぶん、エラーがたくさん出ている状況から保存したら整形されてパッとエラーが消える光景が見れたほうが気持ちいいと思うので、エラーを可視化させるための各種lintのVSCode拡張を入れておきましょう。
※ また、"eslint.autoFixOnSave": trueの設定が必要なので、少なくともESlintは必須。
■ ESLint
→ 「ESLint」の公式ページ
導入したら設定に以下を追加していてください。
"eslint.autoFixOnSave": true■ stylelint
→ 「stylelint」の公式ページ
■ Sass Lint
→ 「Sass Lint」の公式ページ
各種導入が終わったらVSCodeを「再起動」
一応、再起動しておくと無難です。
(閉じて開き直すだけ)
保存時の自動フォーマットを確認
準備は整いました!
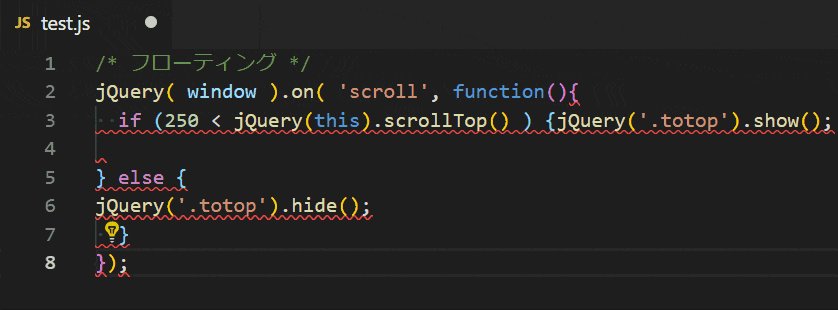
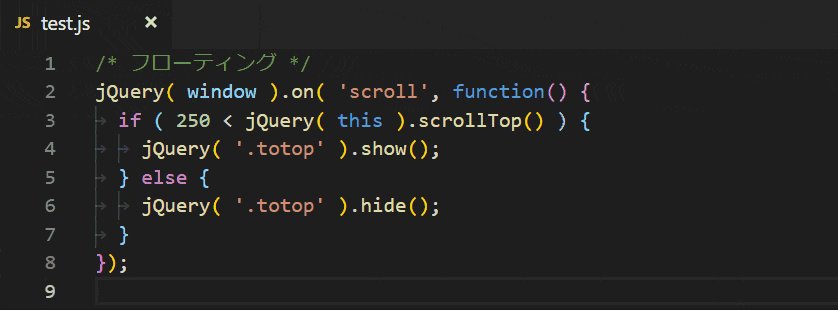
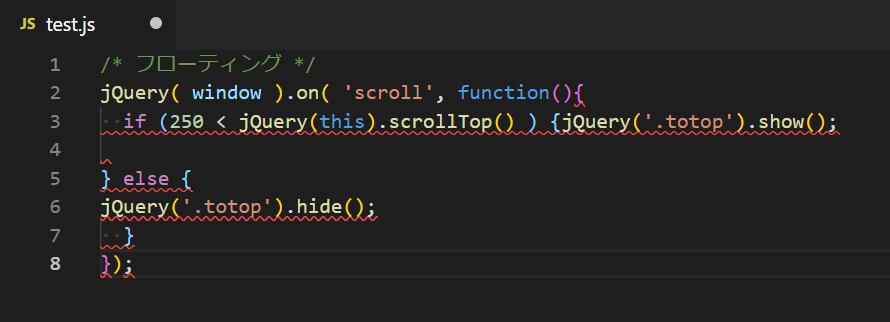
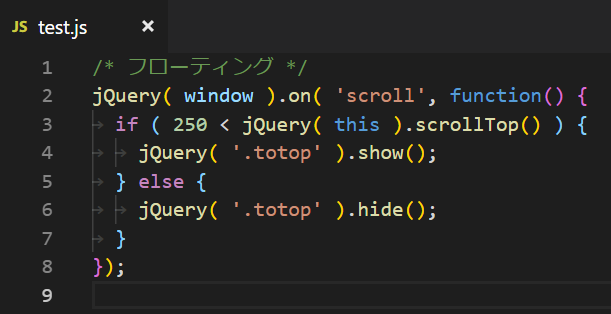
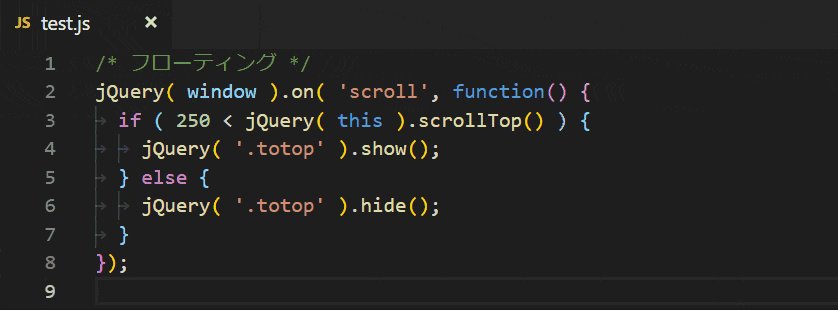
それでは、サンプルで用意した以下のJavaScriptを保存してみます。
(冒頭でネタバレしてしまっていますが…。)
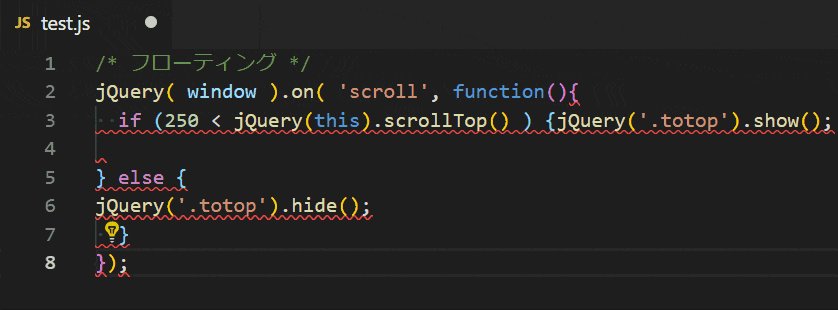
いやぁ、、真っ赤ですね。。(赤の波々は「規約からズレているから直せよ!」ってESlintが怒っている部分です)
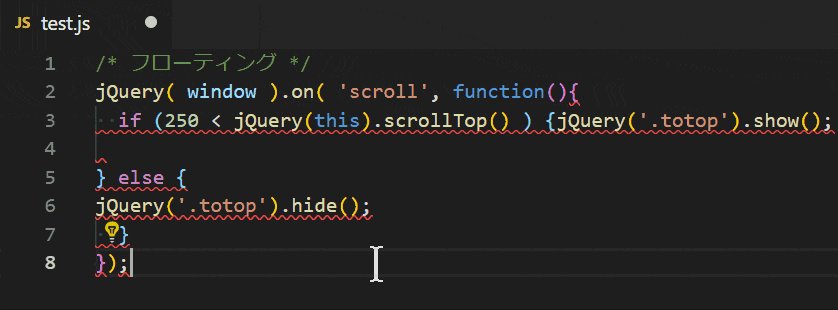
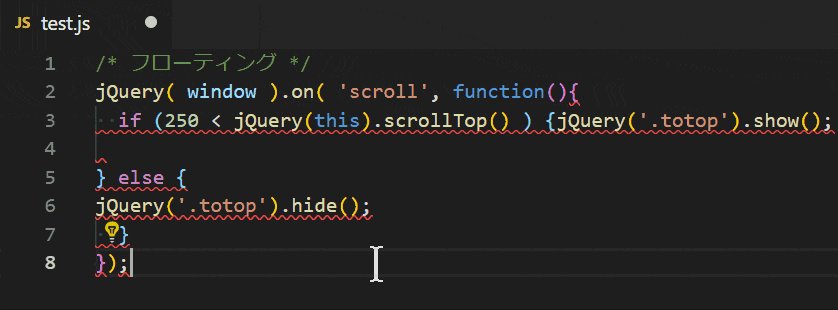
保存してみましょう。Ctrl + S
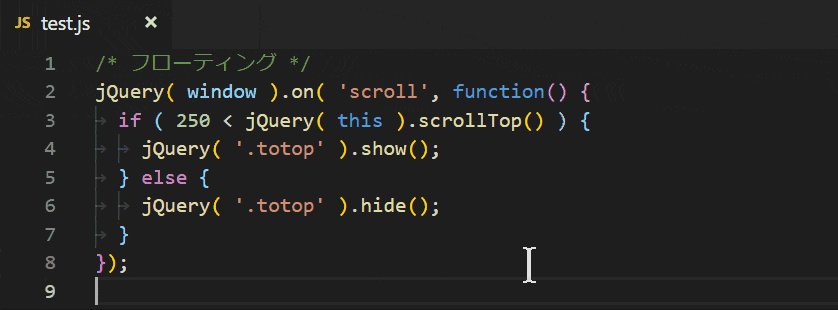
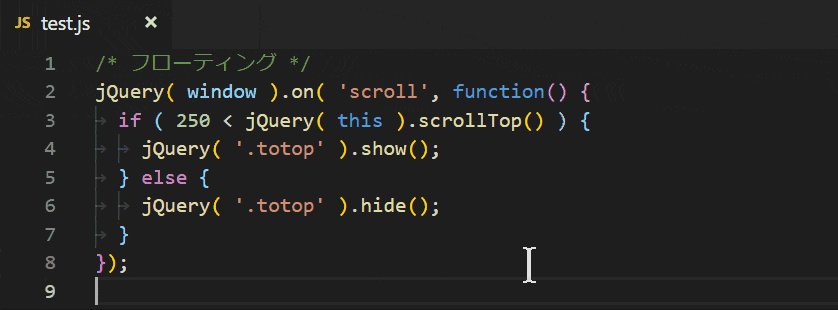
なんとういうことでしょう!
動画だとこんな感じ。保存と同時に一瞬でWordPressの規約に沿った整形をしてくれます!
おわり
VSCodeでPrettierを使ってWordPressのコーディング規約に沿った自動フォーマットする方法でした。
ルールが決まっているものは、どんどん自動化していける時代です。コーディング規約があるならば、その規約に適応されるような形に自動で変換してもらいましょう!