Algoliaを使ってGatsbyJSで生成したサイト内の検索を実装する方法です。
GatsbyJSで生成されたサイトは静的なHTMLサイトとなるので、動的なサイト内検索などを行うことができません。
ただ、Algoliaという外部サービスを使うことによって、GatsbyJSでも簡単にサイトない検索を実装できるようになるので、その方法を紹介していきます!
 はにわまん
はにわまんAlgoliaすごい...
GatsbyJSで生成したサイトにAlgoliaでサイト内検索を実装する方法
GraphQLのデータが出来上がるなら何でもいいのですが、当サイトでこれまでやってきたWordPressをデータソースとして生成したサイトを例にして進めていきます。
ということで、何かしらのデータソースを元にサイトが出来上がっている状態を前提としてします。
https://haniwaman.com/gatsby/
Algoliaにデータを入れる
Algoliaを使ったサイト内検索の仕組みはシンプルで、あらかじめAlgoliaにデータを入れておき、サイトの中のサイト内検索用のボタンが押されたらキーワードを元にAlgoliaから探してくる、といったものです。
なので、まずはAlgoliaに検索元となるデータを入れてあげる必要があります。
Algoliaに登録
Algolia登録していない人は以下から登録してください。
→ Create delightful Search and Discovery experiences | Algolia
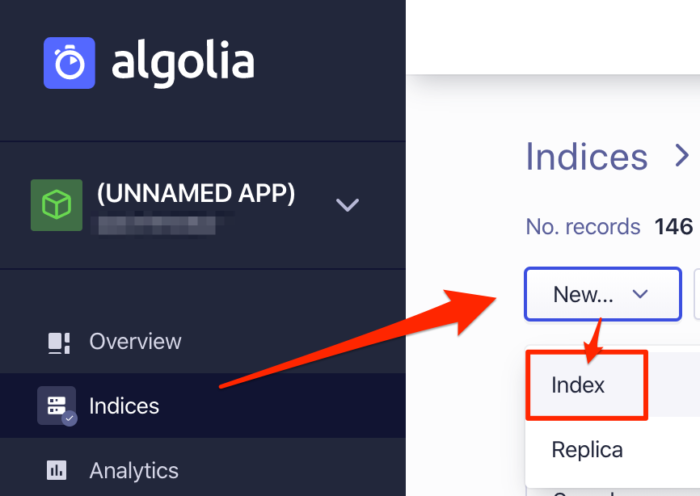
「Indices」の作成
新しい「Indices」を作成します。ここはデータを格納するためのエリアのようなイメージです。
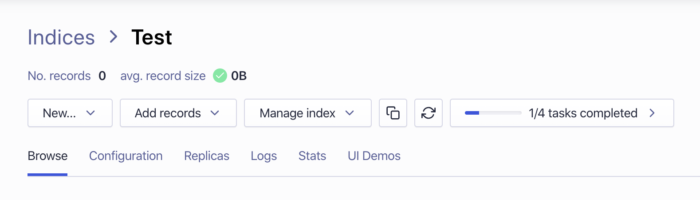
「Test」という名前で作ってみました。
データの登録
「Add records」から3つの方法でデータを登録することができます。
- Add manually:JSONのテキストを直接貼り付け
- Upload file:JSONファイルをアップロード
- Use the API:APIでの連携
今回は超アナログに「JSONのテキストを直接貼り付け(Add manually)」で行ってみます。
元となるJSONデータの取得
GatsbyJSではgatsby developすると、取得できるGraphQLのデータを以下のURLから参照とカスタムできるようになるはずです。
http://localhost:8000/___graphql
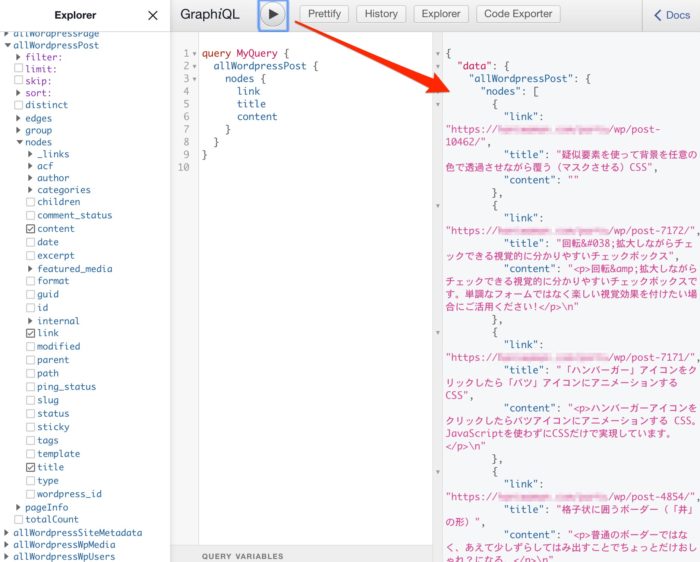
WordPressがデータソースの場合は「すべての投稿をサイト内検索の対象とする」という前提で「allWordpressPost」からデータを取得します。
- タイトル
- コンテンツ
- リンク
のデータを選択し、JSONを作ってもらいましょう。上部の再生ボタンみたいなアイコンを押せばデータが生成されます。
ただ、このままだと不要なデータが混ざっているので、ちょっとだけ書き換えます。
{
"data": {
"allWordpressPost": {
"nodes": [
{
"link": "https://example.com/wp/post1/",
"title": "記事タイトルが入っています。",
"content": "<p>記事コンテンツが入っています。</p>"
},
{
"link": "https://example.com/wp/post2/",
"title": "記事タイトルが入っています。",
"content": "<p>記事コンテンツが入っています。</p>"
},
{
"link": "https://example.com/wp/post3/",
"title": "記事タイトルが入っています。",
"content": "<p>記事コンテンツが入っています。</p>"
},
]
}
}
}上下の3行ほどを切り取ってJSON形式にしてあげてください。
[
{
"link": "https://example.com/wp/post1/",
"title": "記事タイトルが入っています。",
"content": "<p>記事コンテンツが入っています。</p>"
},
{
"link": "https://example.com/wp/post2/",
"title": "記事タイトルが入っています。",
"content": "<p>記事コンテンツが入っています。</p>"
},
{
"link": "https://example.com/wp/post3/",
"title": "記事タイトルが入っています。",
"content": "<p>記事コンテンツが入っています。</p>"
}
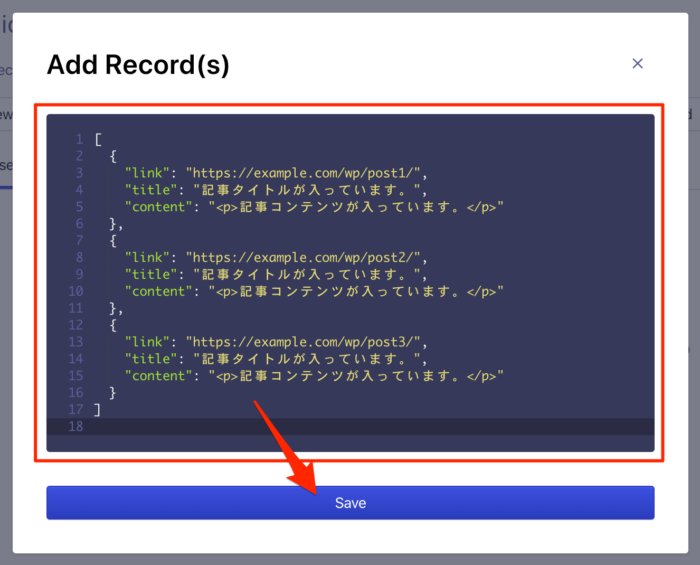
]これを「Add records」の「Add manually」に入れてあげればOKです!
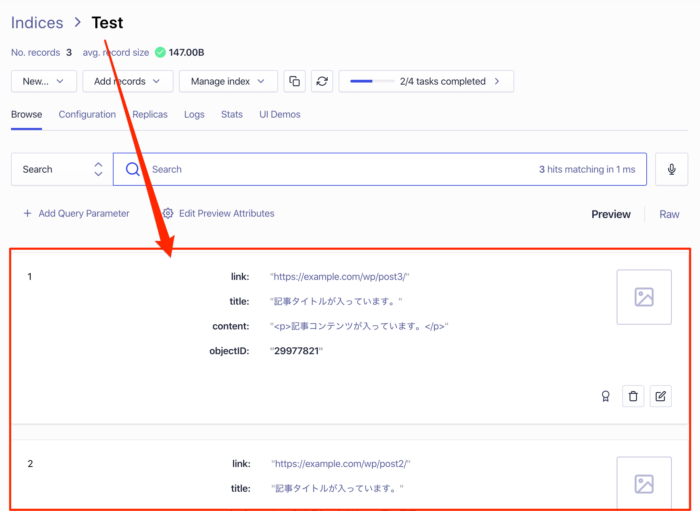
上手く取り込めると、Algoliaの管理画面上にも反映されるようになります。
これで、ひとまずAlgolia側での最低限の準備はOKです。
Algolia用のパッケージを入れる
GatsbyJSでAlgoliaを使うために「gatsby-plugin-algolia」というパッケージを入れていきます。
npm install -save gatsby-plugin-algolia(公式) → algolia/gatsby-plugin-algolia: A plugin to push to Algolia based on graphQl queries
サイト内検索ページを作る
それではGatsbyJS側で、サイト内検索用のページを作っていきます。GatsbyJSではsrc/pagesに作成したページが出来上がる仕組みなので、ここにsearch.jsを作っていきましょう!
まずは通常のページを表示させるためのコードをindex.js等を参考にしつつ作ってあげてください。
import React from "react"
import Layout from "../components/layout"
const SearchPage = () => (
<Layout>
<h1>サイト内検索</h1>
<p>サイト内検索用のページです。</p>
</Layout>
)
export default SearchPage今はこんな感じです。
検索ボックスを作る
検索ボックスを作るために新しくいくつかのパッケージを導入します。
npm install --save algoliasearchnpm install -save react-instantsearch-domそして書き換えたものがこちらです(3分クッキング的な…)
import React from "react"
import { Link } from 'gatsby'
import algoliasearch from 'algoliasearch/lite';
import { InstantSearch, SearchBox, connectHits, Configure } from 'react-instantsearch-dom';
import Layout from "../components/layout"
const Hits = ({ hits }) => (
<div className="search-items">
{hits.map(hit => (
<div className="search-item" key={hit.objectID}>
<div className="search-item-title">{hit.title}</div>
</div>
))}
</div>
);
const CustomHits = connectHits(Hits);
const searchClient = algoliasearch(process.env.ALGOLIA_APP_ID, process.env.ALGOLIA_SEARCH_ONLY_API_KEY);
const SearchPage = () => (
<Layout>
<h1>サイト内検索</h1>
<p>サイト内検索用のページです。</p>
<InstantSearch searchClient={searchClient} indexName="Test">
<Configure hitsPerPage={12} />
<SearchBox defaultRefinement="記事" />
<CustomHits />
</InstantSearch>
</Layout>
)
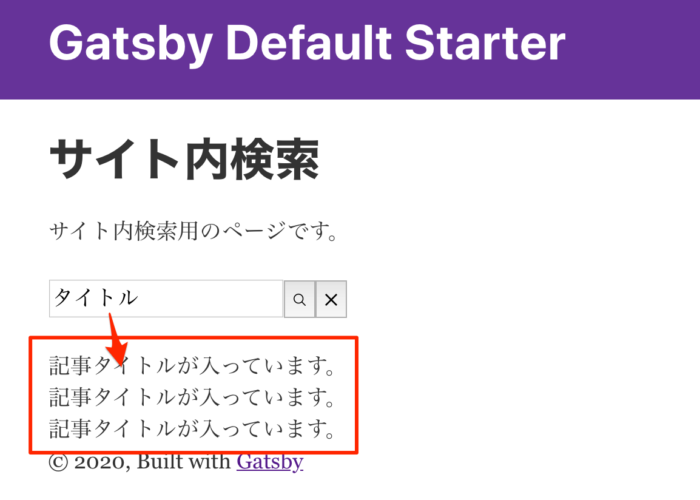
export default SearchPageすると、ちゃんとサイト内検索の結果が表示されるようになります!(サンプルが少なすぎましたが…)
- ポイント
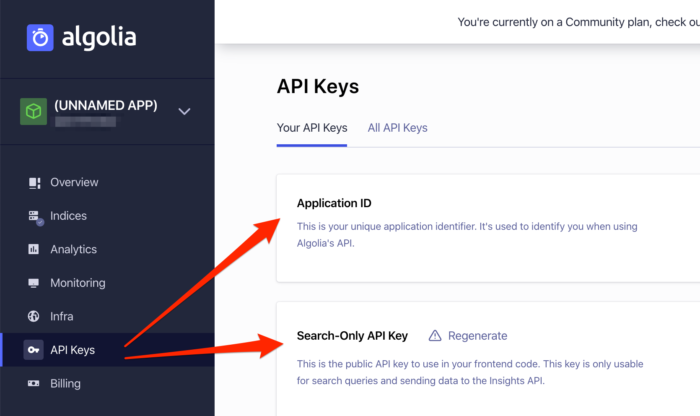
重要な部分としては、APIキーを指定する部分があります。searchClientは、AlgoliaのAPIキーの情報が入ります。
そして検索対象となる「Indices」を指定する部分もあります。「InstantSearch」のindexNameですね。今回は「Test」という名前で作成したので、「Test」という指定となっています。
あと、CustomHitsを作成して、独自のコンポーネントで出力させることが可能です。標準のHitsを上書きするような仕組みなのでこちらも覚えておきましょう!
(参考)→ Hits | React InstantSearch | Algolia Documentation
この辺りの詳しい説明はAlgolia公式の以下の記事で紹介されているのでこちらも参考にしてください。
→ Installation | Algolia Documentation
Algoliaは無料で使えるの?
ところでAlgoliaを使う上で気になるのが、無料で使えるのかどうかって部分だと思います。わたしも使い始めのころ月額◯円みたいなサイトも見かけたので、どういう仕組だろう?って調べたのですが、結論から言うと検索数が少なければ無料で使えますよっていう感じです(2020年1月現在)
具体的にどれくらいの検索数かと言うと、以下のとおりです。
50K operations
10K records
50Kというのは、50,000です。10Kは、10,000です。
operationsは検索の回数と、「Indices」に対してJSON登録、変更などする回数になります。recordsは登録されているレコードの数で、今回でいうと「Indices」にJSONで登録された件数です。
無料プランでも小規模なサイトであれば十分に使える数字だと思うので、まずは気軽に使ってみてください。
こちらに料金(プラン)の詳細があります。
→ Pricing that scales with the value of your business | Algolia
おわり
GatsbyJSで生成したサイトにAlgoliaでサイト内検索を実装する方法でした。めちゃくちゃ駆け足で説明も足りない部分もあるかもしれませんが、全体の流れをざっくりまとめると、以下の2行です。
- Algoliaにデータを入れる
- サイト内検索ページを作る
文字にすると簡単なんですけどね…。 実際にAlgoliaもGatsbyJSも実際に触りながらの方が理解が進むと思うので、ぜひご自身の環境で試してみてくださいー!









