投稿や固定の編集画面の拡張に欠かせないのが「Advanced Custom Fields」というプラグインです。
投稿の編集ではタイトルとコンテンツしか入力できないので、URLを別の独立した値として持っておきたい、テキストを独立した値として持っておきたい、ってなった時に、どうしようもありません。
「Advanced Custom Fields」を使えば、お客様の要望に合わせて入力項目を簡単にカスタマイズしていけます。
この記事では、「Advanced Custom Fields」の使い方と、設定した値をテンプレートでどのように使っていくかを、全フィールドを対象に紹介していきます。
 はにわまん
はにわまんAdvanced Custom Fieldsを使いこなして「カスタムフィールド職人」になりましょう!
「Advanced Custom Fields」のインストール
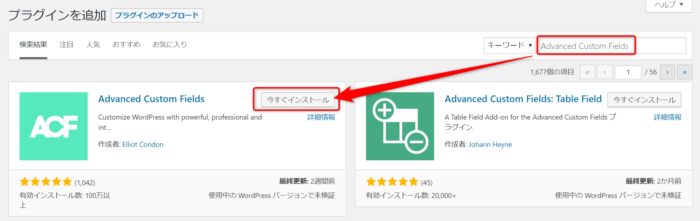
プラグイン → 新規追加 → キーワード「Advanced Custom Fields」

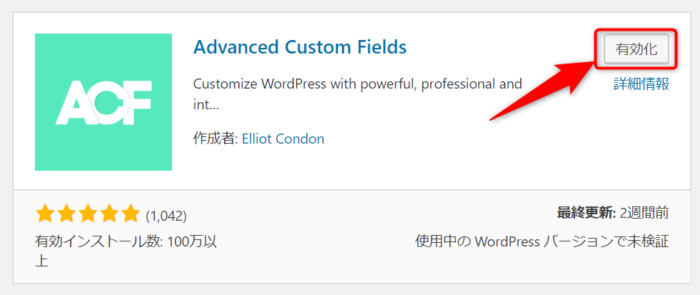
有効化までしておきましょう。

「Advanced Custom Fields」の使い方!
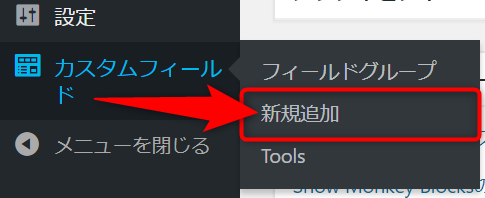
「Advanced Custom Fields」をインストールして有効化すると、メニューに「カスタムフィールド」という項目が追加されます。こちらの「新規追加」から設定していきましょう。

投稿にテキストエリアを1つ追加
投稿の編集ページにテキストで入力できる項目を1つ追加してみます。
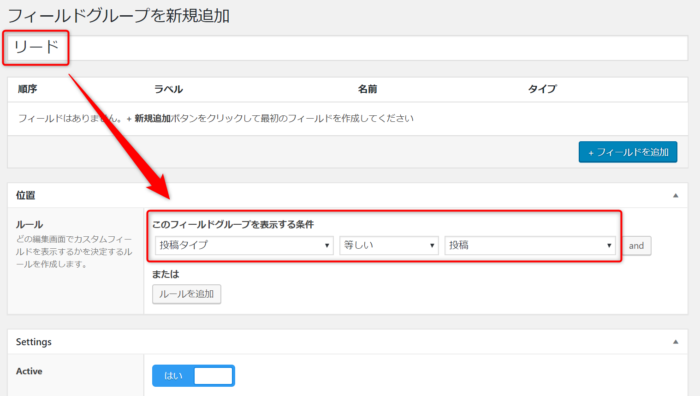
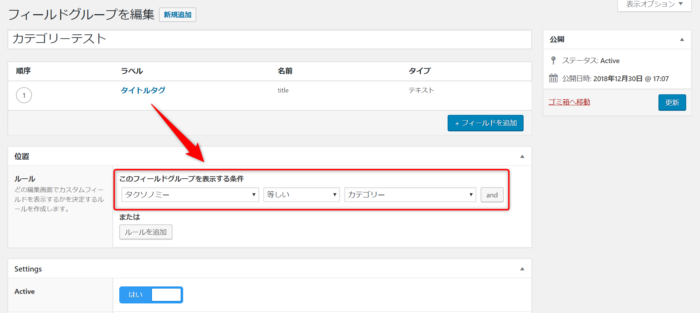
タイトルに任意の名前を入れて、投稿ページに表示させたいので、「このフィールドグループを表示する条件」に投稿タイプ → 投稿として設定してあげます。

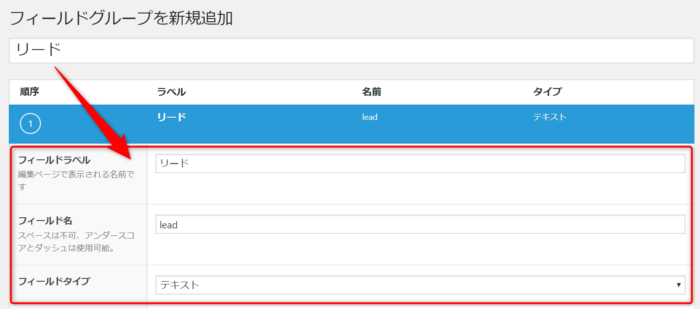
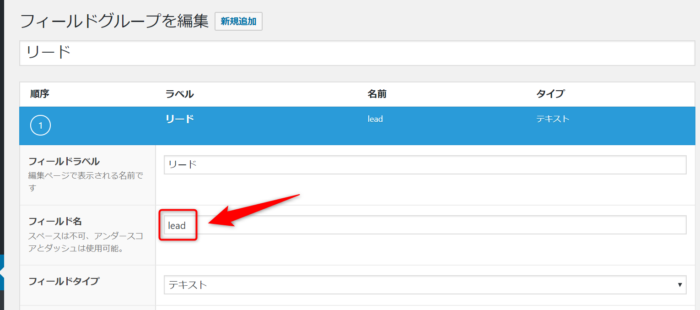
その上にある「フィールドを追加」ボタンから、増やす項目を決めていきます。今回はテキストの入力項目を1つ追加したいので、フィールドタイプを「テキスト」として追加してあげます。

絶対に理解しておくべきは、以下の3つの設定項目です。
| フィールドラベル | 管理画面でユーザーが目にする値(表側で使われる値) |
|---|---|
| フィールド名 | テンプレートで呼び出すときに使われる値(裏側で使われる値) |
| フィールドタイプ | どういう入力項目を追加するかの指定(フォームのアイテム) |
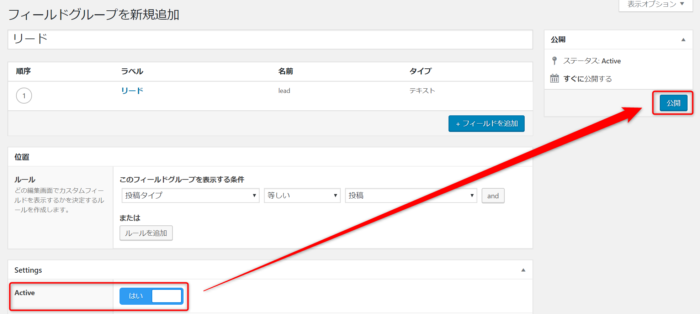
設定ができたら、Activeが「はい」であることを確認して、「公開」ボタンで使えるようにしましょう。

公開すると、フィールドグループの一覧から管理できるようになります。タイトルの「リード」はここで使われる名前(逆にここだけでしか使われませんが)なので、内容が分かりやすいタイトルをつけておくと管理が楽かもしれません。
投稿ページを確認
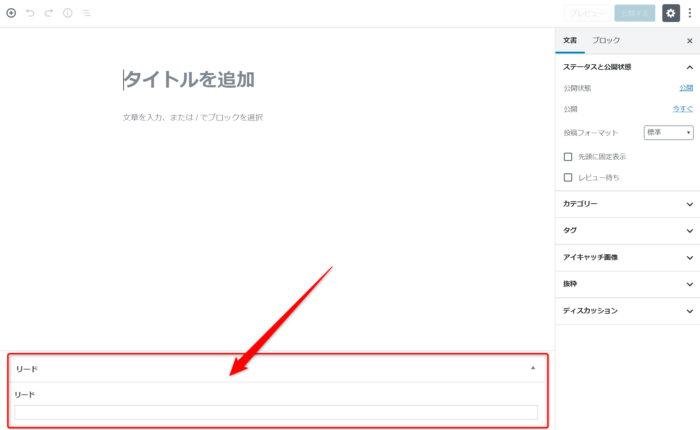
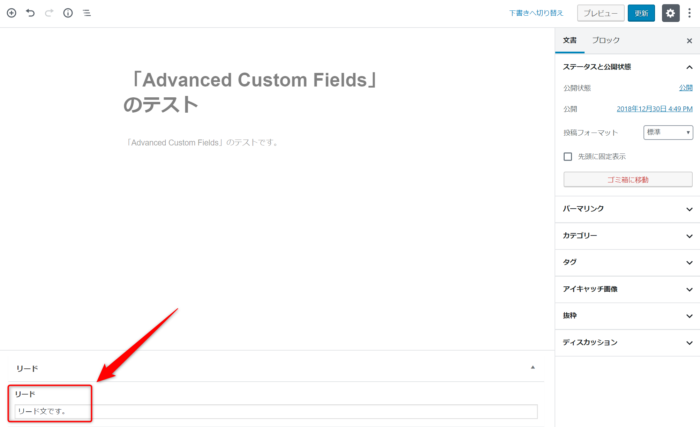
それでは、投稿ページに反映されているか実際にみていきましょう。投稿 → 新規追加 から覗いてみると、、、ありました!

このように、「Advanced Custom Fields」ではいくつでも項目を増やしていくことができます。ただし今の状態では表示されません。なぜなら「Advanced Custom Fields」で設定した(今回の例だと「リード」)を表示させるためのテンプレートタグがテンプレートに記載されていないからですね。
次は「Advanced Custom Fields」で設定した項目を表示させる方法を見ていきましょう。
「Advanced Custom Fields」のテンプレートへの出力方法
こんな感じで先ほどの「リード」にテキストを入力して保存しました。

表示を確認してもテンプレート側でなにもしていないので当然表示されません。

このタイトル下あたりに「リード文」を表示させてみましょう!
テンプレートの好きな場所で「the_field()」
今回は投稿ページなのでsingle.phpが対象になります。
出力させる方法は、the_field();という「Advanced Custom Fields」の関数を使います。
the_field( 'lead' );この引数('lead')は、登録するときに指定した「フィールド名」になります。

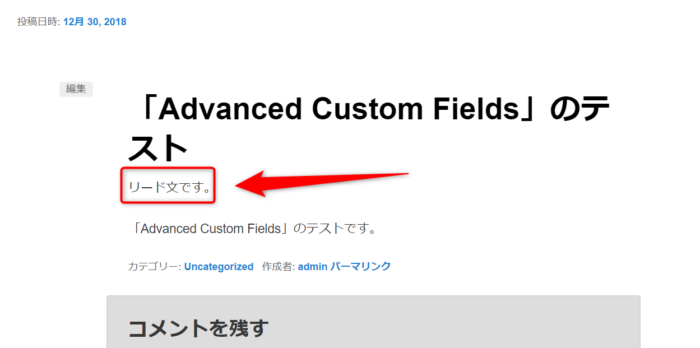
こちらをthe_title();あたりの下に入れてあげればいいかと思います。実際に表示を確認してみると、、、以下のような感じで表示されていることが分かります。

ここまでが「Advanced Custom Fields」の使い方の基本的な流れになります!!!
カテゴリーでの表示がちょっと面倒
投稿のテキストを出すだけなら、めっちゃ簡単です。カテゴリーやその他タクソノミーで使うとなると、ちょっと面倒(取得方法のパターンが増えたり)ってことが起こるので整理しておこうと思います。
カテゴリーに作ったカスタムフィールドの値を取得したい場合
カテゴリーで入力項目を増やすこともあったりします。取得の方法が面倒なので確認しておきましょう。
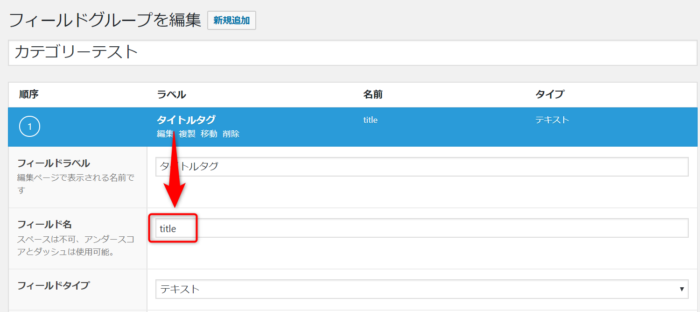
タイトルタグを入力できるテキストを追加しました。

カテゴリーの表示方法
カテゴリーIDが1のものを表示する場合は、以下のような感じになります。
the_field( 'title', 'category_1' );
ここで指定している'title'は、登録時に「フィールド名」として指定しているものになります。

投稿ページ内で動的に表示させる場合だと以下のような感じになります。
the_field( 'title', 'category_' . get_the_category()[0]->cat_ID );とにかくカテゴリーIDを取得できれば、'category_'とセットで使うだけです。カテゴリーIDの取得方法はテンプレートによって異なるので具体的な紹介は割愛しますが、上記のthe_field( 'title', category_1 );のような指定方法は覚えておきましょう。
カテゴリー以外のタクソノミー
カテゴリー以外にもタグや独自に作ったタクソノミーがあるはずです。こちらも表示方法をまとめておきます。
| カテゴリー | the_field( '[フィールド名]', 'category_[カテゴリーID]' ); |
|---|---|
| タグ | the_field( '[フィールド名]', 'post_tag_[タグID]' ); |
| タクソノミー | the_field( '[フィールド名]', '[タクソノミー名]_[タームID]' ); |
作成できるフィールドと出力方法
作成できるのはフィールドだけではありません。管理画面に作成できるフィールドと出力方法をまとめました。get_field();で何が取得できているか分からない場合は、都度var_dump();で値を確認しながら進めることをおすすめします。
単一の値が取得できるフィールド(基本)
以下のような単一で値が取得できるものは、必ず値で返ってくるので特に悩むこともないかと思います。
- テキスト
- テキストエリア
- 数値
- Range
- メール
- URL
- Wysiwyg エディタ
- oEmbed
取得方法としては、以下のとおりです。
the_field( '[フィールド名]' );単一の値かオブジェクトか選べるフィールド
- 画像
- ファイル
画像やファイルは「返り値」が選択できます。「画像 配列」「画像 URL」「画像 ID」の3つです。画像の使い所によって使い方を選ぶといいかと思います。
個人的には「画像 URL」で直接の値として使うことが多いです。こういうテンプレート内で加工して使うような値の場合は、変数として取得するget_fieldを使う機会が多いと思います。
get_field( '[フィールド名]' );選択肢で複数選べるフィールド
チェックボックスやラジオボタンなどの選択式のフィールドです。
- Select
- チェックボックス
- ラジオボタン
- Button Group
- 真 / 偽
こちらもget_fieldで取得してループで回したりしながら値を操っていく感じになるかと思います。
get_field( '[フィールド名]' );何が入っているか分からない時は必殺のvar_dump();で確認するとスムーズに仕事を進められるかもしれません!
var_dump( get_field( '[フィールド名]' ) );オブジェクトと連動させるフィールド
投稿やリンクなど、WordPress内での各種オブジェクトを指定できるフィールドです。WordPress感の強めで、WordPressのことがあまり理解できていない場合は、積極的には使わないほうがいいかもしれません。
- 投稿オブジェクト
- ページリンク
- 関連
- タクソノミー
- ユーザー
テンプレートで使う際はget_fieldで取得してvar_dumpで中身を確認しながら必要なものを取得するようにしましょう!
get_field( '[フィールド名]' );UIに優れた立地なフィールド
jQueryのUIを使っていて、ちょっとリッチな操作で扱えるフィールドです。
- Googleマップ
→ ACF | Google Map - デイトピッカー
→ ACF | Date Picker - Date Time Picker
→ ACF | Date Time Picker - Time Picker
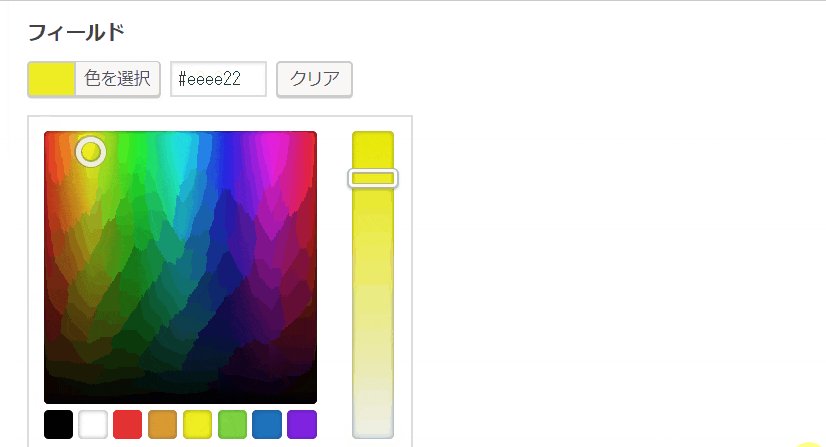
→ ACF | Time Picker - カラーピッカー
→ ACF | Color Picker
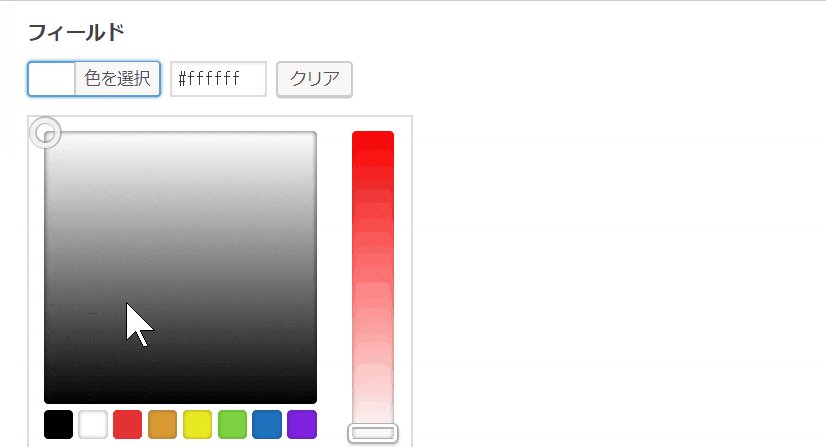
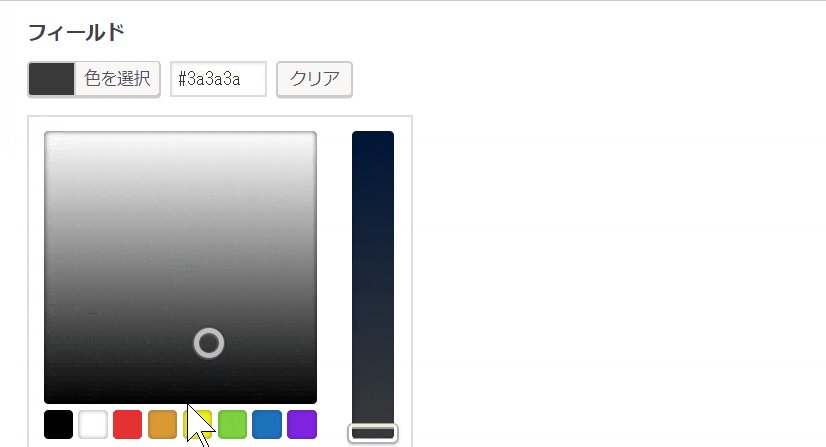
例えばカラーピッカーだと以下のようなUIで色の指定を実現できます。

値の表示自体は、the_fieldでできますが、よりプログラミングっぽく使いたい場合はget_fieldを使って加工してみてください。詳しくは上記の公式リンクを辿っていただければと思います。
the_field( '[フィールド名]' );おわり
「Advanced Custom Fields」の使い方と出力方法をまとめました。
個人的には「テキスト」「テキストエリア」「URL」「画像」「カラーピッカー」あたりをよく使いますね。
実際の仕事でも投稿画面のカスタマイズは結構な頻度で登場します。「Advanced Custom Fields」が使えるようになっていると、そういったちょっと複雑な投稿ページも簡単に作れるようになるので、ぜひ実際に触ってテンプレートから表示させながら動きを確認してもらえたらと思います!